書籍全般にはインデント(1文字下げ)がついているのが一般的です。
段落ごとに意味が変わっているという目安ですし、インデントがついている方が読みやすいです。
しかし、このブログでは、今までインデントのことを考えていませんでした。
ちょうど最近、HTMLのpタグ(段落ごとに囲む)で書き始めたので、インデントをつけるのが簡単になりました。
今回は、ブログが読みやすくなるように、pタグにインデントをつける方法を紹介します。
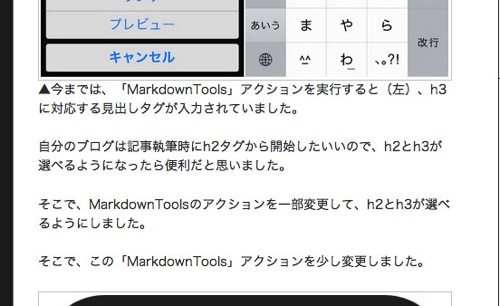
pタグにインデントをつける前の画像

▲こちらが、pタグにインデントをつける前の画像です。段落毎に改行されていますが、少し読みづらいといえば読みづらいです。
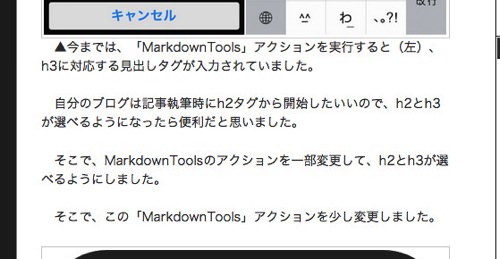
これに、1文字分インデントをつけます。
pタグに1文字インデント(1文字下げ)をつける方法
全てのpタグに1文字インデントをつける場合は、CSS(スタイルシート)に以下のように記述します。
p{text-indent:1em;}

▲これで、段落の最初の文字にインデントがつくようになりました。
また、ブログの本文にtext_bodyというclassを指定している場合、
.text_body p{text-indent:1em;}
とすれば、ブログの本文中のpタグのみに、インデントを付ける事が出来ます。
自分で読む時に、かなり見やすくなった印象を持ちました。
こんなにも見た目で違うんだな、と。
これは必須タグですね。
そういった意味でもpタグで囲むのは重要だと思いました。



コメント