前回の記事までで、Sublime Text 2のリアルタイムプレビュープラグイン「OmniMarkupPreviewer」の使い方について紹介しました。
OmniMarkupPreviewerのcommand+ option+ Oでプレビュー出来るのは良いのですが、もう少しプレビュー画面を自分のブログと近づけたいです。
例えば、赤い太文字や、キーボードコマンドにしたい時には、classを指定しています。
そこで今回は、OmniMarkupPreviewerでプレビューしたときのCSSを編集する方法について紹介します。
OmniMarkupPreviewerのCSSを編集する方法

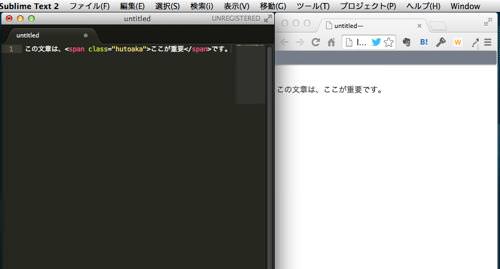
▲OmniMarkupPreviewerをインストールして、何も設定しないままだと、文字をclass指定しても何も変わりません。
ここで、classに対して、任意のデザインを指定してみます。

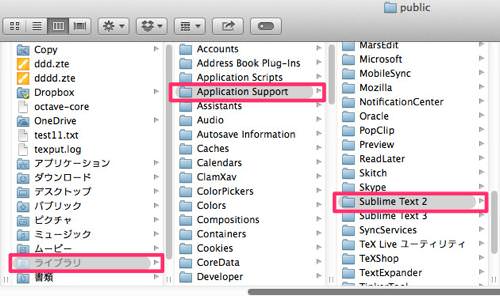
▲ライブラリ→Application Support→Sublime Text 2と進み、

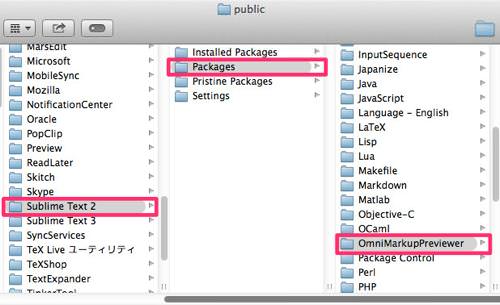
▲Sublime Text 2→Packages→OmniMarkupPreviewerと進み、

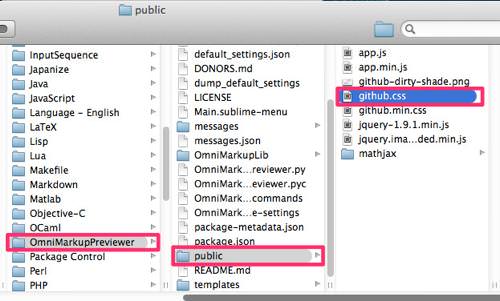
▲OmniMarkupPreviewer→Public→github.cssをテキストエディタで開きます。(ここでは、Sublime Text 2で開く事にします。)

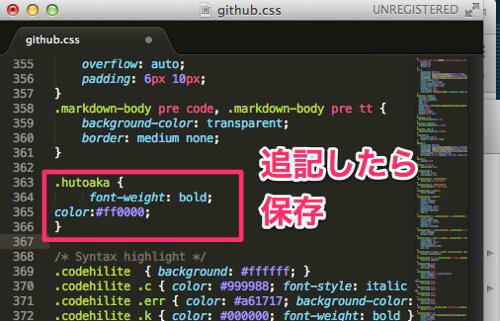
▲github.cssファイルを開いたら、四角で囲んだ部分を追記します。(classがbold-redに対して、赤色太文字になるようにしています。)

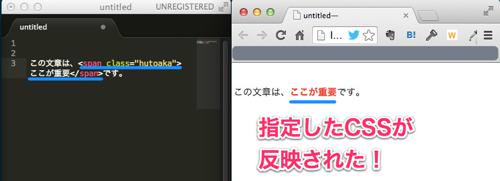
▲そして再びプレビューしてみると、CSSで指定したように、赤色太文字で反映されました。(うまくいかない場合、キャッシュを削除してみると解決するかもしれません。)
まとめ
OmniMarkupPreviewerのプレビューは編集出来るので、なるべくブログのデザインを反映させたければ、詳細に凝る事は出来ます。
僕は、必要最低限の違いがわかれば十分かなと思い、赤文字やキーボードコマンド用のCSSだけ登録しておきました。

コメント