Textwellはブログの下書きをする時や、思いついたことを書き留めておく時に使用しているアプリです。
かなり乱雑に色んな情報を書いています。
しかし、1枚のページに色んな情報を書いていると、ごっちゃになってわかりにくくなります。でも新しいページは使いません。(画面をクリアしません。)なぜなら、1ページだけ使っていた方が一覧性が優れているからです。
言ってみれば、横着人種です。
そこで、「とりあえず、ダーっと横棒で区切っとけば見やすいだろう」という思いつきから、Textwellのアクションで線を引けるようにしました。
現在の行に横線を引くアクション
でも実は引けるようにするといっても、現在の行に「-------------------------」という文字を挿入するだけの簡単なアクションです。Textwellのアクション集にある「insert Hello」を参考にしました。
登録内容はこちら
T( ‘insert’, { text: ‘------------------------------------------------------------’} );
登録はこちらから→http://tinyurl.com/lhhgjz8
insert lineの概要

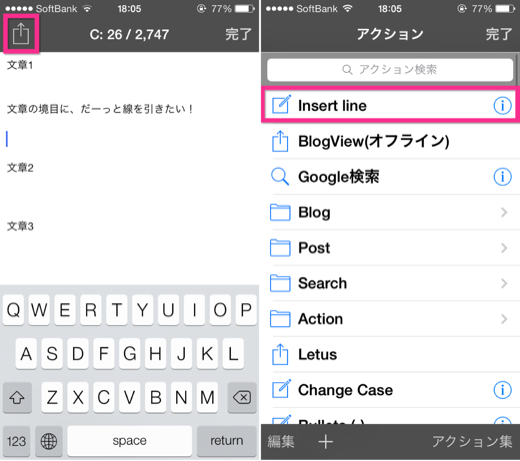
▲作成したアクションを起動すると、

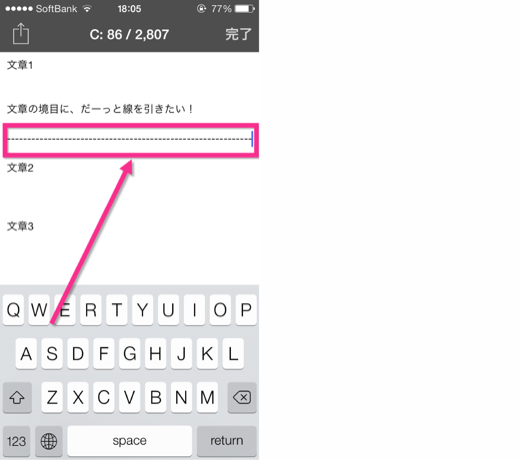
▲現在の行にカーソルが引かれます。ただ、それだけです。でも、自分にとっては使いたい機能です。
辞書登録でもいいけれど…
「線を引くなら、「----------–」という文字を辞書登録すればいいじゃないか」。とは思いましたが、まあ、使えればどっちでもいいです。
ただ、アクションで作っておいた方が、今後応用が効くはず。今回も、insert機能を把握しましたし。。。




コメント