ブログでキーボードショートカットを紹介する事があります。
最近では、Mac・WindowsのPowerPointでよく使用するキーボードショートカット一覧ですね。この記事でキーボードショートカットを紹介する時に、キーボード表示っぽくなるようなCSSを適用しました。
CSSを適用する事で、記事が見やすくなると思います。今回は、適用したCSSを紹介します。
CSSで見た目をキーボードのようにする
参考にさせていただいたページは以下になります。
参考:CSSで簡単にキーボードショートカットの表記を見やすくする方法 | iwb.jp
参考というか、同じです。
FC2ブログで適用するための手順を紹介しておきます。
以下のコードをCSSに貼付けます。
.key { margin: 0 3px; padding: 1px 6px; border-radius: 3px; border: 1px solid #E0E0E0; border-bottom-width: 2px; background: #F0F0F0; background: -ms-linear-gradient(top, #F0F0F0, #FCFCFC); background: -moz-linear-gradient(top, #F0F0F0, #FCFCFC); background: -webkit-gradient(linear, center top, center bottom, from(#F0F0F0), to(#FCFCFC)); background: linear-gradient(top, #F0F0F0, #FCFCFC); font-family: Arial}

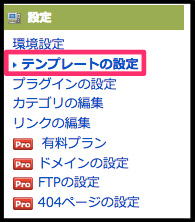
▲具体的には、FC2管理画面の設定→テンプレートの設定から

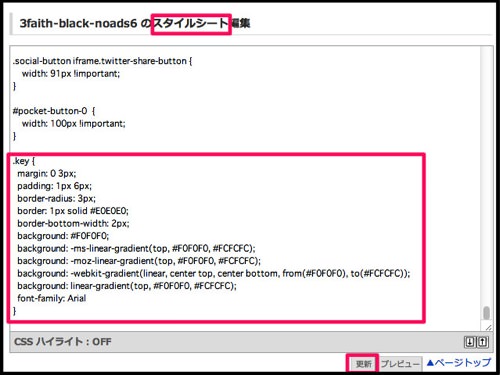
▲使用しているスタイルシートにコードをコピペして付け足します。付け足したら更新して完了です。

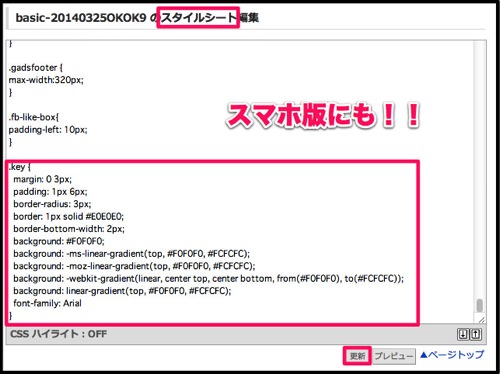
▲スマートフォン版のスタイルシートにも同じく貼付けて更新します。
これで完了しました。
使用例
使用の仕方です。
表示したいキーボードを、
<span class="key"></span>
で囲みます。
例えば、
<span class="key">command</span>
と入力すると、
command
のように表示されます。
単に、
command
と入力するよりも圧倒的にわかりやすいです。
TextExpanderで登録
キーボードを表示する時の
<span class="key"></span>
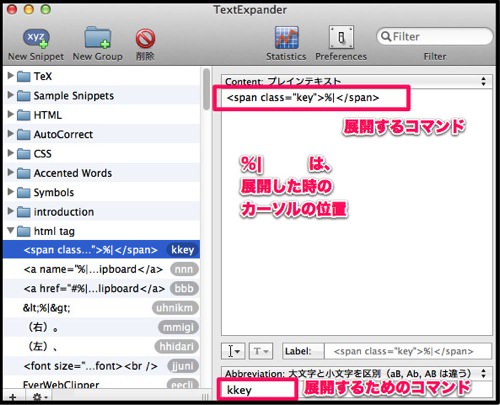
を入力しやすいようにしました。具体的には、MacアプリのTextExpanderで「kkey」を入力したら
<span class="key"></span>
を入力できるようにしてみました。

これでブログでキーボードコマンドを紹介したい時でも簡単に見やすい内容を書くことが出来るようになりました。自分で書いた記事を自分でも結構見るので、見やすくなった事に大変満足しています。
参考:CSSで簡単にキーボードショートカットの表記を見やすくする方法 | iwb.jp
現在、Mac版のTextExpanderは、MacAppStoreでは販売されていません。公式HPからダウンロードする形となっており、月額課金制です。
⇒TextExpander | Communicate Smarter



コメント