2013年7月1日でGoogle Readerサービスが終了しますが、新たなブログ購読ツールとしてFeedlyというものがあります。Feedlyは今までのGoogle Readerのようなサービスです。
ブログのリピーターになってもらうには、リピーターになってもらいやすい環境をつくることが大切です。重要なのは、Feedlyに登録してもらいやすいようにすることです。
そこで当ブログでは、PC版、スマートフォン版のページに、Feedlyで購読するためのボタンを設置してみました。
ブログ運営者にとってはこのボタンを設置する効果は十分あると思います。設置方法について紹介しようと思います。
Feedly購読ボタンの設置方法
まずはFeedlyのトップページにアクセスします。

▲そして右上のPublishersを選択。

▲「Add a feedly button to your site」を選択。

▲そして、「Build a feedly button」を選択。

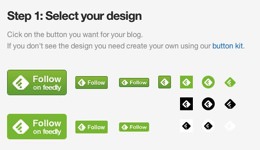
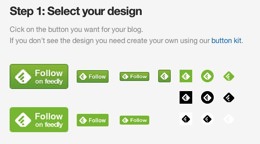
▲するとStep1でボタンのデザインが選べるので、好きなボタンを1つ選択。

▲続いて、Step2で自分のRSSフィードを入力。FC2ブログの場合は、「http://(自分のブログアドレス)/xml」です。

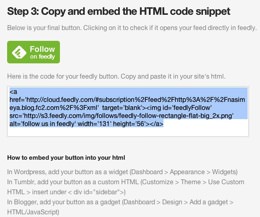
▲最後にStep3でコードが出力されているのでコピーして、表示させたい所に貼付けて終了です。
Feedly購読ボタンの表示のされ方

▲PC版には右側サイドバーと、

▲記事下に設置しました。

▲スマートフォン版には記事下に貼付けました。
Feedlyボタンを押した時の挙動

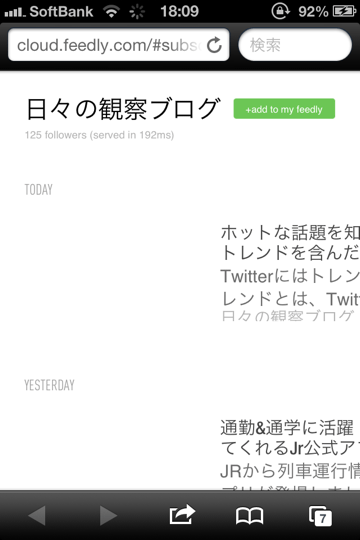
▲Feedly購読ボタンを押すと、ご覧のような画面に進むようになっています。右上の「+add to my feedly」を押すと、Feedlyで購読が出来るようになります。
まとめ
一度きてもらった読者にリピーターになってもらえるような環境を整える事は大事だと思います。
すぐに結果が出るものではないと思いますが、Feedlyに登録しようと思った方にとっては、登録しやすい環境を作れたのではないかと思います。



コメント