FC2ブログでは、PC用のテンプレート・スマートフォン用のテンプレートを利用しています。
テンプレートは、FC2ブログにおいて好きなものを選択して利用する事が出来ます。
今まで何度かテンプレートを変更してきましたが、今更になって気づいた事があります。
それは、PCとスマートフォン用のテンプレートで見出しタグ(h1,h2,h3,・・・)がバラバラであったということです。
これを気にしないで記事を作成していたので、見出しタグとしては不適切なままブログを書いていたということです。
ただ単に文章を書くだけなら全く問題ありません。
ただし、検索エンジンに正しく文章が伝わるためには、見出しタグを間違って使用しているとマイナスに働きます。
というわけで、バラバラだった見出しタグを修正したというお話です。
見出しタグの確認方法について紹介します。

見出しタグの確認方法
自分のブログがどのような見出しタグで構成されているかの確認は、普段使用しているブラウザ「Google Chrome」から行えます。
Google Chromeであれば、以下のようにして確認する事が出来ます。

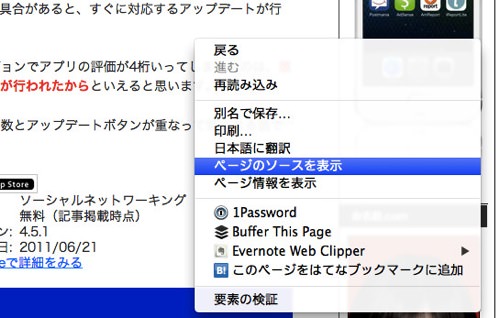
▲Google Chromeにおいて、右クリックをして、ページのソースを表示します。

▲例えば、command+Fでページ内検索をして、h1を探すと、h1が何に対応しているのかがわかります。
こうして現状を把握し、見出しタグに目的通りの割り当てになるように、テンプレートを修正しました。
結構大変でしたが。
まとめ
以上、PCとスマートフォンの見出しタグがバラバラだったので合わせたというお話でした。



コメント