最近は、Markdown記法に注目です。このブログでは最近Markdownについてのエントリが多くなっています。
さて、iPhoneでブログを書く際には、TextwellというアプリがMarkdown記法で書くのに優れているという記事を書きました。
この記事内でも少し触れましたが、PC(Mac)側でも同様にMarkdown形式で書いた方がpタグ(段落タグ)は楽です。
PCでも簡単にMarkdownからHTMLに変換出来たらなーと思って検索「Mac アプリ Markdown HTML」などとかけてみましたが、意外といいものが見つからず。
Markdownプレビュー対応のエディタアプリで、HTML出力も可能といったアプリが多い印象でした。
そこまでの高機能はいらず、もっと簡易的にMarkdownからHTMLに変換出来るのはないかと探していた所、MacのAutomatorを使った方法を紹介した記事を発見しました。
これが凄く便利です。使い方が簡単です。
一度、MarkdownからHTMLに変換するスクリプトを作成してしまえば、変換したい文章を選択してスクリプトを選択するだけですので、凄く楽です。
紹介記事よりもさらにわかりやすく手順をまとめてみました。
MacのAutomatorを使ってMarkdownからHTMLへ変換する方法

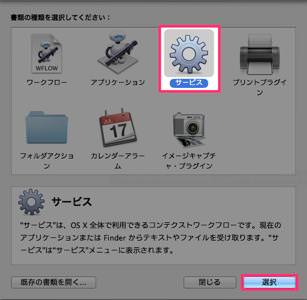
▲Automatorを起動したら、まずサービスを選択します。

▲続いて、「テキスト」を受け取る設定にして、「選択されたテキストを出力で置き換える」にチェックを入れます。

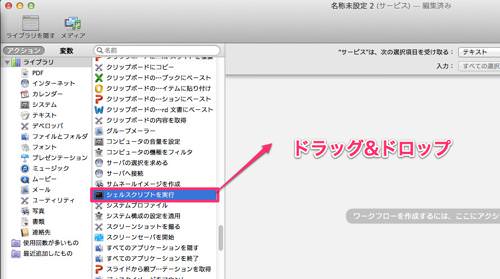
▲次に、ライブラリの中から、四角で囲んだ「シェルスクリプトを実行」を右側にドラッグ&ドロップします。

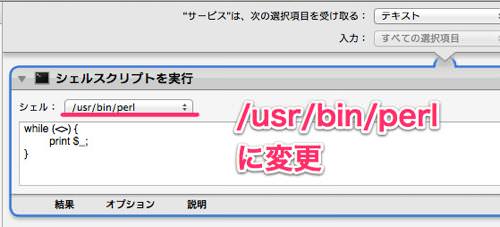
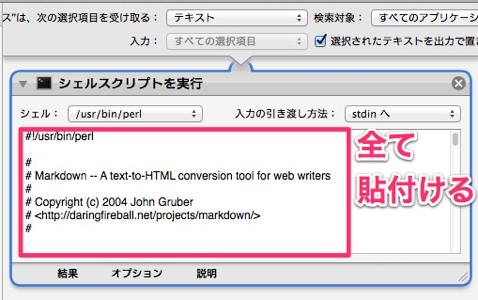
▲その後、図の「シェル」のプルダウンメニューから/usr/bin/perlに変更します。

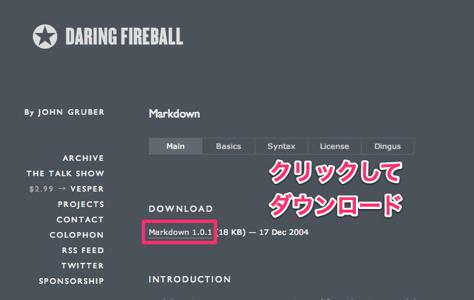
▲次に、Daring Fireball: Markdownのページへアクセスし、Markdown 1.0.1と書かれているリンクをクリックしてzipファイルをダウンロードします。

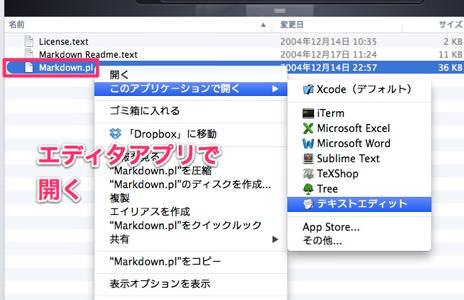
▲ダウンロードしたzipファイルを解凍して展開し、中に入っているファイル「Markdown.pl」を右クリックなどをして任意のエディタアプリで開きます。

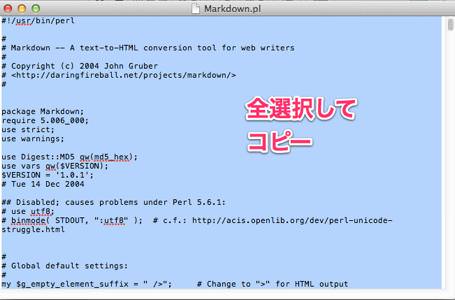
▲書かれている文字を全選択してコピーします。

▲そして、先ほどの「シェルスクリプト実行」欄へ全て貼付けます。

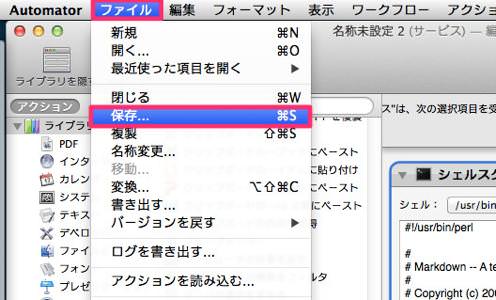
▲そして、Automatorのメニューバーから「ファイル」を選択して、「保存」します。

▲任意のファイル名で保存してください。ここでは、「MarkdownからHTMLに変換」としました。
実際にMarkdownで書いた文章をAutomatorでHTMLに変換出来る事を確認する
今保存したスクリプトが作動するか確認してみます。

▲上記のようにMarkdown記法で書いた文章を、Automatorで作成したスクリプトを用いてHTML記法に変換します。

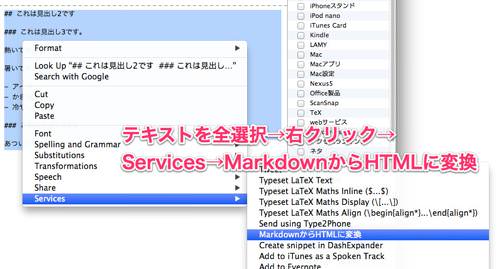
▲変換したいテキストを全選択し、右クリックして、Services→MarkdownからHTMLに変換を選択します。

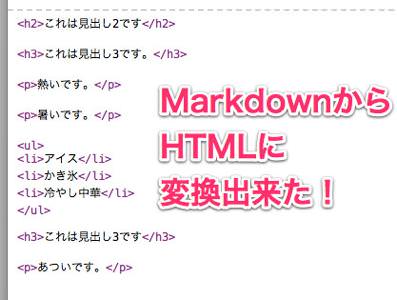
▲すると、MarkdownからHTMLに変換する事が出来ました。
まとめ
MarkdownとHTMLを併用して文章を書く人でも、Markdownオンリーで書いている人も、任意の範囲の文章をMarkdownからHTMLに変換出来るので使い道は多いと思います。
これは普段のブログを書く上で効率が上がる方法でした。
参考:[Mac] どんなアプリでもOK!選択したMarkdownテキストをHTMLに一発変換する方法。 « Appdrill



コメント