あとで読むサービスとして有名なPocketサービス用のボタンを設置する事が出来るようなので、当ブログでも設置してみました。
今回は、FC2ブログでPocketサービス用のボタンを設置する方法と、設置する事による利点を書いてみようと思います。
FC2ブログでPocket用ボタンを設置する方法
まずは、概略を示します。
- Pocketのコード取得ページへとぶ
- 好きなボタンのコードをコピー
- ブログのテンプレートを開いて、設置したい箇所にコードを貼り付ける
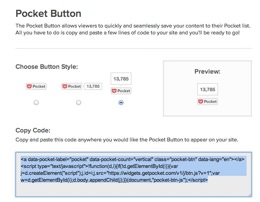
Pocketのコード取得ページへとぶ
まずはPocketのページへ行きます。
好きなボタンのコードをコピー
続いて、3種類のボタンから好きなのを選んでコードをコピーします。このとき、数字がついているボタンの方が良いでしょう。

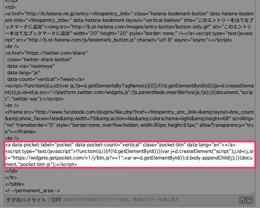
ブログのテンプレートを開いて、設置したい箇所にコードを貼り付ける
最後に、FC2ブログからテンプレートを開いて、ボタンを設置したい箇所にコードを貼付けます。
当ブログでは、PC版の記事前&記事後、スマートフォン版の記事前&記事後の計4箇所に設置しました。

設置したPocket用ボタンの挙動を確かめる
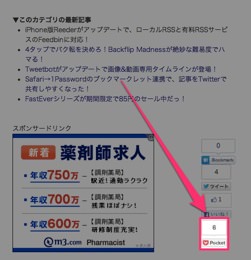
設置したPocket用ボタンを押すと、どのような挙動になるかを示しておきます。

▲設置したPocketボタンを押すと、

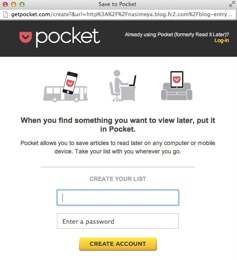
▲初回時はログイン画面が現れるのでログインすると、

▲数字が6から8に増えました。(同じタイミングでPocketに登録した人がいたようです。本来は当然1だけ増えます。)

▲Pocketアプリを起動してみると、先ほど送った記事がPocketに反映されていました。
Pocket用ボタンを設置する利点
Pocket用ボタンを設置する利点は以下の2点だと思います。
- 意外に利用者が多いので、数値を見るとブログを書くモチベーションが上がる
- 読者は、ウェブサーフィンしながら専用アプリを使用せずとも直接、あとで読みたい記事をPocketに送信出来る
はてなブックマークやTwitter、Facebookボタンは記事の拡散性に重きを置いていますが、Pocketのボタンは少々設置する目的が異なります。
しかし、読者、書き手双方にとって利益が見込めるボタンだと感じました。
このボタンを設置する事で、あとで読むサービスの利用実態がわかりました。
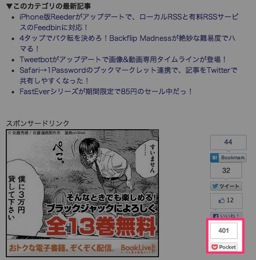
数値を比較すると、Pocket>はてなブックマーク、Twitter、Facebookという傾向が強いように思います。

▲全部の記事を調べた訳ではないですが、現時点で発見した中で一番Pocket数が多い記事のスクリーンショットをのせて、この記事を締めたいと思います。



コメント