FC2ブログのスマホページのテーマは、「basic_black_st」を使用しています。シンプルで無難な色合いなので気に入っています。しかし不満点もありました。
それは、トップページでブログタイトルが全て表示されないことでした。
そこでCSSをいじって、変更してみました。格段に見やすくなりました。「basic_black_st」テーマを使用している方は参考にしてみて下さい。
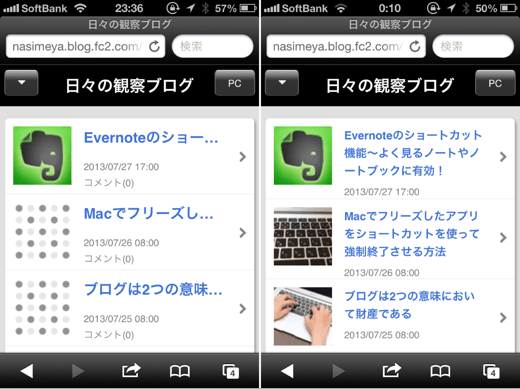
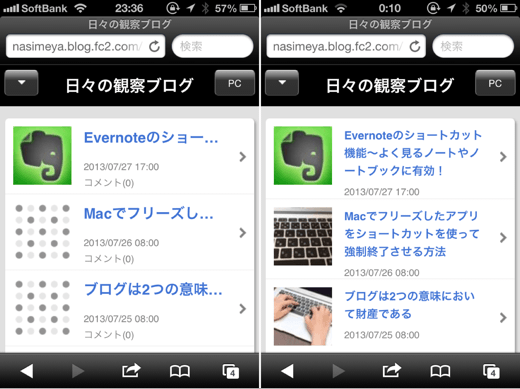
変更後
変更前、変更後は以下のようになりました。

ブログタイトルがすべて表示されないと機会損失
個別記事を見てもらっている間は問題ないのです。
記事に興味をもってもらったあとが重要です。もっと記事を見たい場合、通常はトップページに移行します。
又、Twitter経由でブログにきてもらった場合も同様です。Twitterアカウントのブログ紹介URLは、当然ながらトップページです。
そこでタイトルが全て表示されていなかったら、本来は閲覧されたかもしれない記事が閲覧されません。
惹きつけるキーワードがタイトル後半に入っているかもしれません。そうなるとブログを見てもらう機会を損失します。
ようやく改善した
直すには、少しばかりのHTMLとCSSの知識が必要になってきます。しかし、コードを直そうとすると、泥沼に入ってしまう可能性があったので、大きく時間がある夏休みに行おうと思っていました。
ようやく夏休みに入ったので、修正に取り掛かりました。
修正したこと
今回修正した事を書きます。
- タイトルのwhite spaceをnowrapからnormalに変更
- それに伴い、バランスを調整するため文字サイズを小さくした
- 同じくバランス調整のためにコメント数表示も消した
以上の3つです!
で、これだけだと知識がない方にはさっぱりだと思うので、スクリーンショットを交えて説明します。
とは言っても、コピペすれば同じように出来るので、難しくはありません!それでは紹介していきます。

▲FC2ブログのテンプレートの設定を開きます。
![]()
▲そしてスマートフォン用テンプレートのbasic_black_stの編集をクリックします。(もしもの時のために、この状態のコードをコピーしてどこかにメモしておくといいでしょう。複製してもいいでしょう。)

▲修正を加えるのは、「basic_black_stのスタイルシート編集」の方です。

▲その中で、#entry_list li .entry strong {と書かれている部分の中身を以下のように変えました。
- font-sizeを18px→14pxにした
- white-spaceをnowrap→normalにした
一応、この部分のコードを書いておきます。
#entry_list li .entry strong {
overflow:hidden;
display:block;
font-size:14px;
text-overflow: ellipsis;
white-space: normal;
margin-bottom: 3px;
}
サムネイル部分に画像を表示させる方法
basic_black_stテーマでは、トップページの左側がサムネイルスペースとなっています。
サムネイルが挿入される条件としては、
- 追記前にある写真
- FC2にアップロードした写真
です。複数枚ある場合は、一番上にある写真です。
タイトルをきちんと全部表示したことだし、これからは意識的に毎記事にサムネイル用画像を挿入していこうと思います。
今までは気まぐれでした!!
修正した後の率直な感想としては、
- ちょっとCSSを変更したことでこんなに見やすくなるとは…
- これからはもう少しスマホの1人あたりのページビューが増えるかな!
という感じです。
改善したトップページをまだご覧になっていない方がいらっしゃいましたら、是非トップページにお越し下さい!→スマホトップページへ行く





コメント