ブログに配置するためのソーシャルボタン(Twitter)を作りたかったので、MacアプリのPixelmatorで作る事にしました。
その際、ボタンを角丸にしたかったので、角丸アイコンを作成する過程を記しておきます。
Pixelmatorで角丸アイコンを作成する方法
参考にさせていただいたページは以下になります。
参考:Pixelmatorで写真の角を丸くする方法・角丸写真の作り方(動画あり) – iPhoneアプリ開発日記
Pixelmatorで角丸アイコンを作成する時の大まかな流れを示します。
- 目的のサイズで新規作成
- 四角を選択
では具体的に説明します。

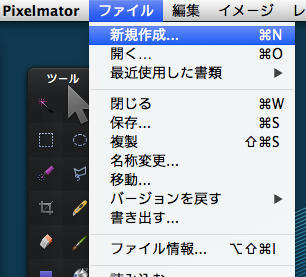
▲MacアプリのPixelmatorを起動している状態で、「ファイル」→「新規作成」を選択します。

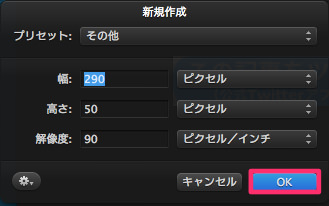
▲目的のサイズを指定して、OKを押します。今回は、幅290ピクセル、高さ50ピクセルに設定しました。

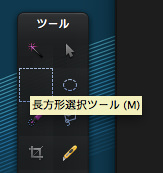
▲ツールパレットから、「長方形選択ツール」を選択します。

▲そして、白い枠の中で、ドラッグ&ドロップして長方形全体を選択します。大まかに囲めば、全部が選択されると思います。

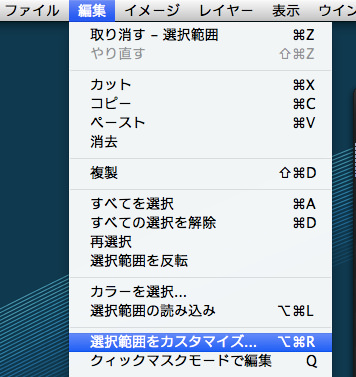
▲全部が選択されている状態で、「編集」→「選択範囲をカスタマイズ」を選択します。

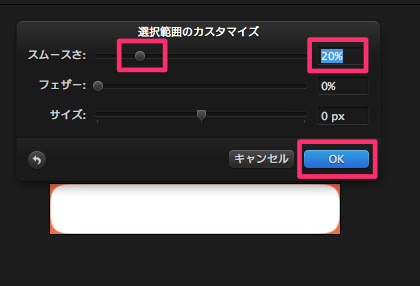
▲ここで角丸の具合を調節できます。「スムースさ」の%を変更する事で、角丸の度合いを調節する事が出来ます。今回は20%に設定してOKしました。

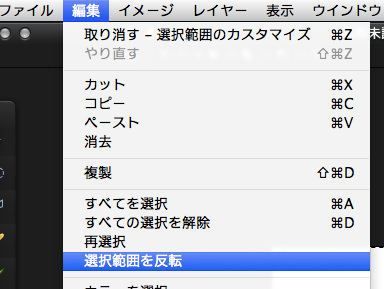
▲続いて、「編集」→「選択範囲を反転」を選択します。

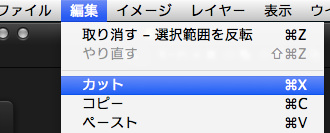
▲そして、「編集」→「カット」を選択します。

▲すると、角の部分が丸くなったことが分かると思います。
角丸のアイコンに色をつけていきます。

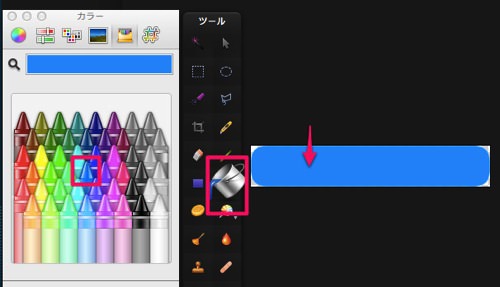
▲ツールパレットから図のバケツを選択し、お好みのカラーを選択して塗りつぶしたい所を選択します。すると、塗りつぶされます。
最後に文字を入れます。

▲ツールパレットにある「T」の文字を選択して、

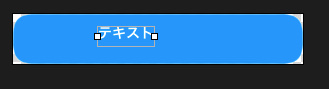
▲アイコンの所でクリックすると、文字を編集する事が出来るようになります。お好みの文字を入れます。
出来た角丸アイコンを保存します。

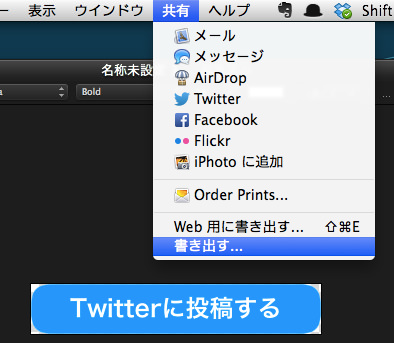
▲メニューバーの[共有」→[書き出す」を選択します。

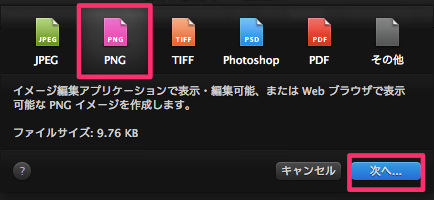
▲保存形式が選択できます。PNGを選択して、「次へ」を選択します。

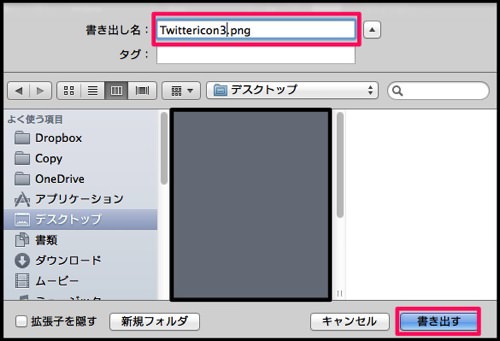
▲ファイル名を保存場所を指定して、「書き出す」を選択します。これで保存が完了します。

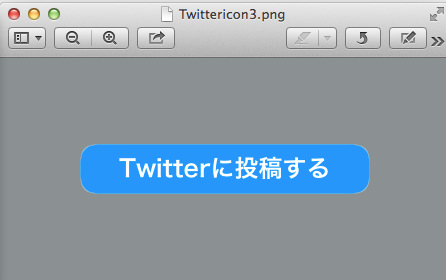
▲保存したファイルを開いて確認すると、確かに角丸アイコンを作成する事が出来ています。

▲ブログ内にはりつけると、このような感じに反映されます。
目的の角丸アイコンをMacのPixelmatorアプリで作成する事が出来ました。




コメント