この度、iOS版のSkitchが、アップデートにより、
- 図形の最小サイズ変更
- 好きなサイズに変更可能
- 余白追加
でかなり使いやすくなりました!中々テンションが上がっています!
Skitchは画像に図形を入れる時に利用しており、当ブログでもスクリーンショットに説明を加える時に多用しています。
今回のアップデートで使いやすくなったこれらの点を紹介しようと思います。
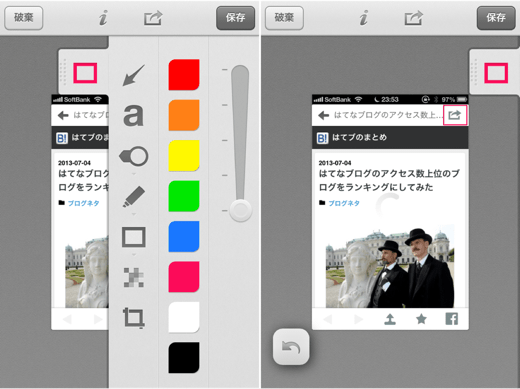
図形の最小サイズ変更

▲図形の最小サイズが小さくなりました。最小サイズで囲ってみると、小さく囲めるようになっています。イイ感じ!
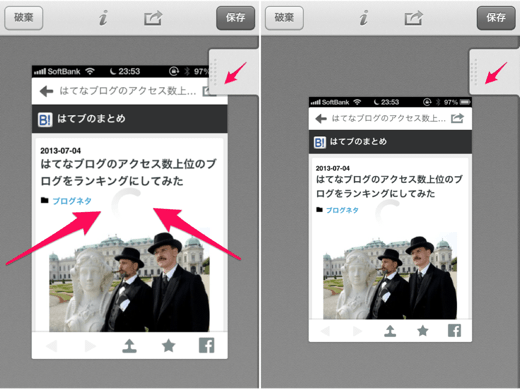
画像の大きさを変えられる

▲図の灰色部分を二本指でスワイプすると(左)、画像のサイズが小さくなります(右)。これで右上の部分も四角で囲めるようになりました!!今まで右上部分は勘で囲っていました!
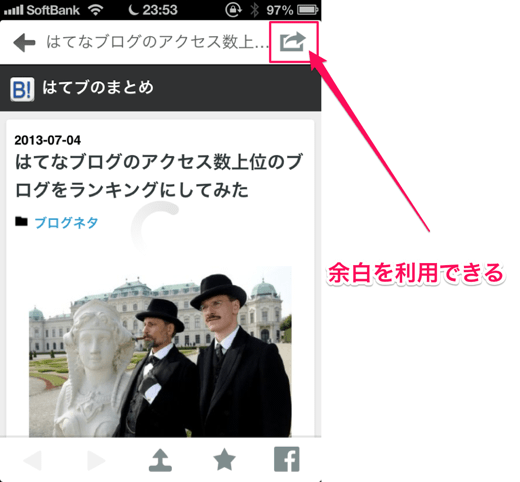
余白部分を利用可能

▲編集画面から灰色の部分に図形を書き込むと、余白部分が追加されます。これにより、画像に沢山文字がある場合も説明がしやすくなりますね。
まとめ
今回のアップデートは、操作性が非常に改善されています。個人的に凄い使いやすくなったので良かったです。もう勘で図形を配置しなくて済むぜっっ!!




コメント