FC2ブログでは、管理画面から最新記事のプラグインを入れる事が出来るので、ブログのサイドバーに最新記事を表示させる事が出来るのですが、通常のままだとタイトル文字のみなので、読みにくくなってしまいます。
記事に関連した画像が付属していると、記事の内容も推測できて読んでもらえる可能性が高くなると思います。
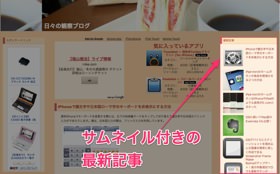
そこで、最新記事のタイトルの横にサムネイルを一緒に表示させる方法があるので紹介したいと思います。このブログでもPCでは右上に最新記事のサムネイル付き記事を入れています。
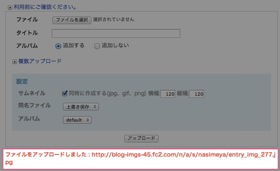
①記事のサムネイルにしたい画像のアップロードを行う
例えば記事番号277の記事のサムネイル画像をアップロードする時には、ファイル名をentry_img_277.jpgとしてアップロードします。記事番号はその記事のURLを見れば分かります。この記事で言えば、https://hibikanblog.net/blog-entry-277.htmlなので、記事番号は277です。この記事番号を用いて、entry_img_277.jpgとなります。
記事番号が13であれば、画像ファイル名をentry_img_13.jpgとしてアップロードします。
entry_img_277.jpgをアップロードすると、以下のような画像のURLが表示されるので、ここにある文字列のblog-imgs-45.fc2.com/n/a/s/nasimeyaを②で使います。(人によってURLが違うので注意してください。)
http://blog-imgs-45.fc2.com/n/a/s/nasimeya/entry_img_277.jpg
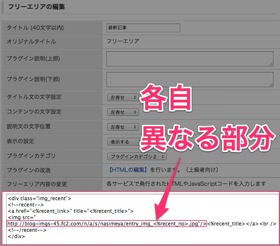
②プラグインのフリーエリアにHTMLタグを追加
FC2ブログ管理画面から環境設定>プラグイン設定と進み、フリーエリアを追加し、そこに以下のようなHTMLを貼付けます。
<div class="img_recent">
<!–recent–>
<a href="<%recent_link>" title="<%recent_title>">
<img src="
http://~/entry_img_<%recent_no>.jpg"/><%recent_title></a><br />
<!–/recent–>
</div>

http://~/entry_img_<%recent_no>.jpgの~の部分には、先ほどアップロードした際の文字列blog-imgs-45.fc2.com/n/a/s/nasimeyaを入れます。
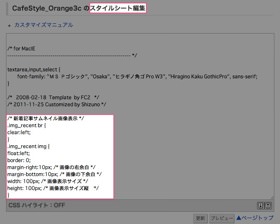
③スタイルシートの編集をしておしまい
最後に以下をスタイルシートの末尾に書き加えてください。数値は適宜変更してください。僕のサイトでは以下のように設定しました。
/* 新着記事サムネイル画像表示 */
.img_recent br {
clear:left;
}
.img_recent img {
float:left;
border: 0;
margin-right:10px; /* 画像の右余白 */
margin-bottom:10px; /* 画像の下余白 */
width: 100px; /* 画像表示サイズ */
height: 100px; /* 画像表示サイズ縦 */
}

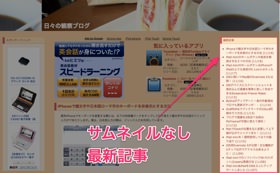
サムネイルじゃないと・・・
サムネイルを表示しないと、最新記事のプラグインは以下のような表示です。文字だらけで、ぱっと見ただけではどんなことが書いてあるのかがわかりません。
サムネイルの良い所は、ぱっと見ただけでおよその記事の内容が分かる点である事が実感出来ると思います。
記事を書いた後は毎回ファイル名を指定して記事に関連した画像をアップロードする手間がありますが、見やすさの観点からすると、この手間はかける価値大有りだと思います。
画像があると内容がわかりやすく、タイトルが見やすくなるので、ページビューの増加も見込めます。



