iPhoneアプリのTextwellで、Markdown記法を用いてブログを書く時に便利なアクション「MarkdownTools」というツールが紹介されています。
参考:Markdownをもっと書きやすくするTextwellアクション MarkdownTools – W&R : Jazzと読書の日々
こちらのアクションを利用すると、Markdownのコマンドがわからなくてもなんとかなるアクションで、大変便利に活用させてもらっています。
さて、こちらのアクション、見出しというアクションがあるのですが、これがh3タグのみの対応となっています。

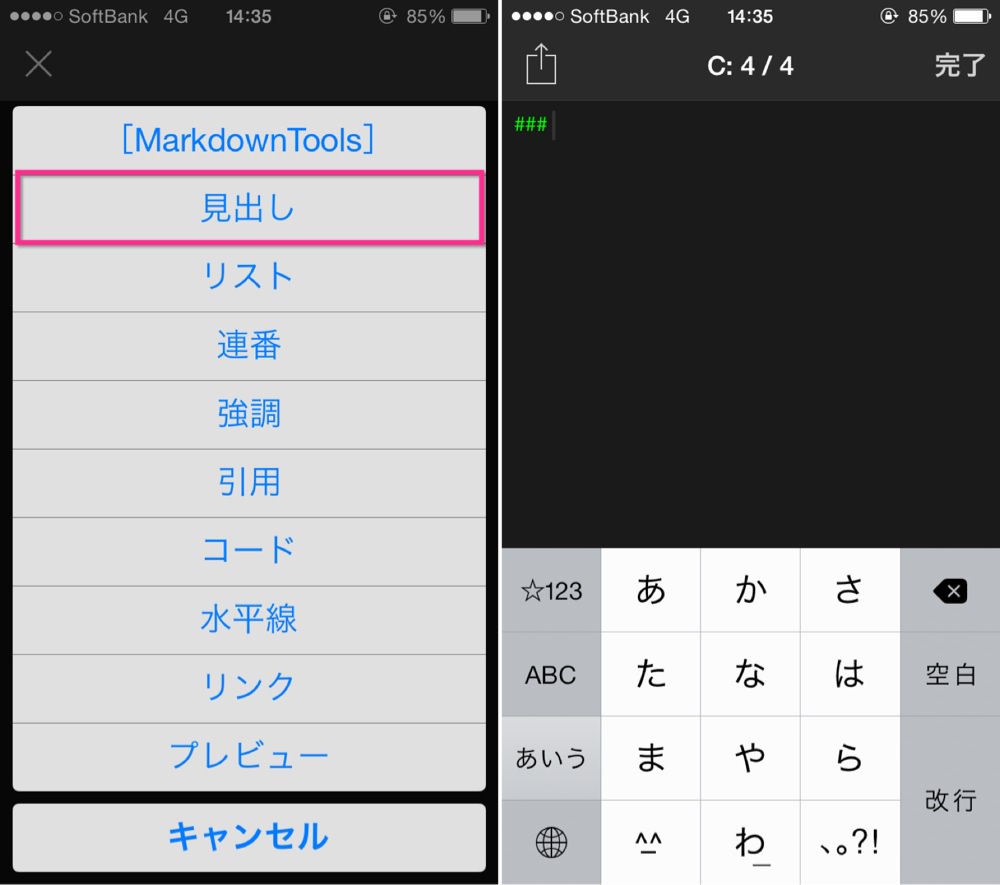
▲今までは、「MarkdownTools」アクションを実行すると(左)、h3に対応する見出しタグが入力されていました。
自分のブログは記事執筆時にh2タグから開始したいいので、h2とh3が選べるようになったら便利だと思いました。
そこで、MarkdownToolsのアクションを一部変更して、h2とh3が選べるようにしました。
そこで、この「MarkdownTools」アクションを少し変更しました。
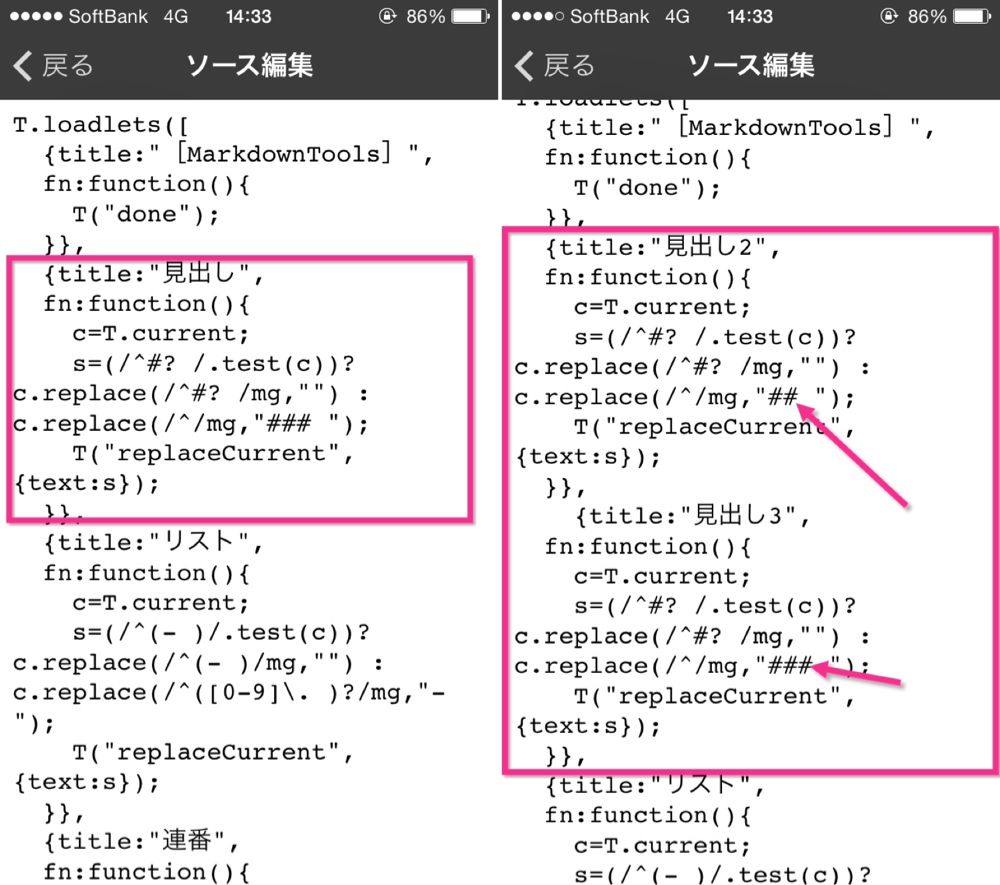
MarkdownToolsの変更箇所

