ブログ記事内にコードを表示する時のデザインがいまいちだったので、見やすくするためにコードを行番号付きで表示するようにしました。その時に利用したのが「SyntaxHighlighter」です。
今回は、「SyntaxHighlighter」をFC2ブログで使用する方法を紹介します。
SyntaxHighlighterを使ってFC2ブログにコードを行番号つきで表示する方法
SyntaxHighlighterの使い方に関して、以下の記事を参考にしました。Bloggerでも行番号と共に色分け!!SyntaxHighlighterの導入 | WebTerminal
上記事ではBlogger向けだったのですが、基本的にFC2ブログでも同じように適用できました。
手順の流れ
まずは、コードを行番号付きで表示する流れを示しておきます。
- Syntax Highlighter Scripts Generatorのページで、表示されるときのデザインを選択してスクリプトを生成
- 生成されたスクリプトをFC2テンプレートのHTML内</head>直前にはりつける
- ブログ記事内で、所定の書式により、コードをはる
- 無事反映されている!
では順番に見ていきます。
Syntax Highlighter Scripts Generaterでデザインを選択
こちら→Syntax Highlighter Scripts Generator ‹ Blogger Widgets | Tips | Tricks | Templates : Way2Blogging

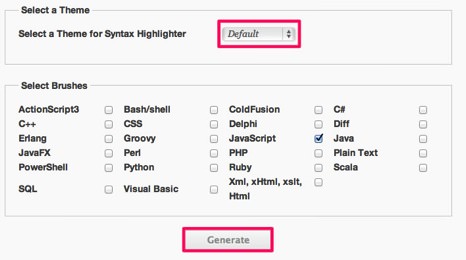
▲Theme(テーマ)をDefaultに選択し、Generateを押しました。「Select Brushes」は、色分けしたい言語です。今回はあまり意識していません。JavaScriptだけにチェックを入れてみました。

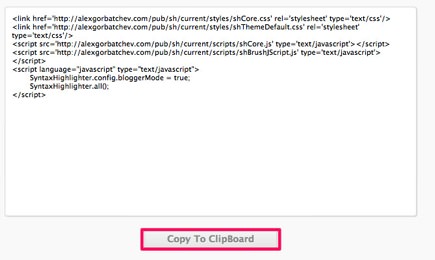
▲そして、生成されたコードをコピーします。
生成されたスクリプトをFC2テンプレートのHTML内</head>直前にはりつける

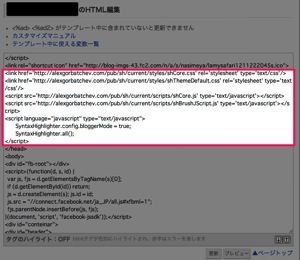
▲FC2ブログ=>設定=>テンプレートの設定から、HTMLの編集をします。HTML内にある</head>の直前に、先ほどコピーしたスクリプトをはりつけ、更新をします。
ブログ記事内で所定の書式によりコードをはる
ここまでで準備は整いました。あとは、実際に表示したいコードをブログで書くだけです。この時には、決まった書式があります。それが以下になります。
<pre class="brush:javascript" title="デモンストレーション">ここにコードをはる</pre>
備考
- 「ここにコードをはる」の部分に、表示したいコードを書きます。
- 「brush:」の後には、表示したい言語を書いてください。上の例ではjavascriptとなっています。
- titleは空欄でも構いません。(title=””)
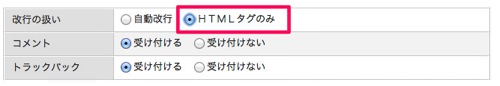
- 改行する場合には、改行の扱いを「HTMLタグのみ」にし、<br />タグで改行してください。(以下参照)

▲FC2ブログの記事編集画面で、改行の扱いをHTMLタグのみにしてください。
実際に反映した画面
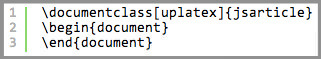
LaTeX文書作成
\documentclass[uplatex]{jsarticle}
\begin{document}
\end{document}
を表示したい時には、以下のようにコードをはりつけました。
<pre class="brush:javascript" title="LaTeX文書作成">\documentclass[uplatex]{jsarticle}<br />\begin{document}<br />\end{document}</pre>
その結果が以下になります。
\documentclass[uplatex]{jsarticle}
\begin{document}
\end{document}
見やすくなっていますね。以上、FC2ブログでコードを行番号付きで表示する方法でした。



コメント