ブログを運営しているものにとって、ページ内をできるだけ軽くしたいという思いがあります。
自分が他のサイトを見る際を考えてみると、重さは意識するでしょう。
なかなか画像が表示されないとイライラしてしまい、そのサイトの内容を見ることを諦めて離脱してしまうこともあるかもしれません。
サイトの重さが理由で読者が離れてしまうのは何としても避けたいことです。そこで利用したいツールがPNG画像を簡単に圧縮できるPNG miniです。
PNG miniの良いところは、圧縮率が高い上に、画像の見た目の劣化がほとんど感じられないという点です。
今回は、PNG miniの使い方を紹介します。

PNG miniの利用方法

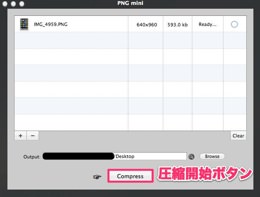
▲PNG miniを利用して画像を圧縮するのは簡単です。まず保存先を選択してから、圧縮したい画像ファイルをPNG miniにドラッグ&ドロップします。

▲そしてCompressを押すと圧縮が始まります。

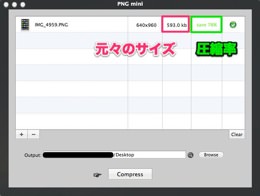
▲圧縮が終了すると、圧縮率が表示されるので、どれくらいサイトの軽量化に貢献できたかを目で把握できます。

▲具体的に示すと、607KB→144KBとなり、約70%の圧縮が行われています。

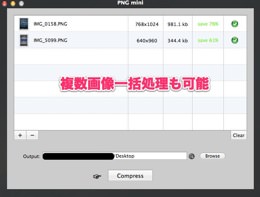
▲複数の画像を一気にできるのも重要なポイントです。
PNG miniの注意点

▲PNG miniを利用するとき、一箇所だけ注意点が必要です。それは、新たに生成される圧縮画像のファイル名が元の画像ファイル+(mini)となる点です。

最後に
今回は、PNG画像を圧縮するツールのPNG miniを紹介しましたが、JPG画像の圧縮も気になるところです。
関連アプリのJPGの画像を圧縮するツールとして、JPEGmini があります。こちらはJPG画像を圧縮することが可能です。

僕は、今のところ、Lite版を現在利用しています。JPEGmini Liteはありがたいことに無料です。ただし、1日20枚限定という制限付きです。

1日に20枚以上の画像を圧縮する必要があるわけではないので、現在はLite版を利用しています。まずは、無料版で試して見るのがいいかと思います。
JPEGmini Liteに関してのレビュー記事も書きました。



コメント