▲左のようになっていたソースコードを、右のように、h2として##も選べるように変更しました。(「見出し」を「見出し2」と「見出し3」をとした)
変更したTextwellアクション「MarkdownTools」の挙動
変更したMarkdownToolsの挙動を確認します。

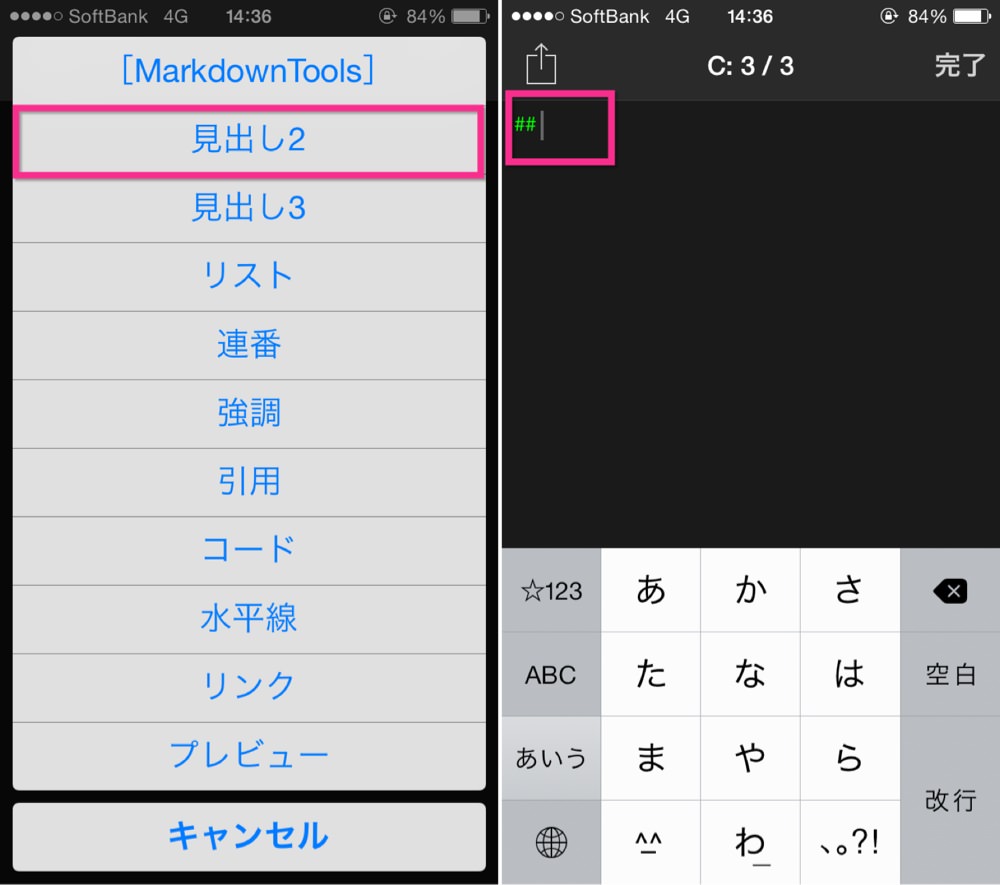
▲MarkdownToolsを実行して、見出し2を押すと(左)、##と半角スペースが挿入されます(右)。

