DraftPadの後継アプリであるTextwellは、iPhoneでブログの下書きを書くためのツール(アクション)が色々と公開されており、利用させてもらっています。
ただ、Textwellはブログのためのテキストエディタアプリではありません。文字を書く用途ならば、全ての土台になります。
そこで、自分が使用したいアクションを作れたら面白いだろうとは思います。
で、今回は、たまたま作成できた「Textwell」から「Tweetbot」へテキストを送るアクションを紹介しようと思います。
参考にしたエントリ
アクションはJavaScriptで書かれているようです。自分でも何の事かわかっていません。笑
しかし、書かれている内容を確認する事は出来ます。アクションの「ソース」から確認できますし、自分で編集する事も出来ます。
先日、以下のエントリを見て、「これなら色々応用できそう!」と思い立ったので、少しいじってみたら、「TextwellからTweetbotへテキストを送るアクション」を作成する事が出来たので紹介しようと思います。はてなブログにTextwellから下書きを送るアクション – Rumzy’s
Textwellから現在の行をTweetbotへ送るアクション(Tweetbotでつぶやく)は以下です。
T(“urlScheme”,{url:”tweetbot:///post?text=”+encodeURIComponent(T.current),option:”none”});
登録はこちらから→http://tinyurl.com/oqu44ze
実際の挙動

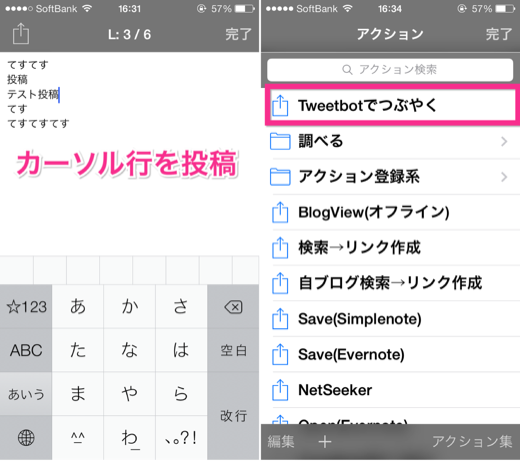
▲Tweetbotで投稿したい行のツイートにカーソルを合わせ(左)、アクション(Tweetbotでつぶやく)を実行すると(右)

▲Tweetbotのツイート画面にジャンプします。Textwellを使用していて、どこの行にいても簡単に投稿できるのが便利な所です。
ただ、僕は通知センターに設置した「タップでツイート」ボタンからつぶやく事が出来るようにしています。iOS 7でも利用できるので、中々重宝しています。
作成の仕方は以下のエントリからご覧ください。
TextwellからTweetbotでツイート出来る利点としては、
- ツイート内容を書く時にはまずTextwellを開けば良い
- TextExpanderを利用できる
事にあります。通知センターからツイートするか、Textwellからツイートするか、どちらの方が楽か?ということを考えてしまうのは、Textwellの趣旨に沿っていない訳でもありまして、難しい所です。笑
全ての文字入力の操作をTextwellから行えるようにすれば良いのでしょうけれど。少しずつ出来るようにすればいいのかな。
今回は、はじめてのアクション作成という事で、動作の確認を重視して作成してみました。これからは、自分が使いたいと思うアクションを作れたらと思います。
ただし、沢山の人が公開されるアクションを見ながら見よう見まねという形になる事でしょう。Textwell面白いなぁ!
追記(2013年10月7日)
Tweetbotにはx-callback機能が備わっています。x-callback機能を利用すると、ツイート投稿後のアプリの挙動を設定できます。
というわけで、x-callback機能を利用して、ツイート投稿後、Textwellに戻るアシストも作成してみました。
T(“urlScheme”,{url:”tweetbot:///post?text=”+encodeURIComponent(T.current)+”&callback_url=textwell:”,option:”none”});
登録はこちらから→http://tinyurl.com/nxyd6ol
なお投稿せず、閉じてもTextwellに戻るようになっています。




コメント