ブログのデザインを微調整する時には、Google Chromeの「要素の検証」を利用しています。
ブラウザのGoogle Chromeを使用している時に右クリックすると出てくるメニューです。
要素の検証を利用すると、表示している要素を確認することが出来ます。
実際にやってみましょう。
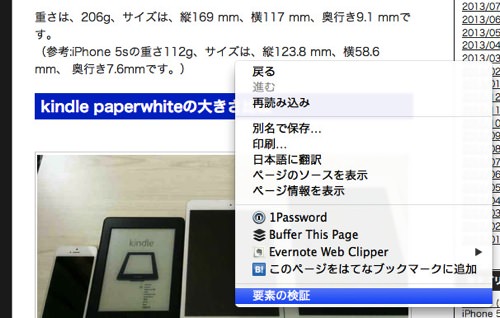
Google Chrome「要素の検証」

▲要素を検証したいページで「右クリック」します。

▲「要素の検証」を押します。

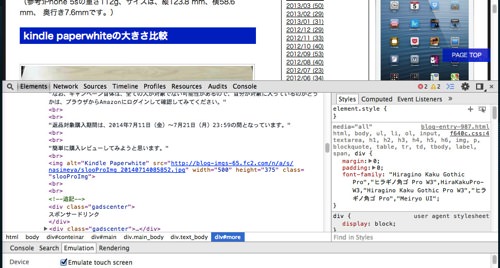
▲すると、ご覧のような画面となります。左側には、HTMLタグ、右側にはスタイルシート(CSS)が表示されます。

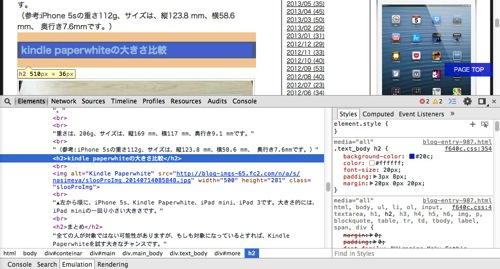
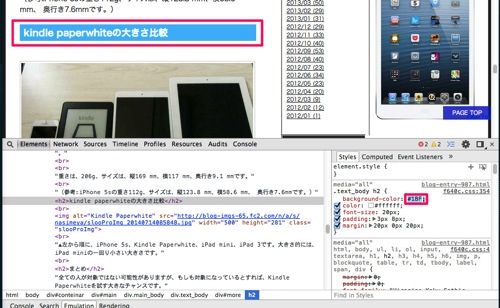
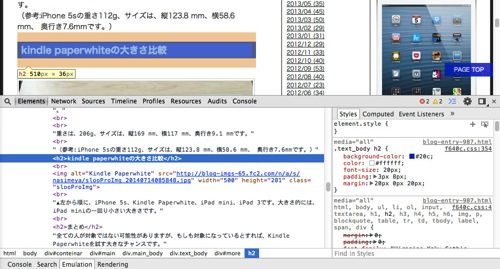
▲今回は、簡単のため見出しタグ(h2タグ)のデザイン(色)を変更してみます。「Kindle paperwhiteの大きさ比較」と書かれている要素を見つけ出し、左の図のようにハイライトさせます。

▲変更前のh2タグの背景色は#20cですが、これを変更してみます。右側の#20c部分をクリックすることで編集画面になります。

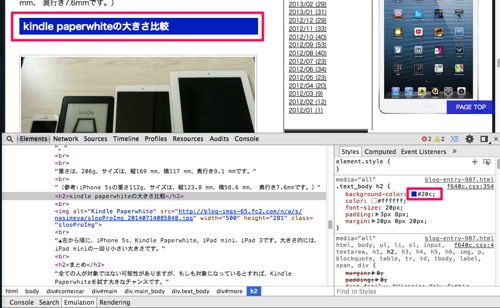
▲#20cから#1BFにすると、見出しタグの背景色が変更できました。
「要素の検証」は微調整するのに最適
「要素の検証」は、デザインを微調整するのに最適です。
今回は、わかりやすいように色の変更を紹介しました。
ただ、paddingやmarginを微調整する際にその効果が発揮されます。
Chromeで開いているページで調整できるので、修正したhtmlファイルを再アップロードする必要がありません。
「これだ!」というデザインが決まったら、そのファイルを再アップロードすればいいので、一々アップロードする必要がない所が便利です。
デザインの修正には、要素の検証を利用するといいでしょう。



コメント