以前から、ブログ記事にはTwitterで共有できるためのソーシャルボタンを設置していました。
しかし、スマートフォンの場合、「このボタンから共有する人はいるのだろうか」という疑問を持っていました。
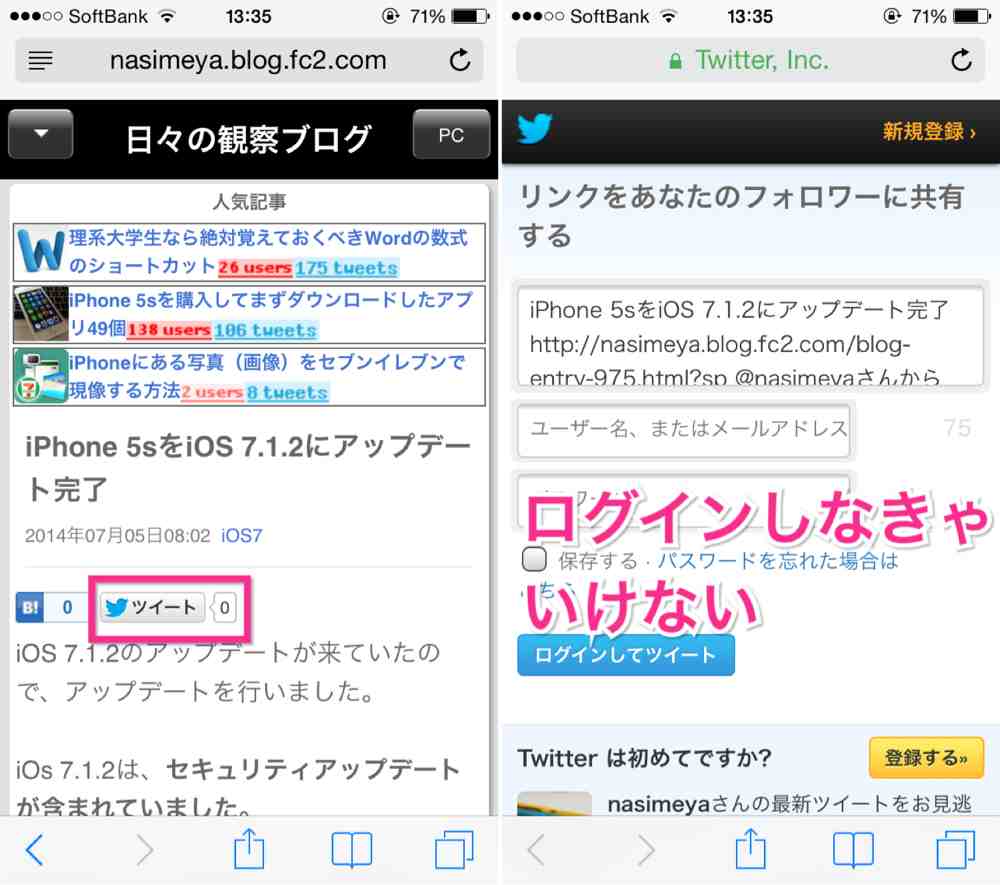
というのも、このボタンから記事をつぶやこうとした場合、Twitterにログインする必要があるのです。

▲Twitterボタンを押して記事を共有しようとした場合、このような画面になることは見た事がある人も多いと思います。
しかし、果たしてここからログインしてまで共有するでしょうか。面倒くさくなってツイートしなくなってしまう可能性大です。
僕は、iPhoneのSafariで記事を閲覧中に「この記事をTwitterで共有したい!」と思った時には、ブックマークレットを使用しています。
詳しくは以下の記事をごらん下さい。

