こちらの記事→ブログのアイキャッチに悩む君へ。アプリ「Phoster」で簡単に作ろう! | 株式会社LIGを読んでみて、Phosterを使うとアイキャッチ画像が簡単に作れそうなことがわかったので、実際に使ってみました。
アイキャッチ画像はなくてもいいんですが、あった方が見栄えがいいです。なので本当は全ての記事に載せたいのですが、いかんせん面倒くさい。
今まではたまにSkitchで作っていましたが、Skitchは説明用ですね。どうしても淡白なものになってしまいます。
さて、Phosterの良い所は
- 豊富なテーマ
- 豊富なフィルター(雰囲気をつくるのに欠かせない)
が用意されている所です。適当に作ってもフィルターが頑張ってくれて雰囲気のあるアイキャッチ画像が作成できます。これから出番が多くなりそうなPhosterの使い方を紹介しようと思います。
Phosterでアイキャッチ画像を作成する手順
デザイン選択

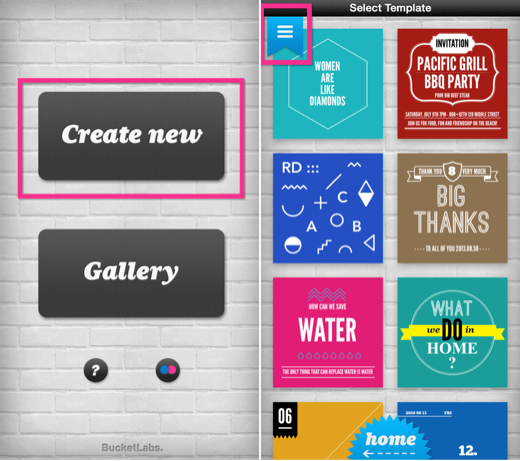
▲Create newをタップし(左)、しおりマークをタップします(右)。

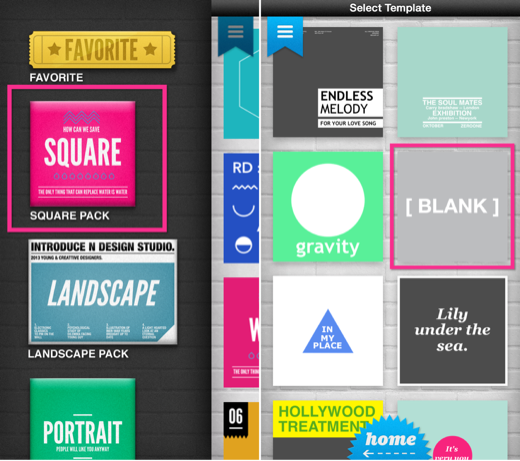
▲サイズを決めます。SQUARE(正方形)、LANDSCAPE(横)、PORTRAIT(縦)から選びます。今回はSQUARE(正方形)を選択します(左)。そして、デザイン選択に戻り、大体真ん中のほうにある[BLANK]を選択します(右)。

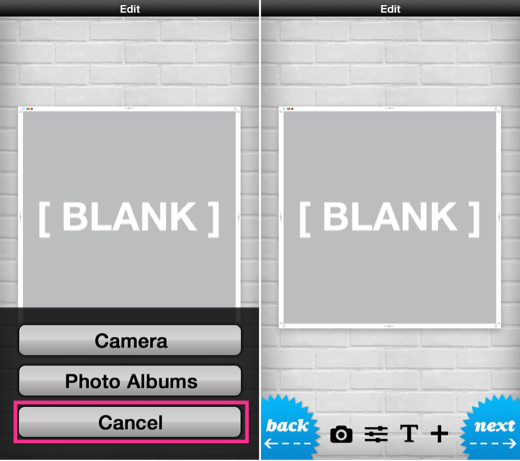
▲するとポップアップが出てくるのでCancelをタップすると(左)、何もない[BLANK]が表示されています。基本形です(右)。
背景選択

