ブログでiPhoneやiPad、Macのスクリーンショットを載せる際、そのまま載せても良いのですが、サムネイルとして先頭に載せる写真はもう少し味付けさせたいものです。
今まではそういった用途として、iPhoneアプリの「Screenshot Maker Pro」を使用していました。
参考リンクは以下です。
このアプリでは、
- iPhone 5s
- iPhone 5c
- iPhone 5
- iPhone 4s
- iPad
- iPad mini
- MacBookPro
- iMac
- Nexus S
- Xperia X10
- Windows Phone
- HTC Titan
- Galaxy S III
のスクリーンショット合成画像を作成できます。
しかし、これはあくまでも端末がメインの画像です。
もう少し味付けしたいと思い、サービスを探してみた所、「placeit」というサービスにたどり着きました。iPhoneやiPadへのはめ込み画像を簡単に作成できるサービス「PlaceIt」 | ライフハッカー[日本版]
このサービスはweb限定(iPhoneアプリやMacアプリではない)ですが、雰囲気のあるスクリンショット画像を無料で作成することが出来ます。(無料版は400 px × 300 pxの大きさのみ)
簡単に言えば、以下のような画像が作成できます。

単なる端末のスクリーンショットよりも使用感が出ていて、雰囲気が出ています。
ブログ記事のサムネイルとして利用するのにピッタリです。
今回は、この雰囲気のあるスクリーンショット画像を作成できるwebサービス「placeit」の使い方について紹介します。
placeitの使い方
まずは、Placeit: Free Screenshot App Marketing Tool & Templatesにアクセスします。
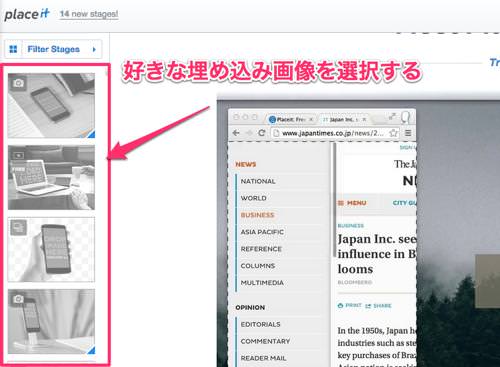
そして、利用したい埋め込み画像を選択します。

▲背景は、左側にサムネイルとして表示されています。ここから好きな埋め込み画像を選択します。

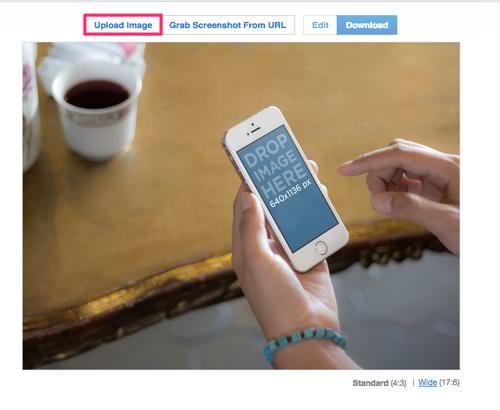
▲好きな埋め込み背景を選択したら、次に画像を埋め込みます。図の「Upload Image」を選択します。

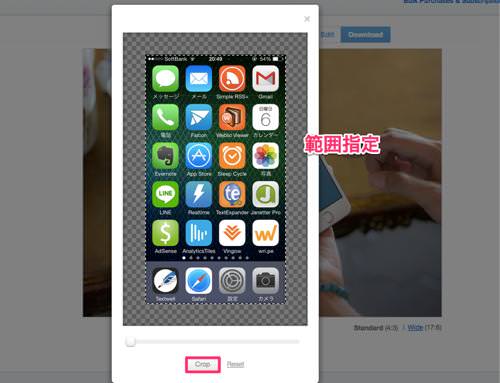
▲そして、任意の写真を選択して、適用したい範囲を指定し、「Crop」を選択します。

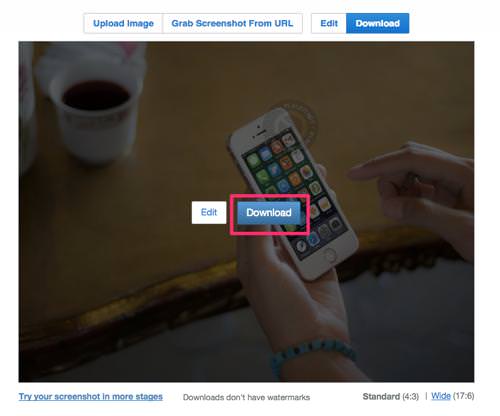
▲すると、画像が埋め込まれ、Downloadが可能になります。

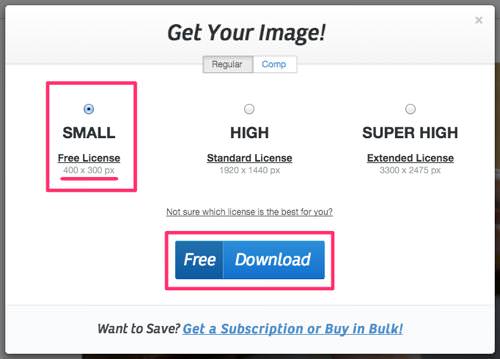
▲ダウンロードの種類には3種類ありますが、無料なのはSMALL(400 × 300 px)のみです。これをFree Downloadします。

▲無料でダウンロードした写真がこちらになります。
埋め込み画像の種類を条件指定して検索可能
埋め込み画像の種類は沢山あります。
スクロールして目的の背景を探すのは大変です。
そんな時に便利なのが条件指定検索です。

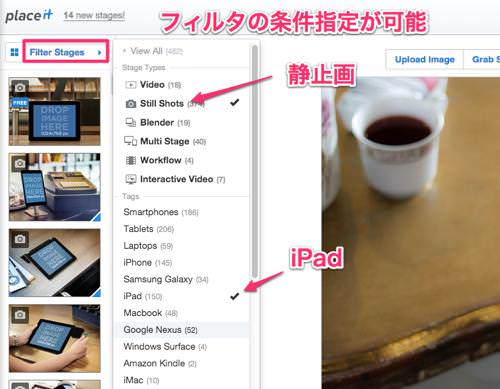
▲Filter Stagesから、埋め込む背景画像の条件指定を行う事が出来ます。例えば、上記の例で言いますと、「Still Shots(静止画)とiPad」にチェックを入れて、画像を絞り込む事が出来ます。
他にも、MacBookやGoogle Nexus、Amazon Kindleに絞って検索する事が可能な事がわかります。
まとめ
placeitを使用する事で、雰囲気のあるスクリーンショット入りのサムネイル画像を作成できます。
一手間かかりますが、一手間かける意味は十分にあると感じます。



コメント