普段使っているショートカットには限界があります。デフォルトであるショートカットをさらに便利に使うために、無料のChrome拡張機能のKeyconfigを導入してみました。
導入すると、ブログを書くときに使っていたブックマークレットをショートカットで起動することができ、スムーズに必要なhtmlタグを取得することが可能になりました。
また、ブログを書く際だけでなく、特定のページへジャンプするショートカットも作成できるので、快適にwebサーフィンできると思います。
てなわけで、設定方法を紹介します。
特定のページへジャンプするショートカット設定方法
Keyconfigに初めから設定されているショートカットもありますが、新たに設定する場合を説明します。
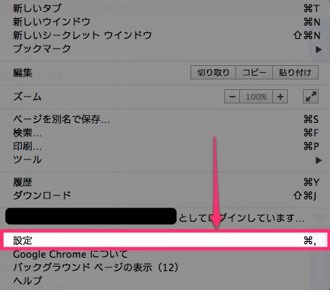
Keyconfigをダウンロードしたら、まず、右側にあるツールからChromeの設定を選択します。
そして、拡張機能を選択した後、オプションを選択します。
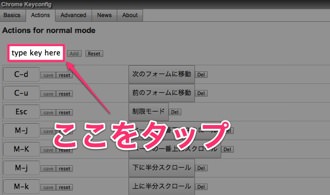
すると設定画面が出てきます。Actionのタブを選択してから、図の部分をタップし、任意のショートカットを押します。同時押し&順番押しができます。
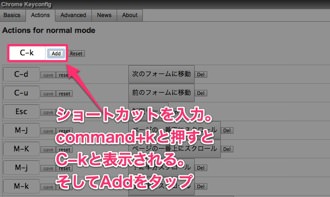
ここでは、command+kと押しました。commandはCと表示されます。押し終わったらAddを選択します。
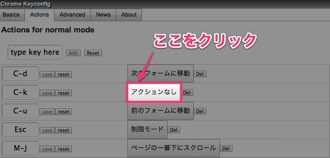
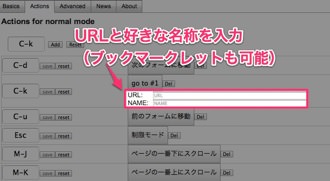
次に、図のアクションなしをクリックします。
そしてgo to #1を選択
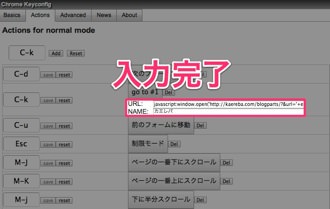
URLとNAME(任意の名称)を入力します。このとき、URLにはhttp://www.~はもちろん入力OKですが、ブックマークレット(bokmarklet)も入力することができます。
ここでは、商品紹介ブログパーツのカエレバのブックマークレットを入力しました。これで設定は完了です。
使用方法
使用方法といっても簡単です。web上で先ほど設定したショートカットキーを押すだけです。今回の説明では、ブックマークレットを入力したので、Amazonの商品ページへ行って、ここで先ほど作成したショートカット command+kを押します。
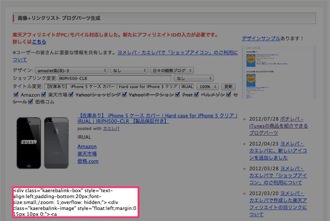
通常通りタグが生成されます。
後はこれをコピーしてタグを貼付ければこんな風に紹介できます。(なぜかカエレバの紹介になっていました。)
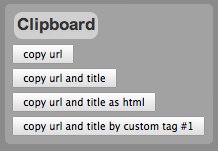
他の機能
Clipboardのcopy url and title as htmlはブログでサイトを紹介するときに使えそうなショートカットです。
こんな感じ→日々の観察ブログ
タブ操作のopen #1 in new tabも便利です。指定したページを新しいタブで開けるので、定期的に行くページにショートカットを割り当てると便利だと思います。
デフォルトで色々な操作を指定できるので、かなりChromeでの操作を楽にできることと思います。快適にwebサーフィンをしたい方は是非Keyconfigを導入してみてください。



















コメント