コメント
お世話になっております。
先日からこちらのやり方で、FC2ブログにて最新記事のサムネイル表示をやっていたのですが、昨日から突然表示がされなくなりました。
やり方は変えていないので、理由が思い当たりません。
現象としては、下記のYahoo!知恵袋に投降されている相談内容と同じです。
「FC2ブログでのサムネイル表示について」
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q14106598234
これまでに何か似たような情報が入っておられましたら、ご教示ほど願えないでしょうか。
よろしくお願い致します。
katさん
コメントありがとうございます。
当ブログでも同様の現象が発生しています。原因は、FC2ブログのファイルアップロード先URLの変更にありました。
画像のアップロード先は、FC2ブログの「ファイルアップロード」から確認できます。
当ブログでは画像URLは
http://blog-imgs-○○.fc2.com/n/a/s/nasimeya/〜
のようになっています。
実は○○の部分がたまに変わるようです。これに伴い、FC2ブログの「設定」→「プラグインの設定」で記述している最新記事のサムネイル表示に関する記述
****************************************************
<div class="img_recent">
<!–recent–>
<a href="<%recent_link>" title="<%recent_title>">
<img src="
http://blog-imgs-○○.fc2.com/n/a/s/nasimeya/entry_img_<%recent_no>.jpg"/><%recent_title></a><br />
<!–/recent–>
</div>
****************************************************
を修正する必要があります。○○の数値を一致させなければなりません。
以上が、これから記事を作成するときの注意点です。
また、過去に書いた30件ほどの記事もあるかと思います。
過去に書いた記事のサムネイルを表示させたければ、上記の修正をしたのち、entry_img_●●●.jpgのファイルを[色:FF0000]上書き保存[/色]で再びアップロードする必要があります。[色:FF0000]上書き保存[/色]の設定は、ファイルアップロード画面から行えます。
なお、反映は1〜2日かかると思います。
画像アップロード先が変更になっているとは、気づきませんでした。
修正し、さきほど無事サムネイル表示が復活できました。
お早い返信と対応の方、ありがとうございました!
katさん
無事問題が解決されてよかったです!
質問です。
この記事の通りに画像をアップロードしてCSS末尾に付け足しもしました。
プラグインフリーエリアのHTMLはhttp://~/entry_img_<%recent_no>.jpgの部分にアップロードしたURLに変更したのですが
最新記事が全てその画像になったのですが、ここからどうすれば個々の最新記事にサムネイルを割り振れるようにできるのでしょうか?
当方ブログ初心者で質問もわかりづらいと思いますが、回答の方何卒宜しくお願い致します
質問ありがとうございます。質問内容を把握出来ました。
質問者様は、例えば最新記事番号が123だった場合、http://~/entry_img_123.jpgと書かれているのだと思います。
これを、http://~/entry_img_<%recent_no>.jpgに変更すると解決すると思います。
解決しました!!
本当にありがとうございました!!!
この記事の参考元のテンプレート工房さんのところを参考にしてやったのですがお返事がいただけないのでこちらへご質問させていただきます。
記事の通りentry_img_~と掲載する記事と対応した数字を入力した画像はしっかりでるのですが。何度も投稿しているとentry_img_○○というファイル名に変更し忘れてしまいます。その後ファイル名を訂正し再度entry_img_○○として投稿しても白い画像の枠に✖がついた状態になるのですがどうすればうまく反映されるでしょうか。。
ドコトレ様
コメントありがとうございます。以下の方法を試すと、解決するかもしれません。
①FC2ブログ管理画面で「ホーム」→「ファイルアップロード」と進み、「共通設定」→「同名ファイル」→「上書き保存」と設定する
②「アップロードしていた訂正後のファイル」を一度削除する
③再び、「訂正した後のファイル」をアップロードする
上記の方法でうまくいくかもしれません。また、ファイルをアップロードして反映されるまでにしばらく時間が必要かもしれません(2〜3日?)
回答ありがとうございました。
ためしてみましたが残念ながら改善されませんでした。
なるべくファイル名を変更するのを忘れないようにすることで対策しようとおもいます。
最新記事一覧に、サムネイル画像を表示させる方法について、
色々なサイトを見て周りましたが、このサイトが一番分かりやすかったです。
とても参考になりました。ありがとうございました。