現在、MarsEdit 4がリリースされています。14日間の無料お試し期間後も利用する場合、6,000円のアプリ内課金が必要です。

Macでブログを書く時に利用しているMarsEdit。高いですが、抜群の使いやすさで手放せません。
このMarsEditは2年ほど前から利用しているみたいですね。はるか彼方の記憶。。。
MarsEditの凄い所にリアルタイムプレビューがあります。
エディタで記述したものがリアルタイムでプレビューに反映されます。
書きながら見た目を確認する事が出来るので、この機能だけで一目惚れして購入したほどです。
さらにさらに言えば、MarsEditが使いたいがためにMacを購入したほどです。
このリアルタイムプレビューは自分のブログのCSSを適用できるということは1年前くらいに知りました。
しかし試した所うまくいかなくて挫折しました。
それから何年経った事でしょう。1年ですね。
webサーフィンして色んなリンクをたどっていた所、以下の記事にたどり着きました。
MarsEditのプレビューを簡単に自分のブログのデザインにする方法 | 経験知
そこで、もう1度挑戦してみよう!ということになり、MarsEditで自分のブログのCSSが適用できるか試してみました。
試行錯誤すると、概ね自分のブログのプレビューに出来ましたので、その過程を残しておこうと思います。
FC2ブログでMarsEditを利用している人向けのエントリーとなります。
MarsEditのプレビューで自分のブログのHTML,CSSを適用させる方法

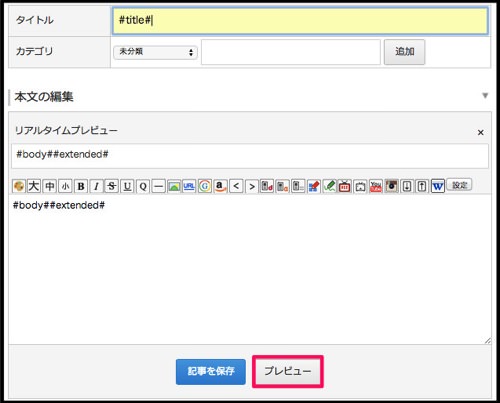
▲FC2ブログで新規作成を選択し、タイトルに「#title#」、本文に、「#body##extended#」と入力し、プレビューを選択します。

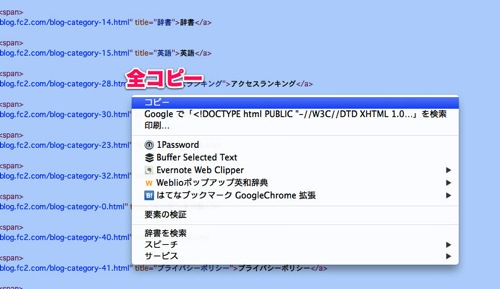
▲すると、プレビューが表示されます。このブログではページが崩れています。とりあえず気にせず、Google Chromeにおいて右クリックして「ページのソースを表示」を選択します。

▲ソースを全コピーします。
続いて、MarsEditを起動します。

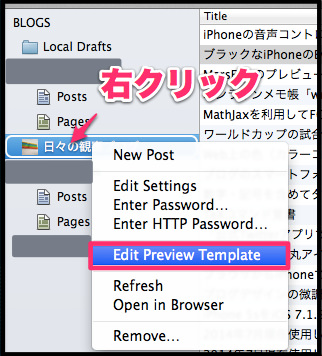
▲ブログ名を右クリックし、「Edit Preview Template」を選択します。

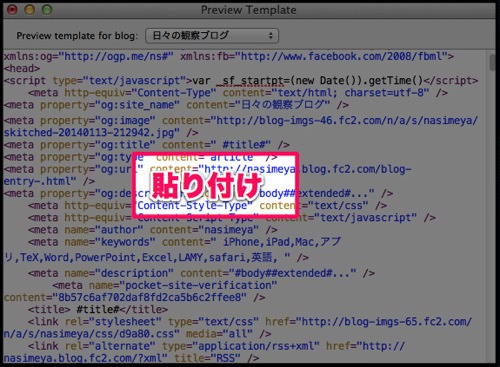
▲ここに、先ほど全コピーしたページのソースを貼付けます。
貼付けたら、少し編集を加えます。具体的に行った編集は以下の通りです。
- GoogleAnalytics(アクセス解析)用のタグを削除
- Chartbeat(リアルタイムアクセス解析)用のタグを削除
- GoogleAdsense(広告)のタグを削除
- サイドバーのデザインの崩れを修正
特に、アクセス解析を残したままにしてしまうと、MarsEditで編集するたびにアクセスされる可能性が高まります。(特に、外出先で編集する場合)
いらないタグなどは、ここで除いてしまいましょう。

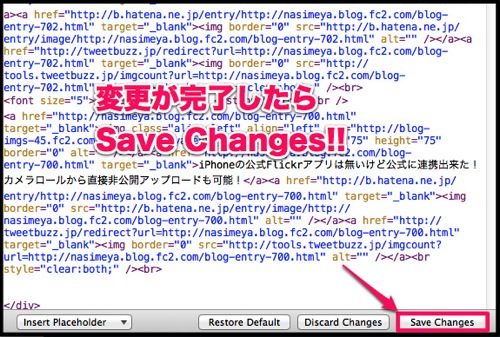
▲変更が完了したら、「Save Changes」を選択します。
これで、自分のブログがおおよそ反映されました。
MarsEditでのプレビュー画面
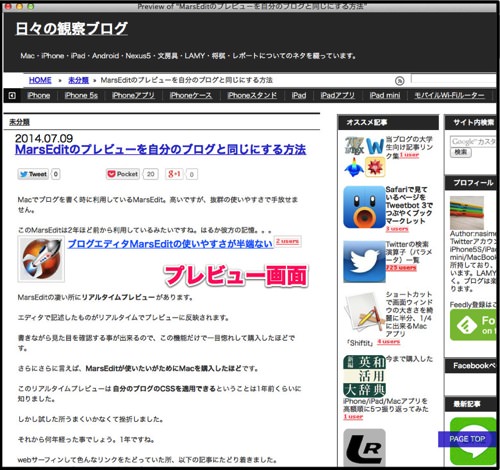
変更後のプレビューは以下のようになりました。

▲正直、プレビューとは思えません。実際のページかと勘違いしてしまうほど。
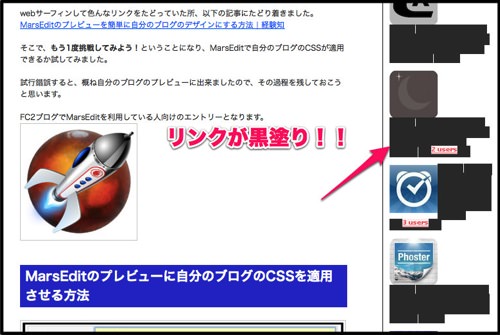
でも、一部問題もありました。

▲それは、リンク(aタグ)が黒塗りになってしまうことです。これは直し方がよくわからないので、放っておくことにします。
ページ上部右側はリンクタグを削除し、文字だけにして見栄えをよくしました。
まとめ
書いてからプレビューが反映されるまでに時間がかかることもなく、快適にリアルタイムプレビューが行えます。
明らかにプレビューできた方が書きやすいです。
1年ぶりにトライしてみるキッカケをつくってくれたエントリに感謝です。




コメント