ブログを書いていると、他のサイトを紹介したい場面が出てきます。そんなときにShareHtmlを利用すると、リンク先の全体像をサムネイルとして以下のように紹介することが出来ます。画像付きなので分かりやすいですね。僕もブログの中で利用しています。
大変便利なブックマークレットShareHtmlは、普通のサラリーマンのiPhone日記の@hiro45jpさんが作成されたものです。ShareHtmlとFocusHtmlもリニューアルしました♪ | 普通のサラリーマンのiPhone日記
ShareHtmlはブックマークレットを利用するのでやや取っ付きにくい感じがあったので、今回はこのShareHtmlを出来るだけ分かりやすく紹介したいと思います。
ShareHtml導入手順
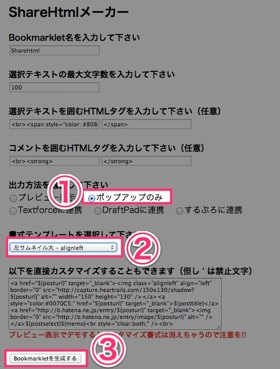
ここでは僕が使用している形式のShareHtmlのスタイルを紹介しようと思います。まずShareHtmlメーカーへといったら、以下の図のように、①ポップアップのみ、②左サムネイル大-alignleft、③Bookmarkletを生成するの順にクリックします。

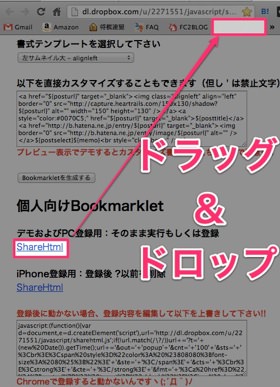
③を押すと、画面下部に以下のような画面が出てくるので、以下のShareHtmlをブックマークバーにドラッグ&ドロップすれば導入完了です。
ShareHtml使用方法
さて、実際にShareHtmlを利用してみます。まずはリンクを貼りたいページを開きます。そして、先ほど作ったShareHtmlをタップします。
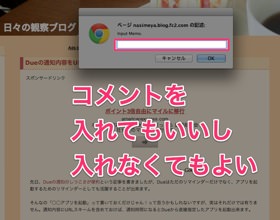
このとき、コメントを入力するように促されますが、空欄のままでも構いません。そしてOKをタップすると、
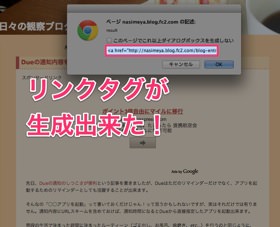
タグが生成されました。あとはこれをコピーしてエディタに貼れば完了です。コピーはwindowsならctrl+c、Macならcommand+c、ペーストはwindowsならctrl+v、Macならcommand+vです。ショートカットキーを使うことで、コピー&ペーストもそれほど面倒になりません。
先ほど生成されたタグでの見た目は以下のようになります。(サムネイルが上手く取得出来ないサイトもあるようです。)
Dueの通知内容をURLスキームにして、アプリを起動する活用例!
先ほどの手順②では、他のスタイルも選択出来ます。上で紹介した左サムネイル大-alignleftの他に、
- 左サムネイル小-alignleft
- 左サムネイル大-table
- 右サムネイル大-table
- サムネイル無し
があるので、
ShareHtmlとFocusHtmlもリニューアルしました♪ | 普通のサラリーマンのiPhone日記
で自分のスタイルを見つけてみると良いでしょう。登録の仕方は上と同じ手順で出来ます。
まとめ
ShareHtmlを使えば記事紹介も簡単に行えますし、見栄えも良くなるので、利用してみてはいかがでしょうか。




コメント