ブログの流入要素には、検索だけでなくSNSの影響も見過ごせません。
今まで放っておいていましたが、ようやく重い腰をあげて、匿名でのブログ用Facebookページを作成してみましたので、その手順を残しておこうと思います。
個人アカウントから、実名を伏せたFacebookページを作成出来る
ブログのFacebookページを作成する時には、以前は「ビジネスアカウント(個人アカウント必要なし)」というものを利用できていました。
しかし、2014年1月13日現在、ビジネスアカウントを利用してのブログのFacebookページを作成することは出来ませんでした。
よって個人のアカウントから、Facebookページを作成する形になります。
ただし、個人のアカウントからFacebookページを作成しても、匿名にすることは可能です。
ブログ用Facebookページを作成する方法

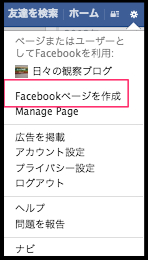
▲まずはFacebookにログインしている状態で右上の歯車から「Facebookページを作成」を選択します。

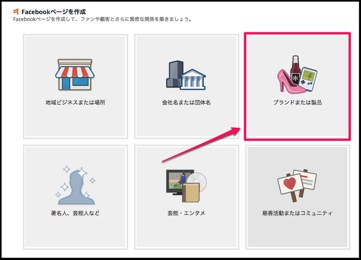
▲続いて、「ブランドまたは製品」を選択します。

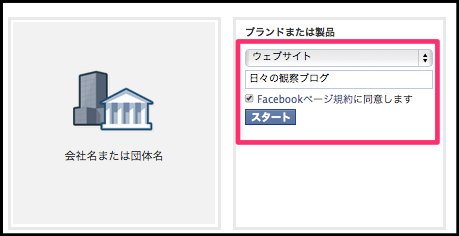
▲そして、上記のように、ウェブサイトを選択し、その下にはブログ名を入力して次へ進みます。

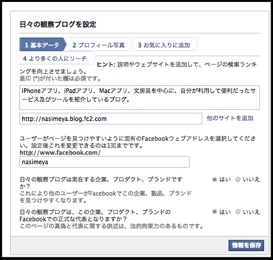
▲1.ブログの情報について入力していきます。まずは基本データ。ブログ概要、URL、Facebookページのアドレスを入力しました。また、
- 「日々の観察ブログは実在する企業、プロダクト、ブランドですか?」→はい
- 「日々の観察ブログは、この企業、プロダクト、ブランドのFacebookでの正式な代表となりますか?」→はい
として情報を保存しました。

▲2.次にプロフィール写真です。
- コンピュータからアップロード
- ウェブサイトからインポート
の2種類から選択できます。スキップしても構いません。

▲プロフィール写真をアップロードしたら、次へ進みます。

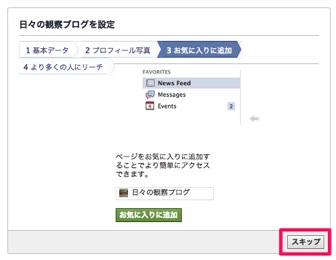
▲3.「お気に入りに追加」はスキップしておきました。

▲4.「より多くの人にリーチ」は宣伝設定なので、スキップしておきました。

▲以上で終了しました。これで日々の観察ブログのFacebookページが完成しました。やってみると簡単でした。
匿名性の確認
Facebookページが匿名であることを確認しておきます。
以下の記事を参考にいたしました。
→匿名ブロガーの皆さんご注意を。Facebookページにあなたの本名が・・・。 | macj’s Log

▲Facebookページを開いている状態で、基本データを探してクリックします。

▲基本データの中に実名がなければ大丈夫なようです。
次はブログにLike Boxを設置
このままだと、この記事をご覧になった方だけしかFacebookページがあることはわかりません。PC版のサイドバーに表示させれば、多くの人に知ってもらえるでしょう。
という訳で、次回あたり、ブログにFacebookのソーシャルプラグインであるLike Boxを設置する方法を紹介しようと思います。



コメント