長くなるブログ記事の時には、まず記事冒頭で記事の見出しをつけておくようにしています。
また、その見出しには、各見出しへのリンクへジャンプ(遷移)できるようにしています。
この記事を作成する時に、毎回どうやるんだっけと自分で自分の記事のソースコードを確認しています。
これが意外と面倒くさいので、いっそのこと見出しのテンプレートを作成してしまおうというのが、今回の目的です。
以下に、見出しテンプレートを示します。
作成した見出しテンプレートの概要
作成した見出しテンプレートの概要は次の通りです。
- リンクにccc11からccc30まで割り当て
- h2タグに、ddd11からddd30まで割り当て
- 見出しを作成する時には、ccc11,ddd11,ccc12,ddd12,…を置換する
- 各項目の右側にはheaderへ戻るページリンクを設置
作成した見出しテンプレート
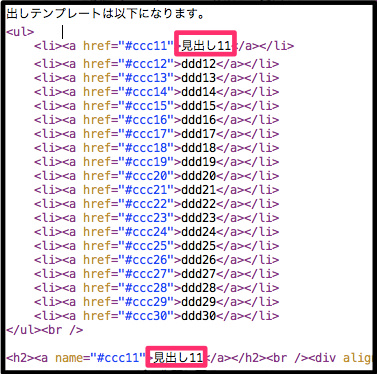
作成した見出しテンプレートは以下になります。
- ddd11
- ddd12
- ddd13
- ddd14
- ddd15
- ddd16
- ddd17
- ddd18
- ddd19
- ddd20
- ddd21
- ddd22
- ddd23
- ddd24
- ddd25
- ddd26
- ddd27
- ddd28
- ddd29
- ddd30
ddd11
ddd12
ddd13
ddd14
ddd15
ddd16
ddd17
ddd18
ddd19
ddd20
ddd21
ddd22
ddd23
ddd24
ddd25
ddd26
ddd27
ddd28
ddd29
ddd30
作成した見出しテンプレートの使い方
今回作成した見出しテンプレートの使い方を紹介します。
テンプレートは、Macでブログを書いている場面になります。
Macでブログを書く際には、MarsEditというブログエディタアプリを使用しています。
まず、テンプレートを使いたくなったら、テンプレートを貼付けます。
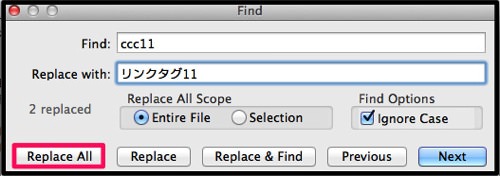
そして、MarsEditの検索と置換機能を使用します。ショートカットはcommand+ Fです。

▲Findにccc11、Replace withに「リンクタグ11」を入力してReplace Allを押すと、全てのccc11がリンクタグ11へ置換できます。

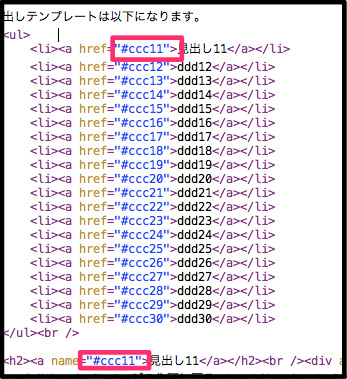
▲このように、ccc11が、

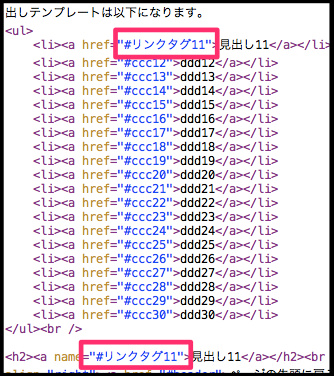
▲リンクタグ11に置換できています。
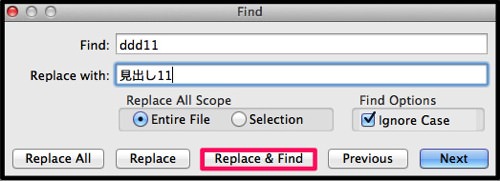
もし、全置換が不安であれば、1つずつ行う事も出来ます。

▲Replace&Findを押すと、

▲ddd11が、

▲「見出し11」に1つずつ置換できます。
まとめ
作成した見出しテンプレートは20項目あります。余分であれば削除すれば良いだけの話なので、10個ではなく20個作成しました。
また、見出しを「11」からはじめたのには訳があります。それは、置換のしやすさです。ddd1で行うと、ddd11やddd12でも置換候補に入ってしまいます。こうした面倒臭さを排除するために11からはじめてみました。
長い記事で見出しが必要な時には自分がよく使うテンプレートを形にしてみました。



コメント