最近では、iPhoneからブログの下書きを書く事が多いです。
その中でも便利に利用しているのが、するぷろなんですが、これらのアプリは、自分のブログのCSSを登録出来るのです。
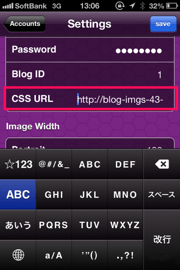
設定する所があり、自分のブログのCSSを登録していたのですが、一部しか反映されていないなと思っていました。
やっと今日重大なことに気づいて解決したので、解決方法を紹介したいと思います。
僕が解決したかった事は、スマートフォンサイトのCSSをするぷろでも反映させたいということです。
そのためには、まず、FC2ブログのテンプレートから、スマートフォンサイトのhtmlとcssの確認を行いました。

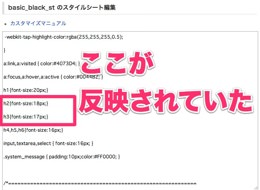
▲どうも、h2タグとh3タグが上手く反映されないなと思っていました。h2タグとh3タグともに、黒太字のままだったので、はて、と困っていました。
濃い青になるようにしているのにと思っていました。
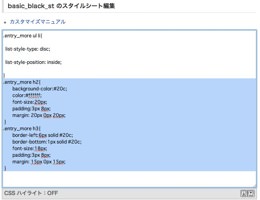
本文中のh2タグやh3タグは、テンプレートのhtmlに従って、
.entry_body h2{}や、.entry_body h3{}と指定していました。
実際におこなった事

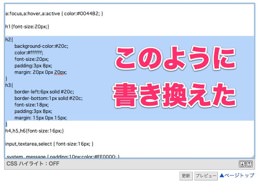
どうやらするぷろでは、h2やh3部分のスタイルが適用されていたようです。

なので、本来の記事中の見出しであるentry_body h2やentry_body h3の内容を

それぞれh2,h3に適用させました。

▲こうして新たに作成されたCSSのURLをこちらの方法で取得してするぷろのCSS入力欄に反映させた所、

▲h2タグとh3タグが見事に適用出来ました。
実行した後は元に戻す
するぷろでは上手く反映されましたが、このままでは、実際のブログのデザインが乱れてしまうと思います。
具体的には、記事タイトルなど、全てのh2タグが青い表示スタイルで反映されてしまってしまいました。
CSS取得後は、すぐに元の状態に戻しておきました。これでどちらも上手く行きました。
今回分かった事は、するぷろには、classを指定したcssは意味ないということです。
まとめ
CSSがよくわかっていないせいもありましたが、なんとか自分のブログのデザインをするぷろで反映させる事が出来ました。FC2ブログを運営していて、するぷろを利用している方は、参考になるかと思います。




コメント