Macでブログを書くためのエディタアプリを、MarsEditからSublime Textに乗り換えました。
その一番の理由といってもいいのが、ブラウザでリアルタイムプレビュー出来るプラグイン「OmniMarkupPreviewer」が使いやすいということです。
MarsEditでもリアルタイムプレビューは出来ていたのですが、プレビュー画面の見え方の調節のしやすさ、また、画像の挿入のしやすさなどを考えると、Sublime Textに軍配が上がるように感じます。
今回は、MacのSublime Text 2にOmniMarkupPreviewerをインストールする方法を紹介します。
なお、インストールした環境は、
- Mac OS X 10.9.4
- Sublime Text 2.0.2
- OmniMarkupPreviewer 2.0.9
です。
OmniMarkupPreviewerのインストール方法

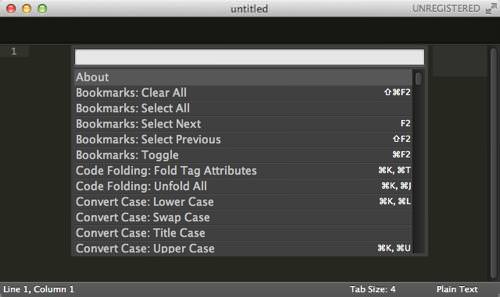
▲まずSublime Text 2を起動して、command+ shift+ Pを押します。

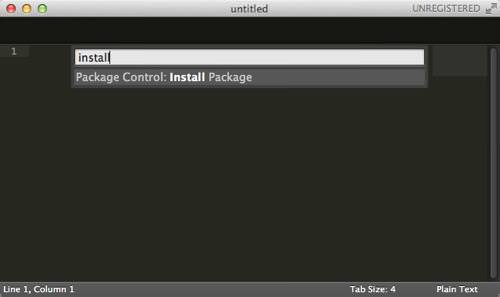
▲そして、install Packageを検索してEnterを押します。

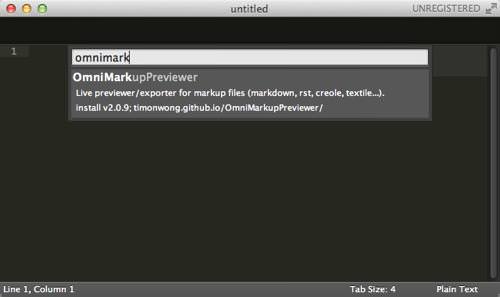
▲そして、OmniMarkupPreviewerを検索してEnterを押します。

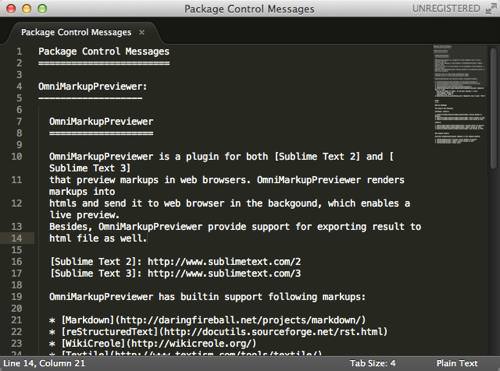
▲OmniMarkupPreviewerのインストールが完了すると、上記のようなメッセージが出ます。
OmniMarkupPreviewerの使い方
OmniMarkupPreviewerの主な機能としては、大きく分けて3つあります。
- ブラウザでプレビューする
Preview Markup in Browser(command+ option+ O) - Markdown記法で書いたものをHTMLとして出力
Export Markup as HTML(command+ option+ X) - Markdown記法で書いたものをHTMLとしてコピー
Copy Markup as HTML(command+ option+ C)
まずは、頻繁に使うブラウザでプレビューする方法について紹介していきます。

