iPhoneでブログを書く時には、Textwellを利用しています。Textwellで書いた記事を、するぷろに貼り付ける時に問題に気づきました。
全ての文字列をコピーしてするぷろに貼り付けても、改行が反映されませんでした。
あとは、「W&R : Jazzと読書の日々」運営のwirerosesさんが作られた、Textwellのアシスト「BlogView」のアシストを使用した時です。
アシストの説明には、「brタグがなくても改行が反映される」とありましたが、どうも改行が反映されていませんでした。
どのような問題なのかを紹介しようと思います。
改行が反映されない問題について
iOS 6では、このような事はなかったので、iOS 7のバグかなと思います。
例えば、以下の画面をご覧ください。

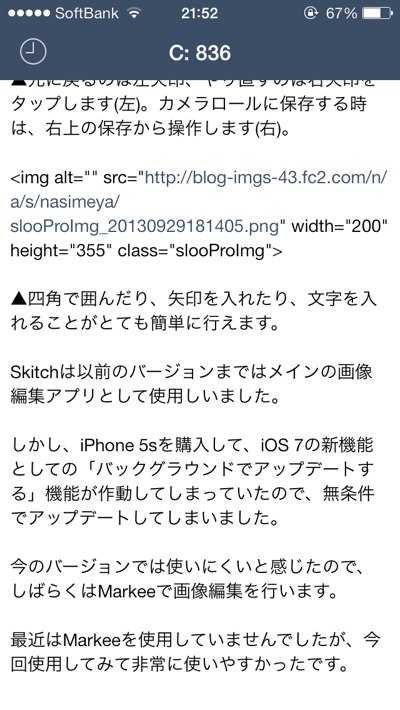
▲見やすいように、適宜改行を入れながら文章を書いています。

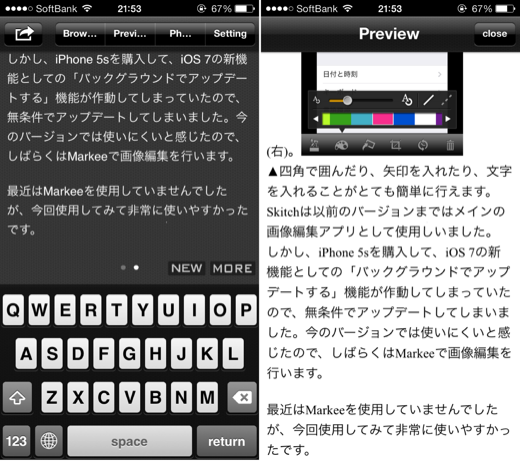
▲しかし、これをコピーすると、改行が反映されず一文に繋がってしまっています。
この問題は全ての場面で起こるというわけではありません。
例えば以下の、「あ か さ た な」という文字列をコピーして、プレビューした場合、改行はきちんと反映されています。

ということは、文字が少ないと改行は反映される傾向にあるように思います。
改行が反映されない問題の対策
改行が反映されない場合、改行をいつもよりも2つ3つ多くしてみてください。そうすると、丁度いい具合に改行出来ます。
ただ、これにもわからないところがありまして、1番下の方は、改行が反映されます。適宜プレビューで確認しながら、調節していくしかありません。

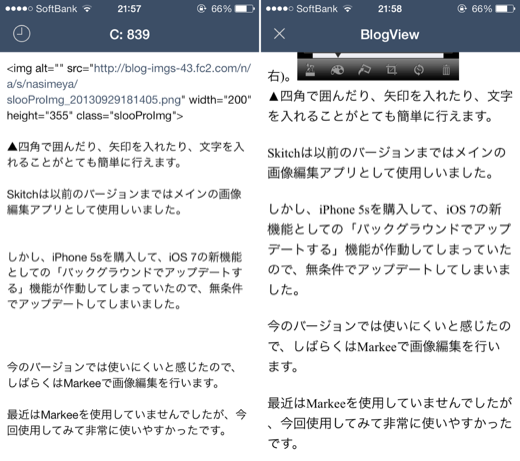
▲左のように改行すると、丁度1段空くようになりました。この規則性はよくわかりません。
とまあ、ここまで書いてきたのですが、調べてみたら、解決法がありました。どうやら、TextExpanderの不具合のようです。参考にしたのは以下のページです。
TextExpander による不正改行コードを修正する Textwell アクション
このページにあるTE FixというアクションをTextwellに取り込んで実行すると、不明な改行タグの問題は解決しました。コピーして貼付ける前にTE Fixアクションを実行すれば、応急処置は出来るようになりました。有り難いです。





コメント