先日、ShareHtmlの基本的な使い方を紹介しました。今回はその応用編です。
他の方のブログの記事を紹介する時には前回紹介した方法であまり問題は無いのですが、自分のブログを記事で紹介する時に以下の様にどれも同じサムネイルとなってしまって記事の区別がつきづらい状態になってしまいます。


これを改善したかったので、以下の記事で紹介されているように、ShareHtmlを使って自分の指定した画像をサムネイルに出来るようにチャレンジしてみたのでその方法を備忘録の意味をかねて紹介したいと思います。平均PVを上げるためにShareHTMLでリンクタグを作成する際に加えている一工夫、から一手間なくす。 | みんなの扉を開くカギ
ShareHtmlをちょこっと編集する
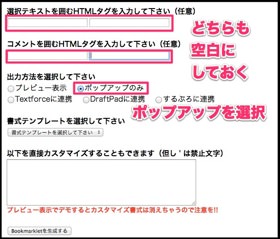
▼まずは、ShareHtmlメーカーのページにいきます。以下のように空白にしておき、ポップアップのみを選択します。
▼今回は書式テンプレートは左サムネイル大-tableで説明を進めます。今回編集する部分は、$memoの部分です。この部分を後で移動させます。
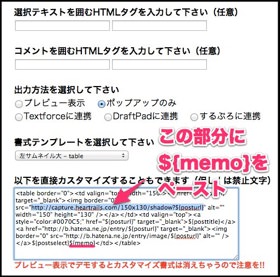
▼$memoをどこに移動させるかというと、http://capture.~${posturl}の部分に移動させます。緑の部分は消して構いません。
▼移動させると以下の様になると思います。
▼あとは横幅、縦幅をそれぞれwidth,heightで好きな値に設定してください。僕は各記事毎に正方形のサムネイルをアップロードしているので、縦幅、横幅ともに150にしました。
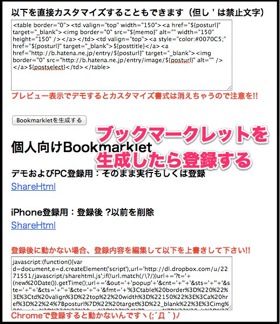
▼編集が終わりましたら、Bookmarkletを生成するボタンを押し、生成されたブックマークレットを登録します。
ShareHtmlの実行方法
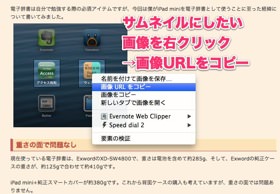
▼自分のブログリンクを貼りたいページにおいて、サムネイルにしたい画像を右クリックし、画像URLをコピーします。
▼そして、先ほど作成したブックマークレットを実行し、画像URLをペースとしてOKを押します。
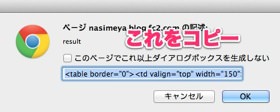
▼するとタグが生成されるのでこれをコピーしてテキストエディタに貼付ければきちんと以下のように反映されます。
▼指定したサムネイルなので、内容がわかりやすいです。
 |
iPad miniを電子辞書として使うことに決めた理由 |
まとめ
サムネイルにする画像は自分のブログのサーバーにアップロードしなければならないですが、ぱっと見ただけでどんな内容かを大体把握出来るのは、閲覧者の方にとってもブログ運営者にとっても好都合なので、利用してみてください。
ちなみに、記事中に画像が無くてもブログのサーバーにアップロードしている画像ならば、その画像URLを入力すればそのサムネイル付きのリンクを表示出来ます。




コメント