通常、自分のFC2ブログのページを開いた時に、タブの左側にFC2のファビコンが出ます。
また、お気に入り登録した時のアイコンもFC2のファビコンです。
このファビコンを、任意の画像に変更する方法を紹介しようと思います。ブログ独自の色を出しやすくする良い方法だと思います。
まず、ファビコンとは何ぞやということで、Wikipediaより引っ張ってきました。なるほど、Favorite iconの略称のようです。
Favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。Favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
今回、FC2ブログでファビコンを設定するにあたって、以下の記事を参考にしました。
ファビコンを設定する手順としては、
- ファビコンにしたい画像(大きさは16×16で拡張子は.ico)を用意
- その画像をFC2サーバーやアップロード
- ブログテンプレート(html)から、head内に指定したタグを埋め込む
になります。
それでは手順を紹介していきます。
1.ファビコンにしたい画像(大きさは16×16で拡張子は.ico)を用意
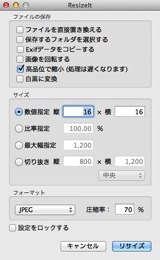
ファビコンにしたい画像の大きさの変更には、無料MacアプリのResizeitを使用しました。
▲数値指定してやりました。

また、拡張子の変更は、Finderから行えます。
▲Finderから画像をみつけて、名称を変更すればOKです。
2.ファビコン画像をFC2サーバーにアップロード
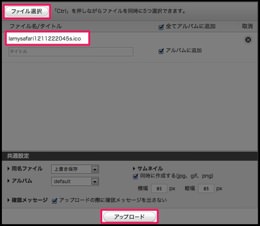
通常の画像アップロードのように行うだけです。
▲ファイル選択から、ファビコン用画像を選択してアップロードします。
3.ブログテンプレート(html)から、head内に指定したタグを埋め込む
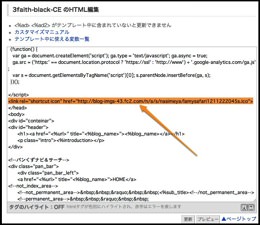
ブログのテンプレートから、PC用テンプレートの中を編集します。</head>の上の部分に、以下のタグを埋め込みます。
<link rel="shortcut icon" href="http://blog~~~.ico(ファビコンのアドレス)">

▲埋め込んだら、更新を押せば完了です。Twitterアカウント@nasimeyaと同じアイコンにすることが出来ました。
例えば、PCのタブを沢山開いている時に、このブログのページは一目でわかるかと思います。あとはお気に入りのページに追加した時にパッと見てわかるでしょう。
わずかではありますが、ユーザーにとって使いやすくなったのかなとは思います。
FC2ブログを利用している方は、自分のブログにファビコンを設定してみてはいかがでしょうか。



コメント