Textwellの内蔵ブラウザで、期間を選択して検索出来るアクションを作成してみました。
Textwellの内蔵ブラウザで期間を選択できるようにした
参考にしたのは、以下の記事で紹介されているSelectorというアクションです。
Textwellにポップアップするマルチメニューを実装する方法 Selector – W&R : Jazzと読書の日々
そして、先日書いた自分の記事→Textwellの内蔵ブラウザで、直近○○日以内の記事だけを検索するアクションの組み合わせになります。
大まかな検索の流れ
大まかなTextwellでの検索の流れを示します。
- 検索語句をTextwellに入力
- アクションを起動
- 検索対象期間を複数から選択
- 選択した対象期間で検索
以上のような検索の流れになります。
作成したアクションは以下になります。
T.loadlets([ {title:"閉じる", fn:function(){ T("done"); }}, {title:"1日", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:d1'; T(url); }}, {title:"3日", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:d3'; T(url); }}, {title:"1週間", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:w1'; T(url); }}, {title:"2週間", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:w2'; T(url); }}, {title:"1ヶ月", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:m1'; T(url); }}, {title:"3ヶ月", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:m3'; T(url); }}, {title:"6ヶ月", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:m6'; T(url); }}, {title:"1年", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:y1'; T(url); }}, {title:"2年", fn:function(){ location='http://www.google.com/search?q='+ encodeURIComponent( T.current )+'&tbs=qdr:y2'; T(url); }}], function(){location="about:blank"})
登録はこちらから→http://tinyurl.com/m9gwe23
tbs=qdr:のあとのパラメータを変更すれば、簡単に期間を変更できます。
内蔵ブラウザで期間指定して検索する
それでは、登録したアクションで実際に期間指定して検索してみます。

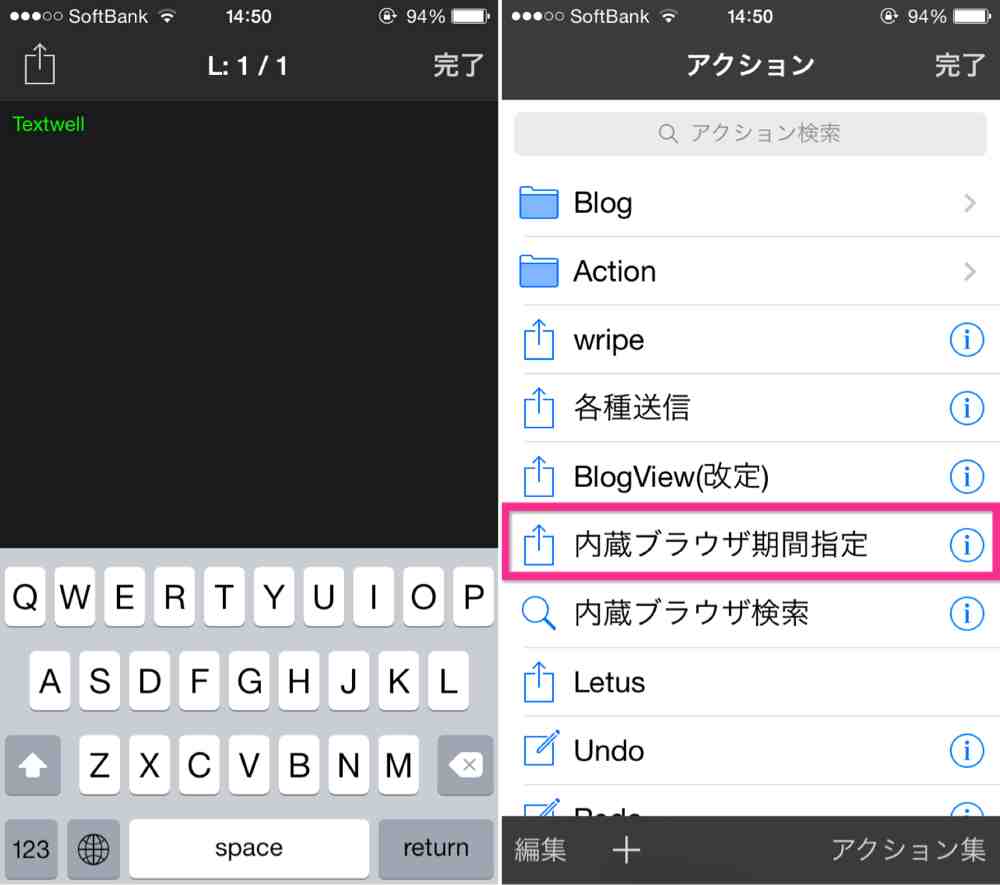
▲Textwellと記述してアクション画面にし(左)、内蔵ブラウザ期間指定を選択します(右)。

