前回の記事(ブログ用に、実名非表示のFacebookページを作成した)で書いたように、ブログ用のFacebookページを作成しました。

▲そこで、Facebookページを作成した事を紹介するために、ブログ(PC)のサイドバーに、上記のようなFacebookボックス「Like Box」を設置したので、その手順を残しておこうと思います。
Facebookのソーシャルプラグイン(Like Box)をFC2ブログのサイドバーに設置する方法
Facebookのソーシャルプラグイン(Like Box)をブログに設置するにあたって、以下の記事を参考にさせていただきました。スクリーンショットが豊富で非常に参考になりました。
多少仕様が異なることもありましたので、手順を記しておこうと思います。
まずは、Like Box作成ページへアクセスします。
→https://developers.facebook.com/docs/plugins/like-box-for-pages/

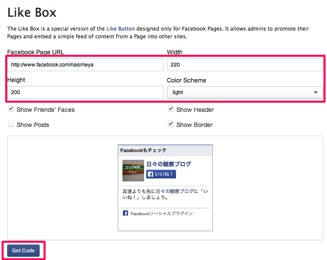
▲そして、上記の空欄を埋めます。
- Facebook Page URL(Facebookページを作成した時に決めたURL)
- Width(横幅)
- Height(縦幅)
- Color Scheme(色はlight、darkから選択)
4つの項目を入力し終わったら、Get Codeを選択しました。

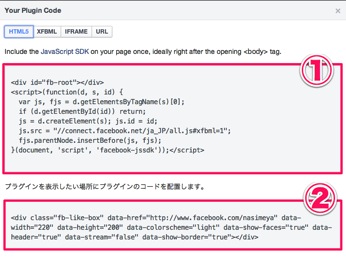
▲すると、①、②のコードが生成されます。
①は、bodyタグの直後に記述しました。また、②は、Like Boxを設置したい場所(PC版のサイドバー)に記述しました。
FC2ブログの場合で具体的に説明します。
①のコード

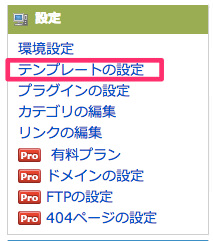
▲FC2ブログの「設定」→「テンプレートの設定」を選択します。

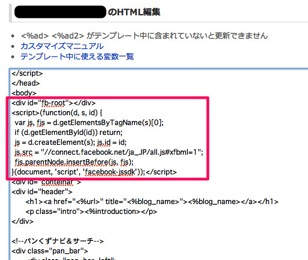
▲そして、PCテンプレートのHTML編集画面において、bodyタグの直後に①のコードを貼付けました。
②のコード

▲FC2ブログの「設定」→「プラグインの設定」を選択します。

▲そして、PC用の「公式プラグイン追加」を選択します。

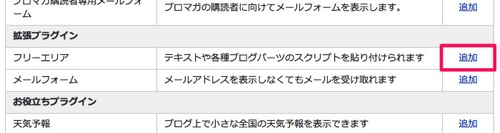
▲その中で、「拡張プラグイン」の「フリーエリア」を追加します。

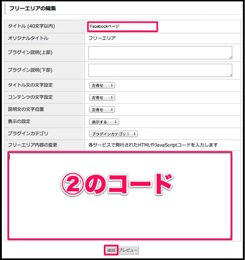
▲そして、図のようにフリーエリア内容の変更という場所に、②のコードを貼付けます。タイトルは適宜入れてください。入力し終わったら、一番下の「追加」を選択します。
以上で終了です。

▲このような感じで、PC版のサイドバーに表示されるようになりました。
次回はFacebookに更新情報を流すようにする
Facebookページは作った。ブログにもLike Boxを作った。準備はいいか。
答えは「いいえ」
このままだとFacebookページにはブログの更新情報が流れません。
というわけで、次回はFacebookページにブログの更新情報を通知する設定を書こうと思います。



コメント