iPhoneでブログを書くのに便利な「するぷろ」というアプリがあるのですが、このアプリでは、プレビュー時に自分のブログのCSSを反映する事ができます。
そのためにはCSSのURL(スマートフォン用)が必要だったのですが、どうもFC2ブログのテンプレートからそのURLを発見する事はできませんでした。
それなら閲覧ページのソースを見ればいいんじゃないかと検索した所、そのブックマークレットがあることを知りました。
今回は、iPhoneで閲覧している時に、webページのソースを見る事が出来るブックマークレットを使用してCSSのURLを確認する方法を紹介したいと思います。
Snoopyでwebページのソースを表示出来るブックマークレットが紹介されています。
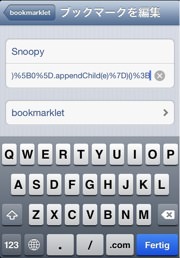
まずは以下のスクリプトをブックマークレットに登録します。
javascript:(function()%7Bvar%20d%3Ddocument%2Cs%2Ce%3Bvar%20el%3Dd.getElementById(‘snpy’)%3Bif(typeof%20Snoopy!%3D’undefined’)%7BSnoopy.toggle()%3Breturn%7Delse%20if(el)%7Bel.className%3D%2Fclosed%2F.test(el.className)%3Fel.className.replace(‘closed’%2C”)%3Ael.className%2B’%20closed’%3Breturn%7Ds%3Dd.createElement(‘link’)%3Bs.setAttribute(‘href’%2C’http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.css’)%3Bs.setAttribute(‘rel’%2C’stylesheet’)%3Bs.setAttribute(‘type’%2C’text%2Fcss’)%3Bd.getElementsByTagName(‘head’)%5B0%5D.appendChild(s)%3Be%3Dd.createElement(‘script’)%3Be.setAttribute(‘src’%2C’http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.js’)%3Bd.getElementsByTagName(‘body’)%5B0%5D.appendChild(e)%7D)()%3B

▲上記のようにブックマークレットを登録します。
実行方法

▲ソースを見たいページを開きます。

▲そして、見たいページでブックマークレットを実行します。

▲view sourceをタップするとソースを見る事ができます。

▲少し下の方を見ると、CSSのURLを見つける事が出来ました。
まとめ
ブログのCSSのURLを確認するだけでなく、ソースを確認できるので、他の用途にも使えそうだと思いました。
気になるサイトの構成を見てみるという方法もあるかもしれません。




コメント