このブログ(FC2ブログ)で数式を埋め込む記事を書く予定が出来ました。
TeX形式を利用せずに普通に書くとなると、文字の種類も足りないですし、何よりも見た目が悪いです。
そこで考えられる手段が2通り。
- TeXで書いた式をスクリーンショットに取って貼付ける
- TeX形式で記述する
1番目の方法だと、あとでちょこっと数式を変更したい時に、スクリーンショットを取り直す必要があります。
2番目の方法ならばちょこっとした修正が楽です。
なんとか2番目の方法で行えないかと色々と探しまわっていた所、可能な方法にたどり着きました。
MathJaxを使う方法です。

ざっくりとした使い方を説明しますと、
- 3行ほどのscriptをブログテンプレートのheadタグ内に記述する
- 本文の中で、TeXのように記述する
これがいくつかあるうちの中でベストな選択だと判断しました。
MathJaxを利用してFC2ブログにTeX形式で数式を記述する方法
先ほども説明しましたが、手順の流れの確認です。
- 3行ほどのscriptをブログテンプレートのheadタグ内に記述する
- 本文の中で、TeXのように記述する
それでは具体的にこの手順を説明していきます。
headタグ内にコードを埋め込む
まずは、以下のscriptをFC2ブログのテンプレートの</head>タグ直前にコードを埋めました。
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML"></script>
本文の中で、TeXのように記述する
準備はできたので、あとは実際に本文中にTeX形式で数式を記述していくだけです。
気をつける点は、開始タグと終了タグです。
例として、以下の画像を表示してみます。
このコードを表示するためには、以下のように本文中に記述しました。
\[\sum_{n=1}^\infty \frac{1}{n^2} = \frac{\pi^2}{6} \tag{3}\]
これで数式が表示できる事は分かりました。
ただ、このままだと数式と文章の区別がつきにくいです。
そこで、通常の文章と区別がつくように、装飾をしてみます。
divタグで囲んでみた
まずは準備として、数式をdivで囲み、classをtexcodeとしてみました。
<div class="texcode">\[\sum_{n=1}^\infty \frac{1}{n^2} = \frac{\pi^2}{6} \tag{3}\]</div>
classに色々指定してみた
今つけたtexcodeの装飾をするために、スタイルシート(CSS)に以下の記述を追加してみました。
.texcode{
border: solid 1px;
}

▲枠線がつきました。
背景もちょこっといじってみます。
先ほどのCSSの記述を以下のように変更しました。
.texcode{
border: solid 1px;
background-color: #fffff0;
}

▲すると、枠線で囲まれた部分に背景色を付ける事が出来ました。
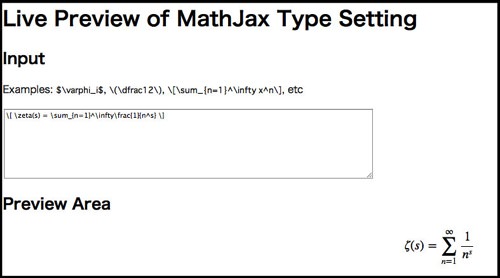
MathJax形式で記述した数式をリアルタイムでプレビューできるページ
MathJax形式で数式を記述している際、このコードで合っているのかということが不安になると思います。
そのような時には、リアルタイムでプレビューできるページを利用しましょう。
そのサイトが以下になります。
リアルタイムプレビューできるページ。
Live Preview of MathJax Type Setting

このサイトで数式の見栄えを確認してから、FC2ブログで本文を編集した方が良さそうです。
まとめ
これでFC2ブログにおいて、TeX形式で数式を記述する事が出来るようになりました。見やすくていいですね。
参考:MathJaxの使い方



コメント