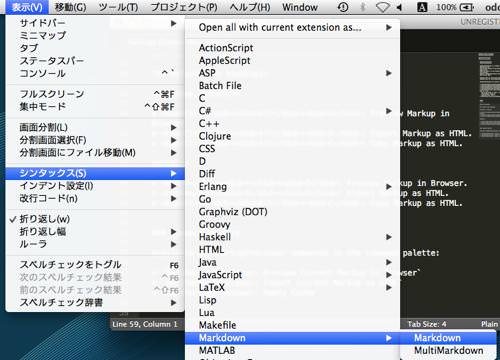
▲Sublime Text 2のメニューバーから、表示→シンタックス→Markdown→Markdownを選択します。

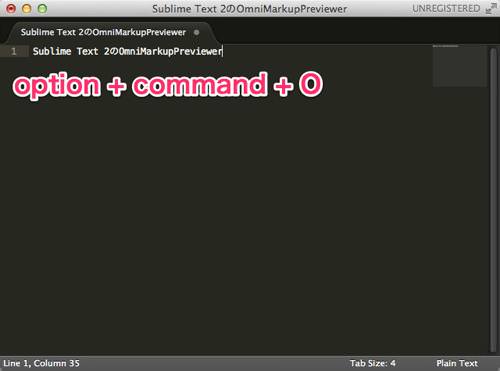
▲そして、Sublime Text 2で書いた文章をプレビューするために、option+ command+ O(オー) を押します。

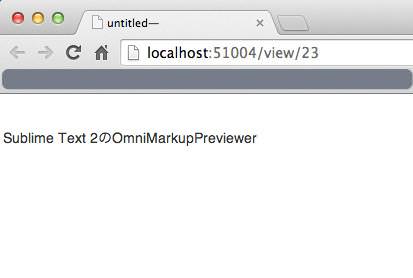
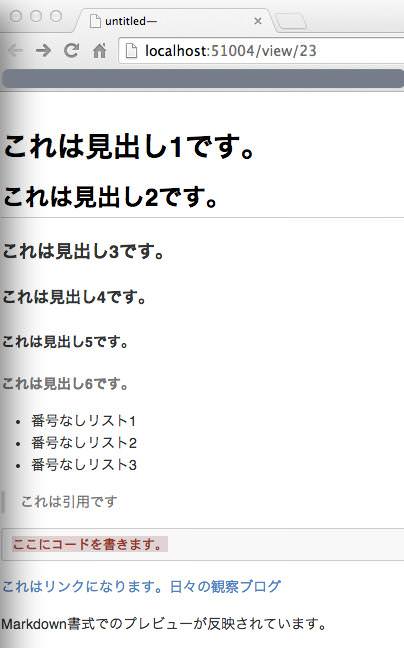
▲すると、デフォルトで設定しているブラウザ(Google Chrome)でプレビューが開きました。Sublime Text 2で編集すると、Google Chromeでリアルタイムにプレビューが反映されます。
Markdown記法でのプレビューも確認してみます。

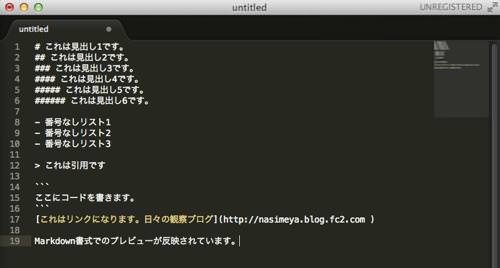
▲Sublime Text 2で上のようにMarkdown記法で書いてみると、

▲ブラウザのプレビューでは、ご覧のようになります。

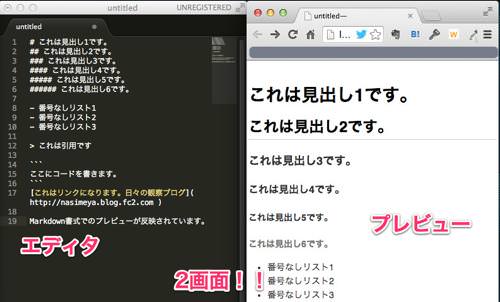
▲ここで便利なのが、左画面をエディタ(Sublime Text 2)、右画面をプレビュー(ブラウザ)にすることです。
こうすれば凄く書きやすいです。
また、ブラウザでプレビュー意外の2つについても紹介します。

