Macでブログ記事を書く時には、よくスクリーンショットを使います。
スクリーンショットの撮影および加工には、Macの無料画像加工アプリ「Skitch」を使用しています。
また、加工した画像はブログにアップロードする前に、大きすぎる画像はリサイズしています。このブログで使用する画像サイズは最大で500pxあれば十分なので、それ以上ある画像の場合は余分な容量をくってしまいます。
画像をリサイズする際には、基本的には、Th-MakerXというフリーソフトを利用しています。このアプリは複数画像をまとめてリサイズするのに適しています。
しかし、Skitchでスクリーンショットに文字を加えたり説明を加えているので、Skitchでリサイズ出来るに超した事はないです。
Skitchでリサイズ出来ることには出来るのですが、多くの枚数をリサイズするには余計な手間がかかってしまいます。
ただ、ブログで1枚or2枚だけ利用する時ならばSkitchだけでやってしまおうということで、MacのSkitchでリサイズする方法について紹介します。
なお、今回紹介するMacアプリのSkitchですが、最新版を使用していません。塗りつぶし機能を使いたいために、アップデートせず使用し続けています。
ですので、今回紹介するSkitchのバージョンは1.0.12である点にご注意ください。(現在の最新版は2.7.2でした。)
MacアプリSkitchで任意の大きさにリサイズする方法
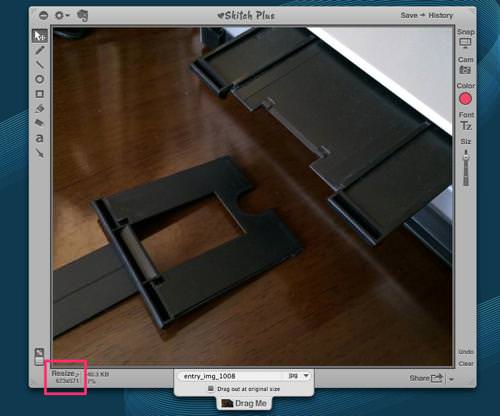
まずは、Skitchで任意のスクリーンショットを撮影します。

▲Skitchでスクリーンショットを撮影したら、左下のResizeを押します。

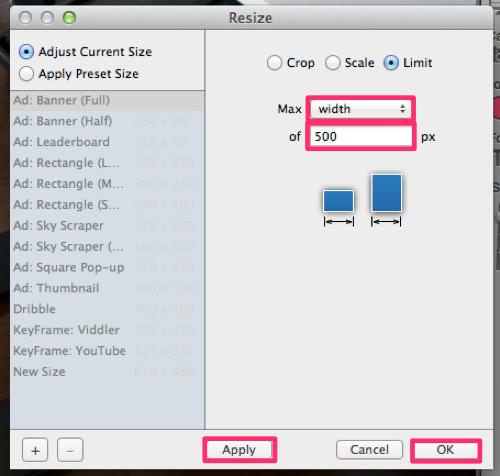
▲そして、Maxをwidth(幅)にして、of→500pxと設定します。設定した大きさが最大サイズになります。設定したらApplyを押し、OKを押します。

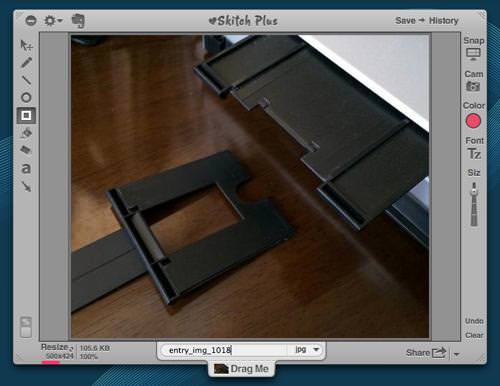
▲すると、幅が500pxに変更になっています。あとは、Drag Me部分を好きな場所へドラッグ&ドロップする事で、幅が500pxのスクリーンショットを保存する事が出来ます。

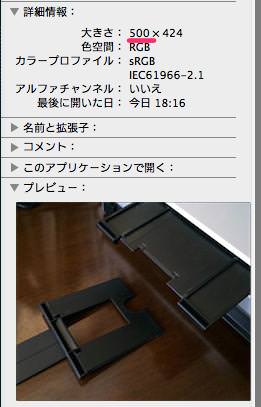
▲念のため、保存したファイルをcommand+Iを押して確認してみました。確かに、大きさの横幅が500pxになっています。
MacアプリSkitchで任意の大きさにリサイズする方法その2
リサイズするサイズがあらかじめ決まっていない時には、以下の方法を使うといいかもしれません。

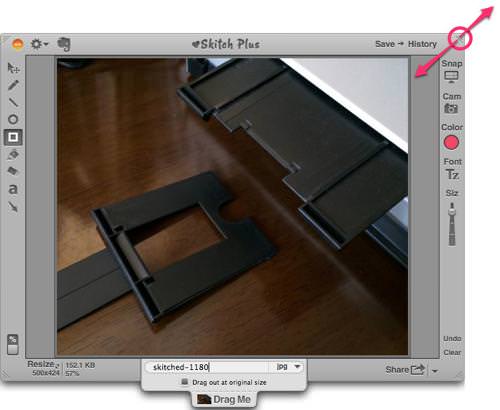
▲Skitchの右上部分を引っ張ることで、画像の縮尺を変更する事が出来ます。

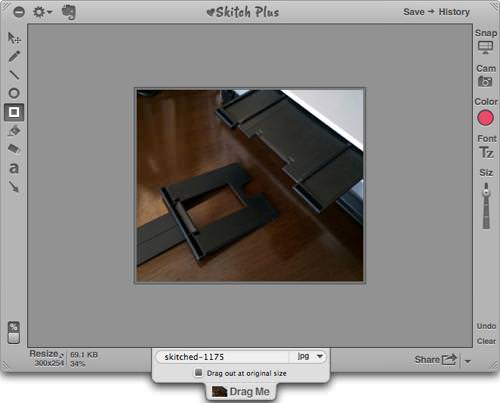
▲ご覧のように、元画像よりも小さくする事が出来ます。
まとめ
Macの画像加工アプリSkitchで、リサイズすることが出来ます。
ブログで使用するときの画像が少ない記事に関しては、直接Skitchからリサイズしてしまうというのも1つの手段として有りです。




コメント