気になるiPhoneアプリを調べる時には、Googleでアプリ名を検索します。
最近のアップデートによるアプリの評判が知りたいとしても、最新版のレビューが出てくることは少ないです。
検索結果を直近1年間や直近6ヶ月に絞りたいことがしばしばです。
そこで、Google検索演算子「daterange」の出番です。
この演算子を適切に使用する事で、目的の情報に素早くたどり着ける可能性が高まります。
今回は、具体的なGoogle演算子「daterange」の使い方を紹介しようと思います。
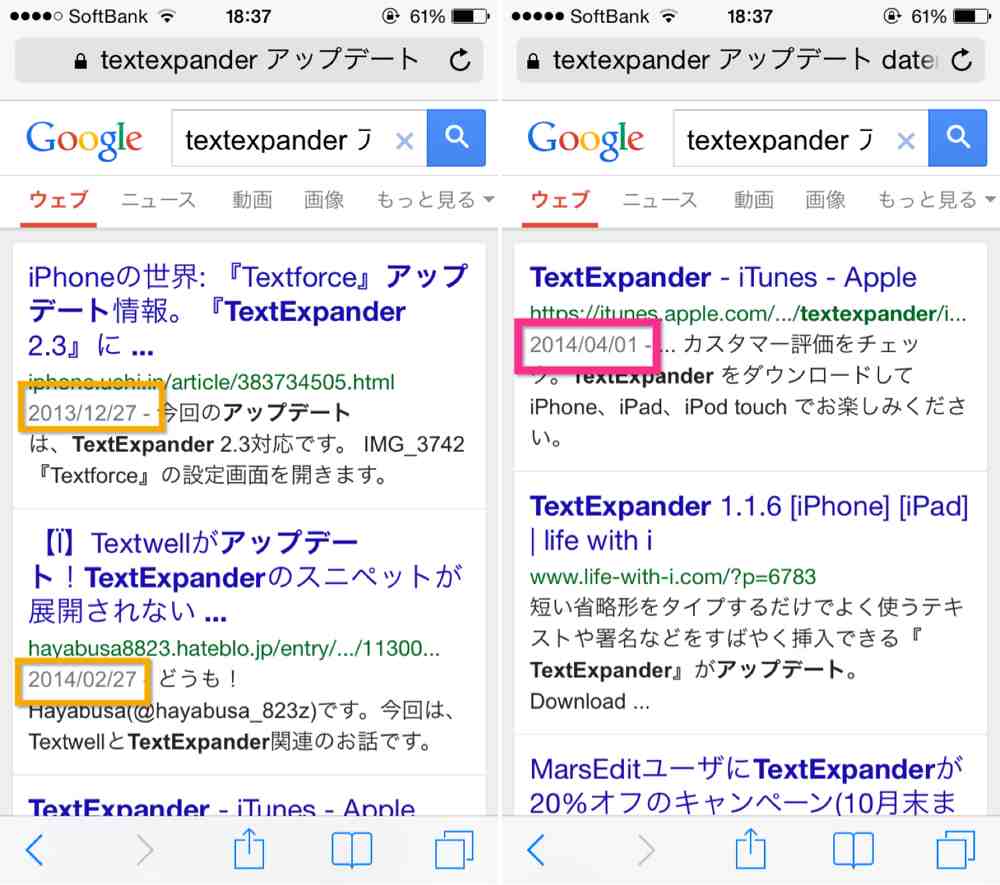
daterangeを使用していない場合、右がdaterangeを使用した場合の検索結果です。
Google検索演算子「daterange」の使い方
まずは実例を紹介します。

▲左が「textexpander アップデート」と検索した時。右が「textexpander アップデート daterange:2456749-2456751」と検索した時です。
右側では、daterangeという演算子を利用して、2014年4月1日から2014年4月3日に更新されたサイトに検索結果を絞る事が出来ます。
daterange:のあとにある「2456749」という数字は、2014年4月1日正午を示しています。
また、あとに続く「2456751」は、2014年4月3日正午を示しています。
数字はユリウス日を示しています。ユリウス日は、紀元前4713年1月1日の正午12:00からの日数で定義されています。
西暦からユリウス暦への変換は、以下のページから行えます。
西暦とユリウス日の換算
ユリウス日については、以下をご覧ください。
国立天文台暦計算室 こよみ用語解説 天体暦
このようにして取得したユリウス日を利用して検索することで、特定の時期に更新された情報だけを探すことが出来ます。
「daterange:(検索開始日のユリウス日)-(検索終了日のユリウス日)」が公式です。
以下に、西暦とユリウス日の対応関係を示しておきます。参考にどうぞ。
| 年月日 | ユリウス日 |
|---|---|
| 2010年1月1日 | 2455197 or 2455198 |
| 2010年4月1日 | 2455287 or 2455288 |
| 2010年7月1日 | 2455378 or 2455379 |
| 2010年10月1日 | 2455470 or 2455471 |
| 2011年1月1日 | 2455562 or 2455563 |
| 2011年4月1日 | 2455652 or 2455653 |
| 2011年7月1日 | 2455743 or 2455744 |
| 2011年10月1日 | 2455835 or 2455836 |
| 2012年1月1日 | 2455927 or 2455928 |
| 2012年4月1日 | 2456018 or 2456019 |
| 2012年7月1日 | 2456109 or 2456110 |
| 2012年10月1日 | 2456201 or 2456202 |
| 2013年1月1日 | 2456293 or 2456294 |
| 2013年4月1日 | 2456383 or 2456384 |
| 2013年7月1日 | 2456474 or 2456475 |
| 2013年10月1日 | 2456566 or 2456567 |
| 2014年1月1日 | 2456658 or 2456659 |
| 2014年4月1日 | 2456748 or 2456749 |
| 2014年7月1日 | 2456839 or 2456840 |
| 2014年10月1日 | 2456931 or 2456932 |
| 2015年1月1日 | 2457023 or 2457024 |
| 2015年4月1日 | 2457113 or 2457114 |
| 2015年7月1日 | 2457204 or 2457205 |
| 2015年10月1日 | 2457296 or 2457297 |



コメント