をご覧ください。
この方法を利用しますと、Twitterにログインする必要はありません。
ログインする必要がないので、Twitterで共有するという障壁も小さくなります。
しかし、この方法は、ブックマークレットを登録していないと行うことが出来ません。
そこで、「ブックマークレットを登録していない人でも同じように共有できないか」、ということを考えていると。。。
いいことを思いつきました。
それは、上記記事と同じようなボタンを配置すればいいという事です。
どんな風になるかというと、
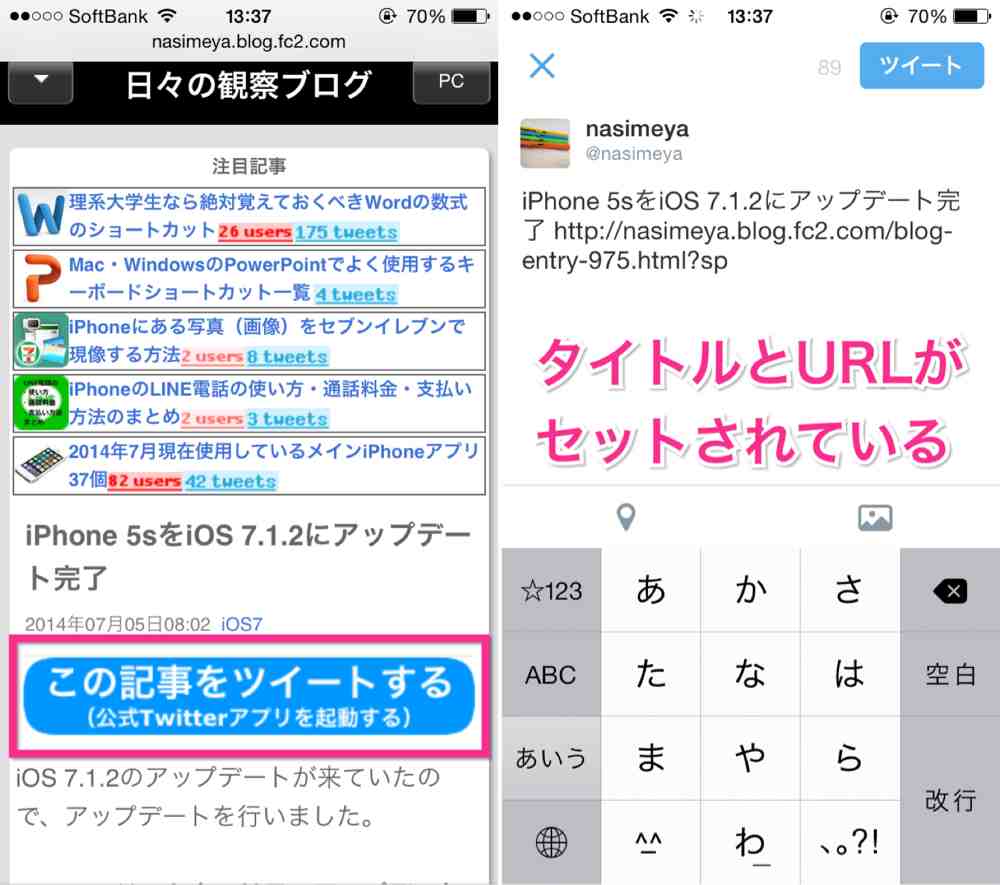
- ツイートボタンをタップすると、
- タイトルとURLがセットされている状態で
- スマートフォンの公式Twitterアプリが起動
するということです。つまり、画像で説明すると、

▲スマートフォン記事中のツイートボタンをタップすると(左)、タイトルとURLがセットされている状態で公式アプリが起動するということです(右)。
ということです。これならツイートするまでの障壁が格段に小さくなります。
なお、iPhone・Androidの公式アプリで動作することを確認しました。
この機能を持ったボタンの配置の仕方を残しておこうと思います。
公式Twitterアプリでこの記事をつぶやくボタンを作成する方法
まずは、画像無しのリンクの作成です。画像無しのリンクが作成できれば90%完成です。
ここでは、2種類のリンクを紹介します。
- FC2ブログの場合
- 他のブログの場合
FC2ブログの場合
FC2ブログ(このブログ)の場合、以下のリンクで作動するはずです。
<a href="twitter://post?message=<%topentry_title> <%topentry_link>">Twitter起動</a>
ここで、<%topentry_title>,<%topentry_link>はFC2ブログ変数であり、それぞれ、エントリタイトル、エントリURLに対応しています。
ここまでくれば、90%完成です。あとは、リンクを文字列ではなく画像にするだけです。
画像はMacのPixelmatorというアプリで作成しました。作成の仕方は以下の記事で書きました。

