ブログを書いている時に、文章だけのリンクを貼りたい事がちょくちょくあります。
そんな時にリンクタグを作成するのですが、この作業が意外と面倒でした。
面倒だと、結局諦めてテキストだけにしてしまうこともありました。
しかし、TextExpanderの予約語を使用する事により、リンクを作成する面倒臭さの壁が低くなったので、その方法を紹介したいと思います。

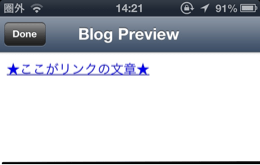
▲最終ゴールは、上記のようなリンクタグを簡単に作成する事です。
まずTextExpanderに登録する項目

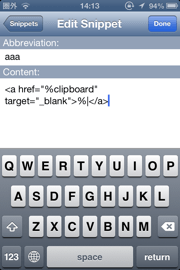
▲TextExpanderには、Abbreviationにaaaと入力し、Contentには<a href="%clipboard" target="_blank">%|</a>と入力します。
ポイントは、緑で示した部分です。
%clipboardは、スニペットを展開した時にコピーしていた内容が反映されます。
%|は、スニペット展開時のカーソル位置です。
実際に使用してみる
さて、今作成したスニペットを利用してリンクタグを作成してみます。どれだけ簡単にリンクタグを生成出来るか分かると思います。

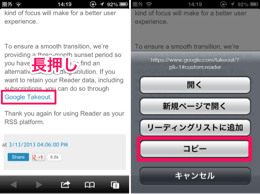
▲まずは、リンク先URLを長押しし、コピーを選択します。

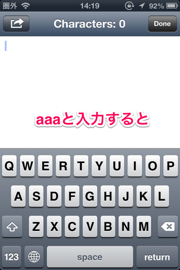
▲DraftPadに移動し、aaaと入力します。(TextExpanderを利用出来るテキストエディタなら何でもOK)

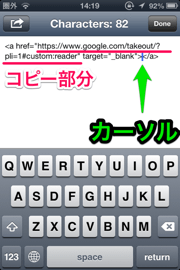
▲すると、コピーしたURLが自動的に反映されています。カーソル位置も指定した通りです。

▲カーソル位置が元々定まっているので、リンクの見出しを設定すれば、

▲簡単に見出しのリンクを生成する事が出来ます。

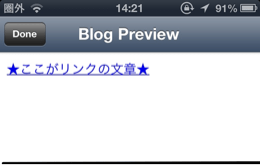
▲プレビューしてみると、きちんと反映されています。
まとめ
ブログを書いていてリンク先をちょこっと添えたい時に、URLだけコピーしてくればいいのでリンクの生成がとても簡単です。
TextExpanderの%clipboardや%|の予約語のおかげで、TextExpanderを利用してのブログ書きがさらに楽になりました。
読者にとっても適切なリンクは読みやすさが増すと思います。




コメント