ブログにおいて、わかりやすい表を作りたい時には、Tableタグを使用するとすっきりします。
しかし、Tableタグを用いて記述するのは意外と面倒です。
この手間を大幅に軽減してくれるテーブルタグ作成ツールとして、Table Tag Generatorというツールがありました。
このツールは以下のような利点があります。
- 行数と列数が指定できる事
- tdをthに変更できる事
- テーブルデータを直感的に入力できる事
今回は、このTable Tag Generatorの使い方を紹介しようと思います。
Table Tag Generatorの使い方
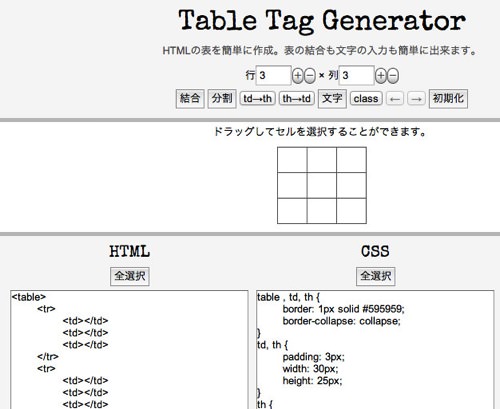
HTMLの表を作成・結合ツール | テーブルタグジェネレーター

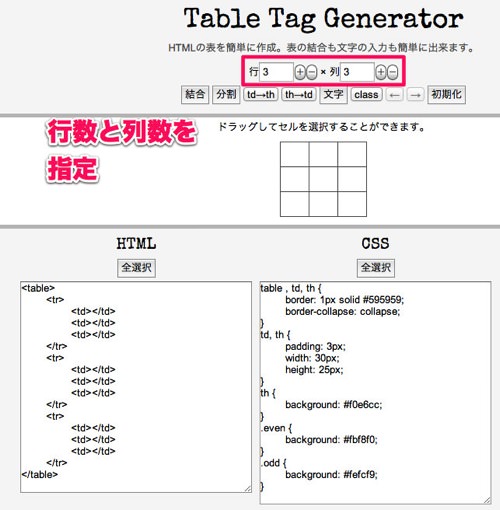
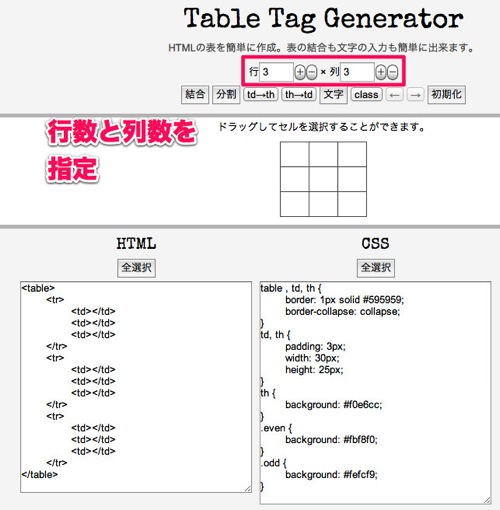
▲Table Tag Generatorのページを開いたら、まず目的の行数と列数を指定します。ここでは行3、列2とします。

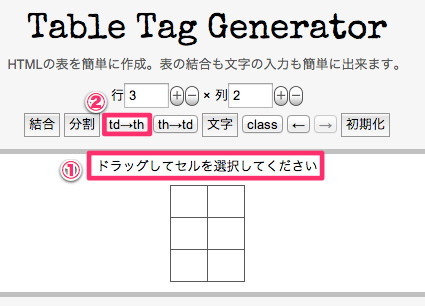
▲次に、お好みで(テーブルデータをテーブルヘッダーに変更してたければ)①セルをドラッグしてセルを選択してから、②td→thボタンを押してください。

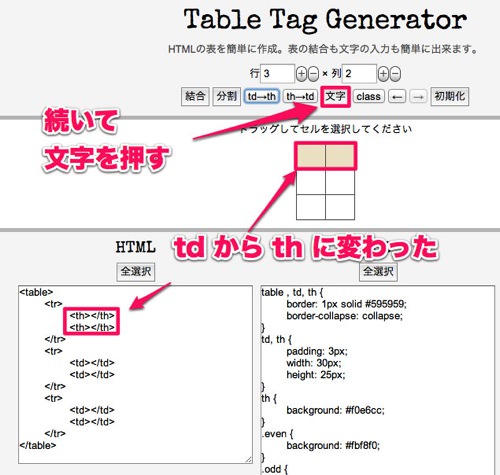
▲選択した部分がtdからthへ変更されます。続いて、文字ボタンを押します。

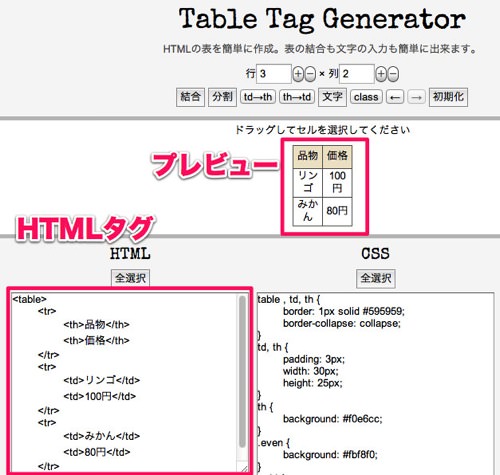
▲ここに内容を入れていきます。内容を入力し終わったら、「出力」を押します。

▲プレビューが反映されているので、これで良ければ、HTMLタグをコピーして、目的の場所にはりつけます。
ブログに貼付けると、以下のようになりました。
| 品物 | 価格 |
|---|---|
| リンゴ | 100円 |
| みかん | 80円 |
まとめ
Table Tag Generatorは、
- 行数と列数が指定できる事
- tdをthに変更できる事
- テーブルデータを直感的に入力できる事
が優れています。
テーブルタグを作成したい時には、このツールを使うと簡単です。



コメント