Textwellのアクションシリーズです。自分が使いたいアクションをTextwellで作ってみます。といっても、以前の「TextwellからTweetbotにテキストを送るアクション」を少しいじったものです。
今回は、毎日良く使用する「Dueに予定を追加する」アクションを作り、さらにTextwellに戻るようにしてみました。
TextwellからDueに予定を追加するアクション
今回のブログでは、2種類のアクションを紹介します。
- TextwellからDueに予定を追加するアクション
- TextwellからDueに予定を追加した後Textwellに戻るアクション
まずは前者から。
TextwellからDueに予定を追加するアクションは以下の通りです。
T(“urlScheme”,{url:”due://x-callback-url/add?title=”+encodeURIComponent(T.current),option:”none”});
登録はこちらから→http://tinyurl.com/p66myws
実際の挙動

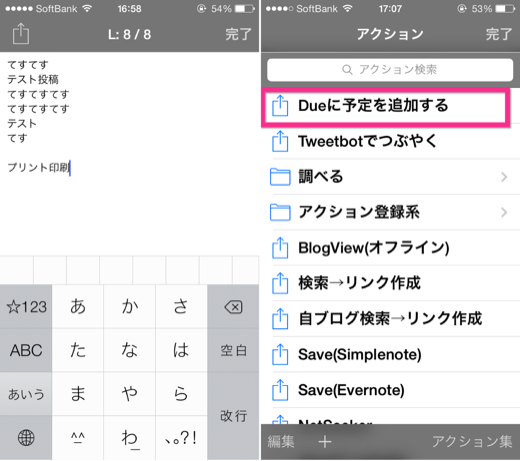
▲予定を追加したい内容を入力し(左)、アクション(Dueに予定を追加する)を選択すると(右)、

▲Dueに反映されます。あとは、時刻を選択して追加を押せば完了です。なお、カーソル行にある内容だけ反映されるので、他の事を書いている途中でもクリアせずに登録する事が出来るのがポイントです。(T.current)
ブログネタが頭の中に降ってきたら、まずはDueに登録しているので、1日のうちに何回も行う動作です。これは非常に便利なアクションになりそうな予感です。
TextwellからDueに予定を追加した後Textwellに戻るアクション
先ほどのアクションをさらに発展させると、更に便利になります。Dueには、「x-callback機能」が用意されています。これを利用すると、
- Dueに予定を追加する内容をTextwellで入力
- Textwellのアクションを実行
- Dueで時刻を入力して登録
- Textwellに戻るポップアップが表示されるのでタップ
- Textwellに戻る
という動作に変わります。
Due→Textwellのアクションは以下です。
修正 2013年10月28日
x-sourceの前の&が抜けていたので修正しました。
↑↑修正ここまで↑↑
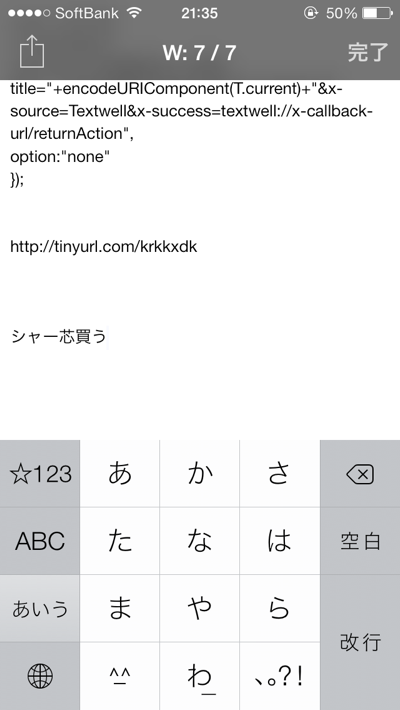
T(“urlScheme”,{url:”due://x-callback-url/add?title=”+encodeURIComponent(T.current)+”&x-source=Textwell&x-success=textwell://x-callback-url/returnAction”,option:”none”});
登録はこちらから→http://tinyurl.com/mmccl8n
Dueに登録後、Textwellに戻ってまた違う作業を行えます。以下にその挙動を示しておきます。

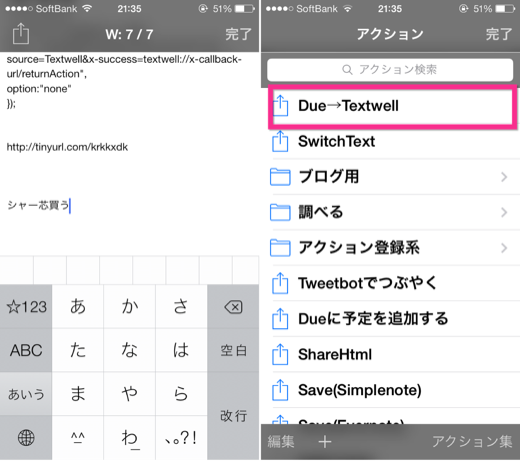
▲Dueに予定を追加する内容を書き、その行にカーソルをおいて「Due→Textwell」アクションを実行します。

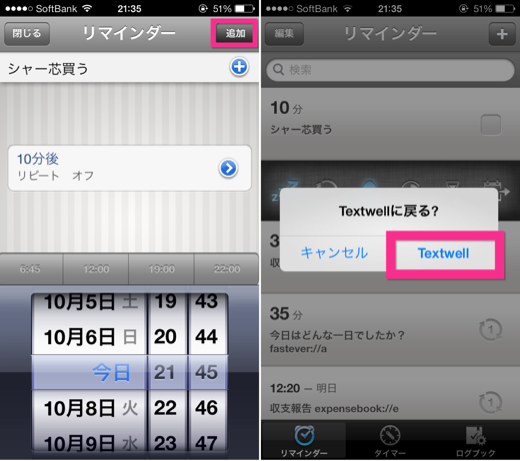
▲時刻を設定して保存を押すと、「Textwellに戻る?」というポップアップが出るのでTextwellをタップします。(Dueにとどまりたい時には、「キャンセル」を押してください。)

▲すると、Textwellに戻ってきました。続きの内容を書き続けられます。
Textwellでの作業中にパッと思いついたことをDueに登録したら、直ぐに戻って来られるのが便利です。これは個人的に凄い便利になりました。





コメント
x-source
の前の"&"が抜けてました。
> x-source
> の前の"&"が抜けてました。
重要な指摘、ありがとうございます。修正しました。