先日書いたスマホでのソーシャルボタン自作の際、各サービスのカラーコードが知りたくなりました。
各サービス名+カラーコードと検索してもすぐには出てきませんでした。
これを解決するための、カラーコードを知るためのGoogle Chrome拡張機能「Eye Dropper」がありました。
簡単に使えるので便利です。
カラーコードを知る事が出来る「Eye Dropper」の使い方を紹介します。
Eye Dropperの使い方
Chrome ウェブストア – Eye DropperからEye Dropperを入手する事が出来ます。

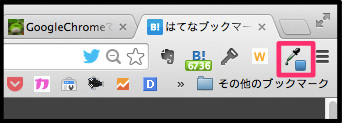
▲インストールすると、右上に拡張機能が表示されているかと思います。これを選択し、

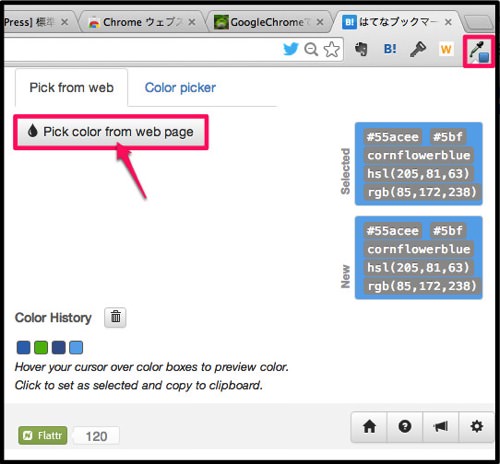
▲「Pick color from web page」を選択します。これでwebページから色を取得できるようになります。

▲欲しい色がある場所でクリックします。

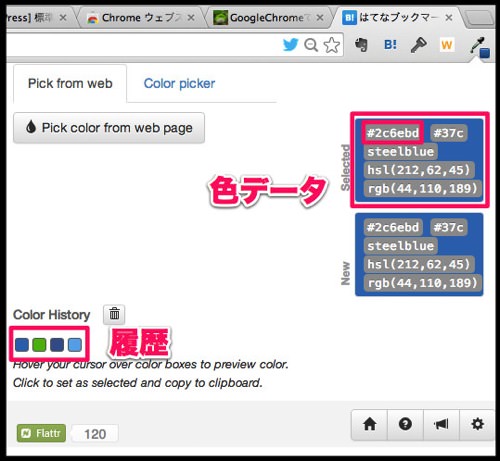
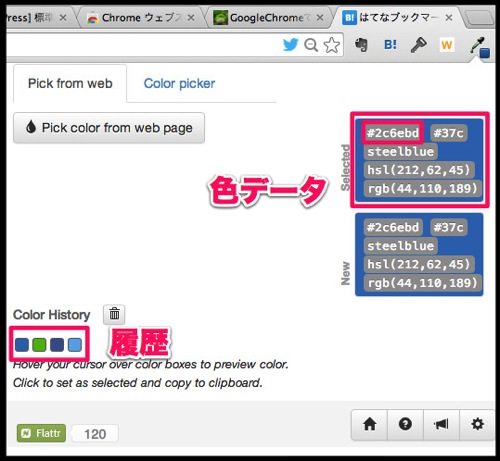
▲再びEye Dropperを見てみると、カラーコードが右側に表示されています。また、左下には取得した色の履歴が表示されています。再び使いたくなった色はこちらから選択すればいいですね。
まとめ
各サービスの配色は一般的な色であることが少ないです。
そのような時は、自分で永遠と探すのではなく、Chrome拡張機能の「Eye Dropper」を使った方が速いです。
いやはや便利だ。
最後に、今回ボタンを作成する上で必要となったサービスのカラーコードを示して閉めたいと思います。
- Twitter・・・#55acee
- Facebook・・・#3d5b99
- LINE・・・#00c400
- はてなブックマーク・・・#2c6ebd
今回紹介したChrome拡張機能「Eye Dropper」リンク
⇒Chrome ウェブストア – Eye Dropper



コメント