▲灰色部分をタップすると色を選択できるようになるので、任意の色をタップしてDoneをタップすれば(左)、背景が早変わり(右)。
文字編集&挿入

▲[BLANK]の部分をタップすれば(左)、文字を編集できるようになります(右)。

▲Font部分から、色々な書体に変更する事が出来ます。印象ががらりと変わるので、色々と試してみると良いでしょう(左)。左にスライドすると、まだまだフォントが用意されています(右)。

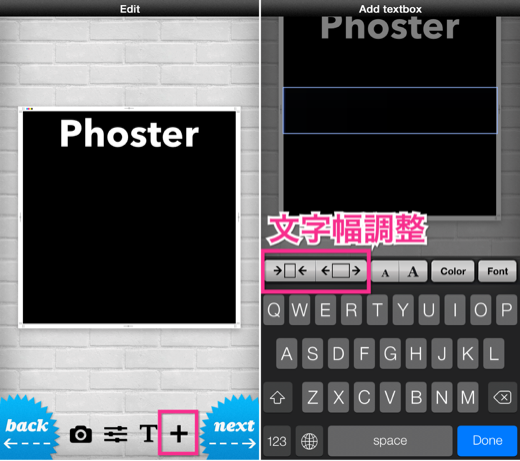
▲続いて文字の挿入は+マークからです(左)。右図の囲っている部分で文字幅を調整する事が出来ます(右)。
フィルター選び
背景と文字の編集が終わったら、最後にフィルターを選択します。フィルターをかけることで印象が大きく変わります。フィルターの種類が多いのがPhosterのポイントでもあります。

▲背景と文字の編集が終了したらnextをタップし(左)、好きなフィルターを選択します(右)。

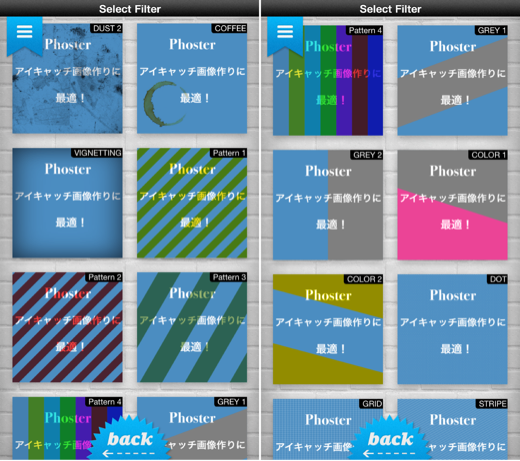
▲フィルターで選べる種類はこんなに沢山。

▲フィルターとして選べるのは計20種類です(左)。今回は、ビンテージを選択しました。Saveを押せば、カメラロールに保存されます(右)。

▲出来上がった画像がこちら。(フィルターはビンテージ)

▲こちらはフィルター「PAPER 3」バージョンです。雰囲気が変わります。

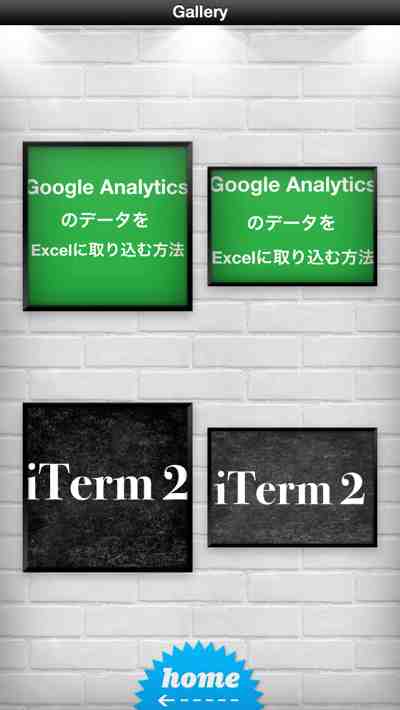
▲アプリ内のGalleryから、過去に作成したものを確認できます。数日前に書いた記事のアイキャッチ画像として使用してみました。文字白、背景黒にフィルター「PAPER 3」は中々雰囲気が出てオススメです。
まとめ
Phosterにはフィルターとフォントが沢山用意されているので、簡単に雰囲気のあるアイキャッチ画像が作成できます。いやーこれは使いやすいアプリです。




コメント