Blogに画像をのせることは見栄えという点で欠かせないですが、例えばアプリアイコンをスクリーンショットで撮ってブログに載せると、こんな風に無駄な背景も一緒に映ってしまいます。Oh…
これだと、ブログの背景にマッチしないので、出来るものなら背景を透過したいと思っていました。そのために何らかのソフトを買わなければならないと思っていました。
しかし、Macのデフォルト機能だけで画像を透過にすることが出来たのです。僕にとっては衝撃的でした。
ソフトをダウンロードする必要もなく、こんな風に画像を透過することが出来ます。
これからは透過しまくるぜっ!!ってことでMacで「プレビュー.app」機能を使って画像を透過する方法をシェアしたいと思います。
プレビュー.appを使って画像を透過させる方法
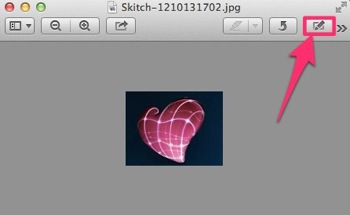
まず、透過したいファイルを開きます。次に、図の右上の部分にある鉛筆マークをクリックします。
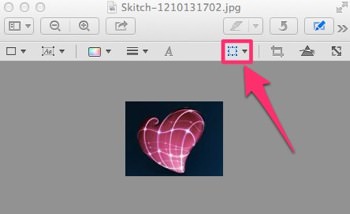
次に、図の青い点線のアイコンをクリックします。
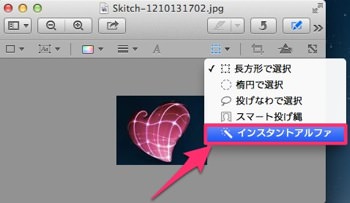
すると、一番下にインスタントアルファとあると思うので、それをクリックします。
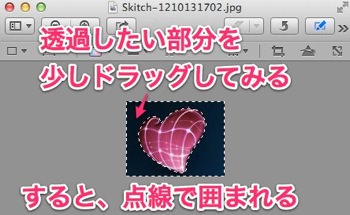
そしたら十字カーソルが出てくるので、透過したい部分を少しドラッグしてみてください。ドラッグを解除すると点線で囲まれます。
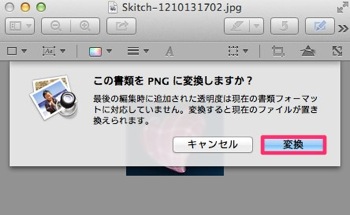
そしてキーボードのdelキーを押すと、PNGへの変換のポップアップが出るので、「変換」をクリックします。(ファイルは上書きされるので、元の画像を残しておきたい場合はコピーをしておくようにしてください。)
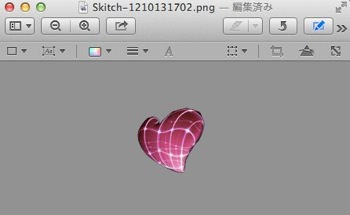
すると、透過された画像が生成出来ました。(やり直したい場合はcommand+Zを押してください。)
実際に貼付けてみるとこんな感じです。少々荒いのですが、丁寧にやるともう少し綺麗に透過出来るので、何回か調節してみることは可能です。
GoodReaderのアイコンも透過を施してみました。こんな感じ。![]()
という訳で、新たにソフトを購入しなくても、Macで画像を透過に出来るよ!というエントリーでした!簡単で綺麗に出来るので、Blogに入れる画像を作るのにもオススメですので試してみてはいかがでしょう。



コメント
めちゃくちゃ参考になりました!サンキュー!
> めちゃくちゃ参考になりました!サンキュー!
お役に立ててよかったです。