先日、当ブログ用のFacebookページを作成した事、Like Boxを設置した手順を書きました。
ただ、設置したからと言って何もしないままだとブログの更新通知はFacebookページに届きません。
「RSS Graffiti」というサービスを利用した自動連携という方法もあったのですが、自分のコメントを添えて一緒に投稿したかったので、ブックマークレットを使用したコメント付き手動投稿をすることにしました。
FC2ブログだと、そのブックマークレットを利用するにも一手間かかって、結構ややこしかったので、自分が行った手順を紹介しておきます。
ブックマークレットを利用したコメント付き手動投稿
まず初めに、今回紹介する手順を行う事で、どのようにFacebookページにコメント付き手動投稿が出来るかを示しておきます。

▲ブログ更新通知したいページを開いている状態で、「Facebookでシェア」というブックマークレットを選択すると、

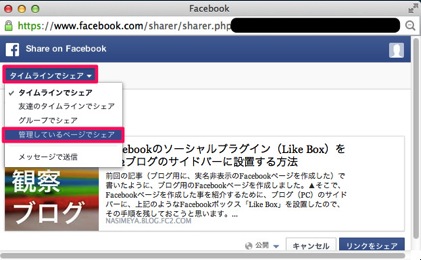
▲別ウィンドウで上記のような画面となるので、「タイムラインでシェア」を選択し、「管理しているページでシェア」を選択します。

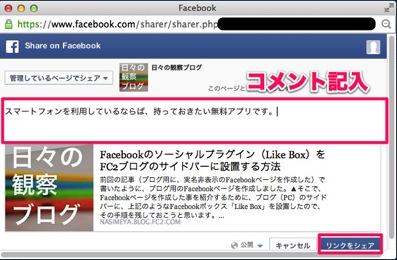
▲そして、任意のコメントを記入して、右下の「リンクをシェア」を選択します。これで投稿完了です。

▲ブログのFacebookページを確認してみると、左側のように投稿できています。
Facebookへのブログ更新通知を手動&サムネイル付きで投稿するためのブックマークレット導入手順
それではいよいよ、Facebookへのブログ更新通知を手動&サムネイル付きで投稿するためのブックマークレット導入手順を紹介していきます。
まずはこちらのページへいきます→https://www.facebook.com/share_options.php

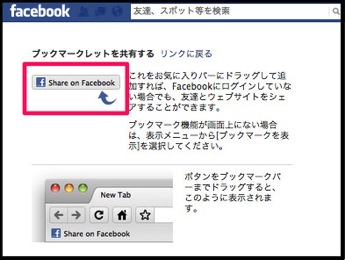
▲図の「Share on Facebook」をブックマークバーまでドラッグ&ドロップします。

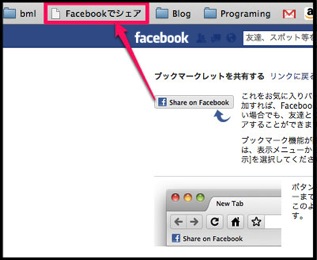
▲こんな感じでブックマークレットをブックマークバーにドラッグできました。
ただし、このままだとFC2ブログの場合は通常はうまく作動しないと思います。
うまく作動するようにするため、自分が行った対処法を以下に記しておきます。
ページのOGPをブログのテンプレート(html)に記す
OGP。なんだそれ?といった感じです。OGPとはOpen Graph Protocolの略です。Facebookでシェアされる時に、必要な情報のようです。これを設定してみます。
参考にしたのは以下の記事です。
- FC2ブログにFacebook用のOGPを設定 – エスニックなベランダ菜園の記録
- [FC2ブログカスタマイズ]力技にてFacebookの「シェア」でFC2ブログの記事画像を選んで投稿できるようにしてみました – 猫とMacの日々
- FC2ブログをFacebookのOpen Graph protocol(OGP)に対応させる : Web Memo.SE
これらの情報を元に、2つ修正してみました。
①htmlタグとheadタグの間に、以下のテンプレートを追記しました。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<%template_language>" lang="<%template_language>" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
②headタグから/headタグの間に、以下のテンプレートを記しました。
<meta property="og:site_name" content="<%blog_name>" /><meta property="og:image" content="https://hibikanblog.net/wp-content/uploads/img/skitched-20140113-212942.jpg" /><!--index_area--><meta property="og:title" content="<%blog_name>" /><meta property="og:type" content="article" /><meta property="og:description" content="<%introduction>" /><!--/index_area--><!--permanent_area--><meta property="og:title" content="<%sub_title>" /><meta property="og:type" content="article" /><meta property="og:url" content="<%url>blog-entry-<%pno>.html" /><meta property="og:description" content="<!--topentry--><%topentry_discription><!--/topentry-->" />
ただし、og:imageの部分は、アップロードした自分のブログ用サムネイルのURLを記しました。各自用意してください。
これで、ブックマークレットを利用してブログ更新通知が出来るようになりました。



コメント