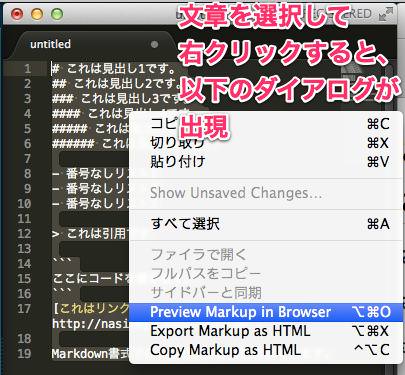
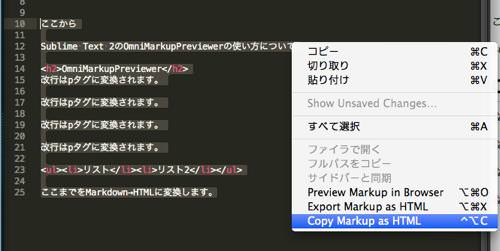
▲ショートカットを使わなくても、Sublime Text 2で書いた文章を選択して右クリックをすると、上のようなダイアログが出現します。任意の操作を行えます。例えば、Copy Markup as HTML(Markdown記法をHTMLとして出力)を押してみましょう。

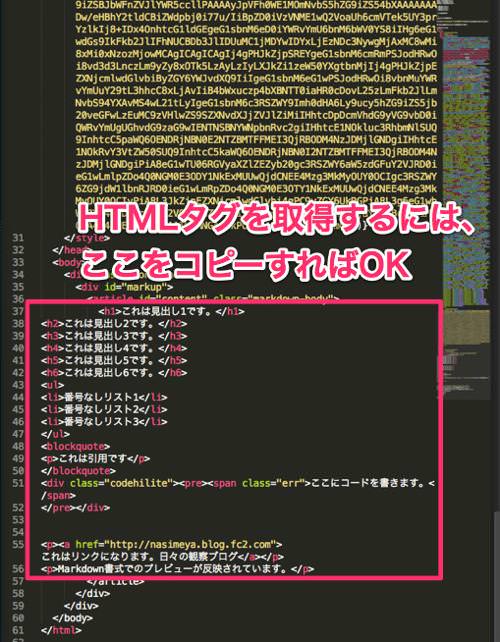
▲そして、適当な所にペーストすると、ご覧のような膨大なタグが貼られます。しかし、HTML部分は、図で囲んだ部分のみになります。ここをコピーすれば、HTMLとして取得出来たことになります。
Markdown記法の中にHTMLタグが含まれていても問題なく変換出来る
さて、このMarkdown記法をHTMLとしてコピーできるOmniMarkupPreviewerですが、Markdown記法の中にHTMLタグが含まれていても問題なく変換出来ます。

▲Markdown記法では、改行がpタグに対応します。その中に、リストタグ(ul)も含まれています。これらの文章を選択して、右クリックしてCopy Markup as HTMLを選択して、HTMLタグをコピーしてみます。

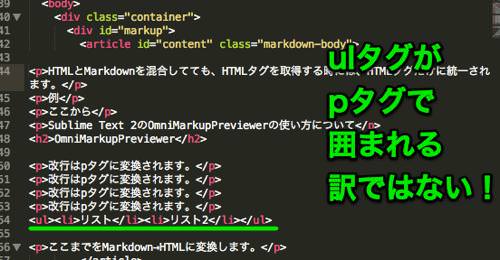
▲そして、貼付けてみると、ulタグにはpタグで囲まれていません。つまり、Markdown記法の中に、HTML文章が混ざっていても問題ないという事になります。
これにより、pタグはMarkdown記法、他のタグはHTML記法のように、混合した書き方を行えるという事になります。
以上、ここまで、Sublime Text 2でブログを書くのにおすすめのブラウザプレビュープラグイン「OmniMarkupPreviewer」の使い方についての紹介でした。

コメント