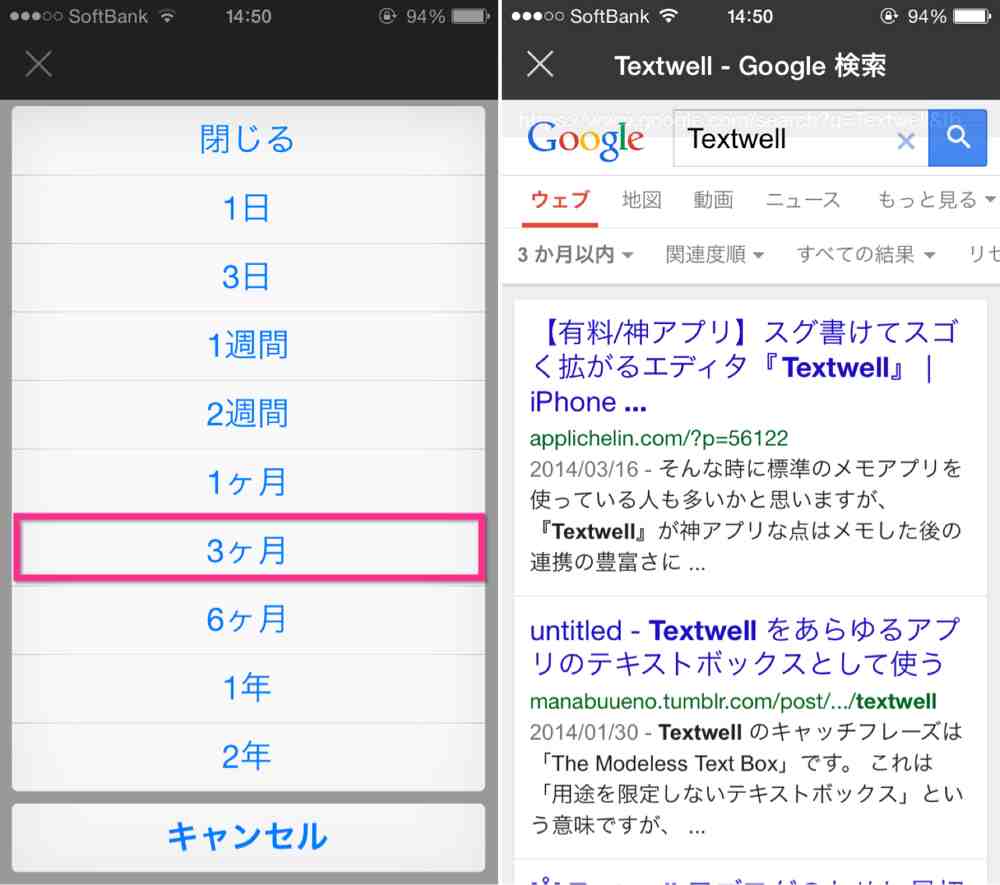
▲すると、期間を指定できます。ここでは、3ヶ月を選択してみます(左)。すると、Textwellの内蔵ブラウザで3ヶ月以内に更新されたサイトに限定して検索する事が出来ています(右)。
まとめ
1つのアクションで複数の期間指定が出来るので、探している情報に合わせて使い分ける事が出来ます。
1つのアクションだけで済んでしまうというところが、Selectorというアクションの強みです。これは何にでも使えるアクションですね。
参考




コメント