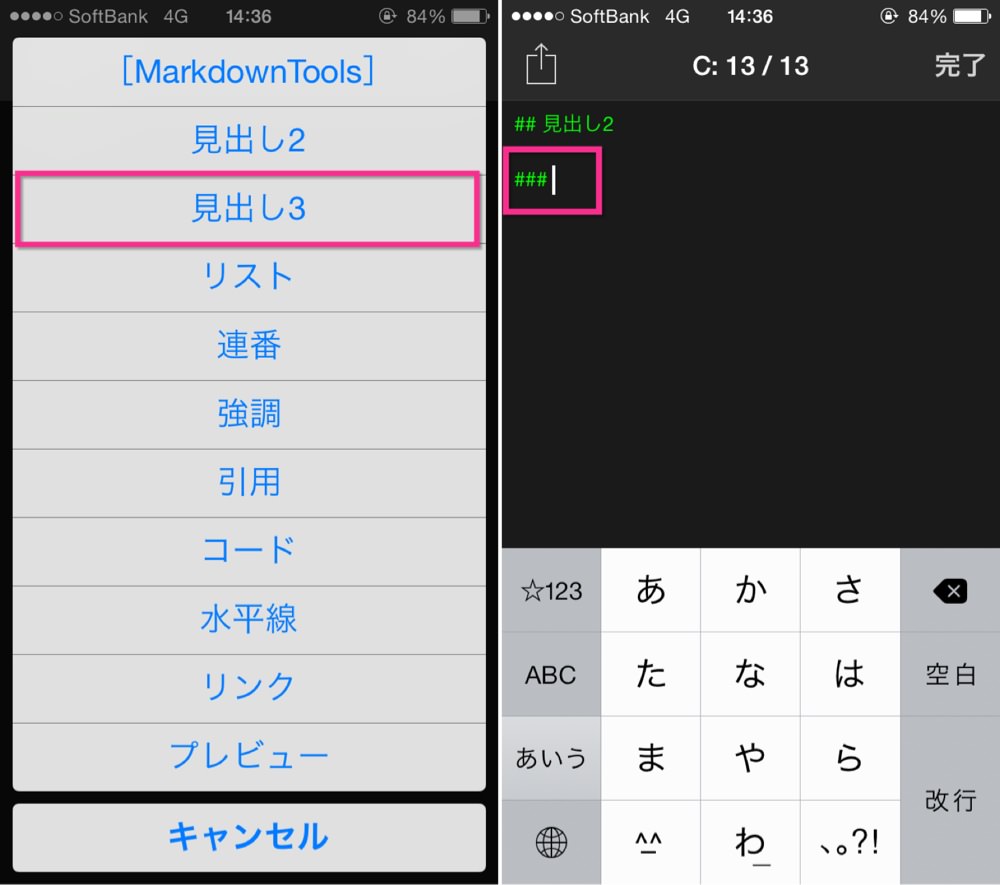
▲また、見出し3を押すと(左)、###と半角スペースが挿入されます(右)。
これで、Textwellでのブログ書きが少し楽になりました。
参考:Markdownをもっと書きやすくするTextwellアクション MarkdownTools – W&R : Jazzと読書の日々




コメント