当ブログの最後には他の記事も見てもらえるように、自分で関連記事をチョイスしています。
FC2ブログでは、自動で関連記事を表示出来る設定もありますが、自分で記事を選んだ方がより読者へ適切な記事を選別できると思っているので、手動で選択しています。
毎回手動で行うからこそ、作業効率化が求められます。とても面倒なら関連記事を手動では作らないでしょう。
今回は、iPhoneで下書きをする際、MyEditorを利用して、少ない労力で関連記事をまとめて作成する方法を紹介したいと思います。ポイントはMyEditorの履歴機能です。
大まかな流れ
僕がいつもMyEditorを利用して関連記事をまとめて作成する流れを示しておきます。
- MyEditorを起動し、適当な文字列(例えば「あ」)をコピー
- Quickaを使って関連記事に貼りたい自分のブログページを開く
- 作成したブックマークレットを起動
- 出てきた文字列をコピー
- 2,3,4の作業を繰り返す
- MyEditorに戻って、履歴からコピーした文字列をMyEditor内にペースト
- 全文字列をお好きなエディタに移動(僕の場合はDraftPadやRowlineやするぷろ)
実際の挙動を動画で紹介
▼動画で流れを紹介します。動画だとイメージが湧くと思います。
事前準備
ShareHtmlの準備
まずはShareHtmlを準備します。@hiro45jpさんが作られたShareHtmlは当ブログでも紹介しています。以下の記事のようにiPhoneのSafariにブックマークレットを登録しておきます。

指定したサムネイル画像を表示したい場合は、以下の記事のようにSafariにブックマークレットを登録しておきます。僕はこちらの方法を使用しています。

Quickaの設定
自分のブログだけを簡単に検索出来るようにしておきましょう。自分のブログを検索する方法は以下の記事で紹介しています。

本題
さて本題です。動画で行っている操作手順を番号順に紹介していきます。
①MyEditorを起動し、適当な文字列(例えば「あ」)をコピー

▲MyEditorを起動すると、バックグラウンドで10分間クリップボード監視機能が続き、コピーしたものがMyEditor内に残ります。
①の作業は、コピーの開始地点を単に自分で明確にするためのものです。この作業はとばしてもいいですが、分かりやすさのために僕はいつもこの手順を行っています。
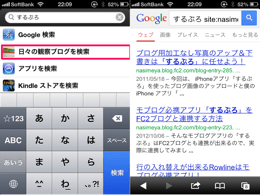
②Quickaを使って関連記事に貼りたい自分のブログページを開く

▲先ほど設定したQuickaを起動し、自分のブログ内で関連記事を検索し、該当ページを開きます。
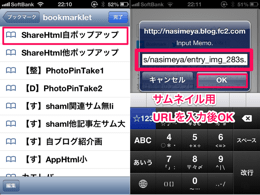
③作成したブックマークレットを起動

▲ここで作成したブックマークレットを起動します。すると、ポップアップが出てくるので、僕はサムネイル用URLを入力しています。(通常のShareHtmlなら空白のままでOKで良い)
④出力された文字列をコピー

▲ポップアップをコピーすることで、MyEditorの履歴にコピーがストックされます。
⑤2,3,4の作業を繰り返す

▲コピーするたびにMyEditorの履歴にコピーしたものがどんどんストックされていきます。
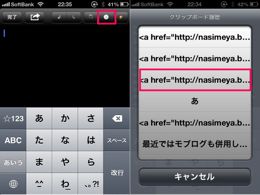
⑥MyEditorに戻って、履歴からコピーした文字列をMyEditor内にペースト

▲ここで①の作業を行っている恩恵が受けられます。「あ」の上3つが今コピーしてきた関連記事のhtmlタグです。
「あ」のすぐ上のhtmlタグをコピーした回数分だけタップします。(虫眼鏡タップ→「あ」のすぐ上タップ→虫眼鏡タップ→「あ」のすぐ上タップ→虫眼鏡タップ→「あ」のすぐ上タップ)
こうすると、コピーした順に貼付ける事が出来ます。
仕組みとしては、タップするたびに、タップした文字列が履歴の一番上にいくようになっています。
⑦全文字列をお好きなエディタに移動(僕の場合はDraftPadやRowlineやするぷろ)

▲こうして自分の使用しているブログエディタに貼付けてプレビューで見てみると、しっかりと表示されています。
まとめ
最初の準備&設定が面倒臭いですが、一度設定を済ましてしまえば強烈に速く関連記事を生成することが出来ます。紹介動画でも3分かかっていません。
関連記事を自分で設定するのは読者にとってもブロガーにとっても有益だと思います。
関連記事






コメント