作成した画像は以下になります。
この画像をリンクにします。ソースは以下のようになりました。
<a href="twitter://post?message=<%topentry_title> <%topentry_link>"><img src="https://hibikanblog.net/wp-content/uploads/img/twittersharebutton.png" /></a>
img srcの後は、各個人で変更してください。
つまり、
<a href="twitter://post?message=<%topentry_title> <%topentry_link>"><img src="(アップロードした画像URL)" /></a>
となります。
このリンクを、スマートフォンテンプレートの<!–topentry–> ~ <!–/topentry–>内で設置したい場所にはりつければOKです。
他のブログの場合
他のブログの場合、先ほど示した変数は用意されていません。(各ブログサービスで変数は用意されているかもしれませんが、ここでは触れません。)代替手段として、Javascriptを使用する手段があります。
ソースは以下になります。
<a href="javascript:location.href=’twitter://post?message=’+encodeURIComponent(document.title+’%20’+document.URL);void(0);"><img src="https://hibikanblog.net/wp-content/uploads/img/twittersharebutton.png" /></a>
このリンクを、設置したい場所にはりつければOKです。
まとめ
FC2ブログでもJavascriptを使用する方法が利用できるのですが、FC2ブログならば、変数を利用した方がいいと思いました。
というのは、Javascriptを使用せずに変数でリンクを生成した場合、画像を長押しするとリンク先が確認できるからです。
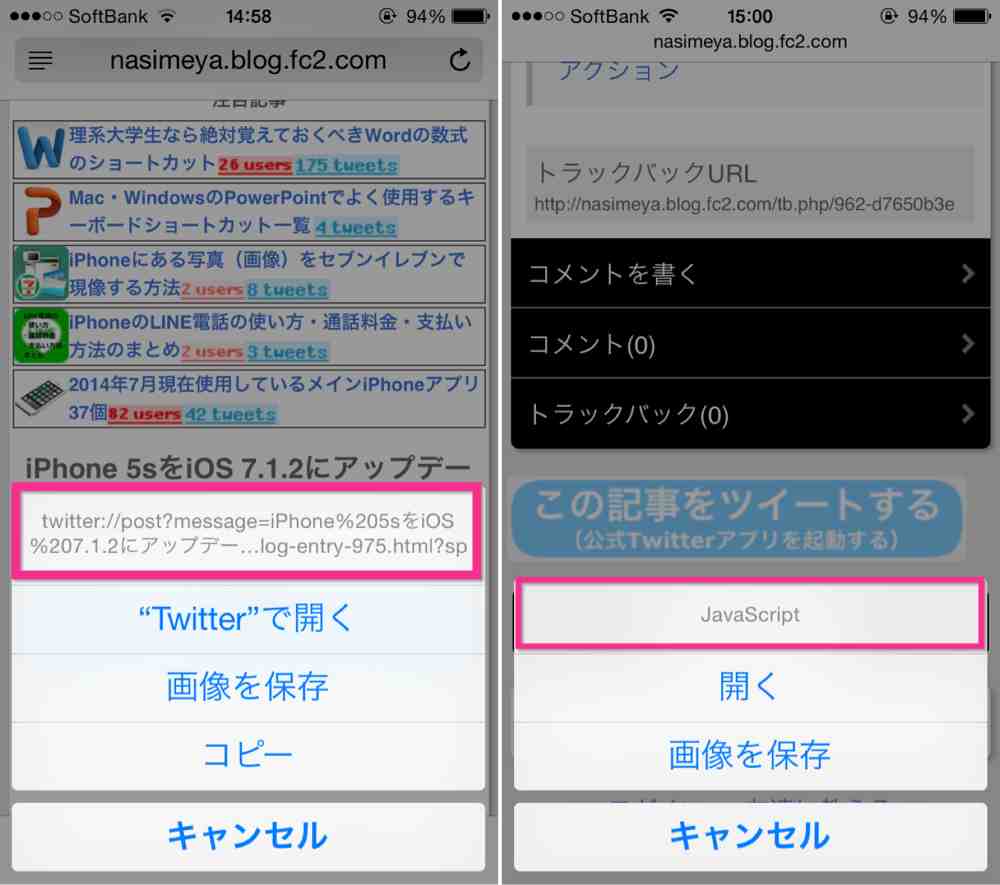
具体的には以下の画像を比較してもらえるとわかります。

▲左がFC2ブログ変数を利用した場合で、右がJavascriptを利用した場合です。
左側だとリンク先が表示されているので、ツイート画面に移ることが予想できますが、右側はJavaScriptと表示されているだけなので、よくわかりません。
いずれにせよ、ログインせずツイートできるボタンが作成できます。
ブログを運営している人は是非検討してみてください。
また、この方法を利用すれば、他のソーシャルボタンに関しても同様に設置できるはずです。


コメント