ブログを書く時のMacのエディタをSublime Text 2に変更しました。
その理由は、Sublime Text 2で
- リアルタイムプレビューが出来る事
- プレビューのCSSを任意のものに簡単に設定出来る事
などが挙げられます。
もう1つの理由として、今回紹介するSublime Text 2のプラグイン「InputSequence」がある事が挙げられます。
このプラグインは、この記事→私が最近どうやってブログを書いているのか、手順と使用ツールを公開してみる | OZPAの表4で紹介されていた、連番を挿入出来るプラグインになります。
これを使用すれば、1枚の画像タグをコピーして枚数分だけペーストして、連番部分だけ書き換えるだけであっという間にたくさんの画像タグを取得出来てしまいます。
今回は、このInputSequenceの使い方について紹介しようと思います。(ちなみに、Sublime Text 3では現在の所対応していないようです。)
InputSequenceのインストールの仕方

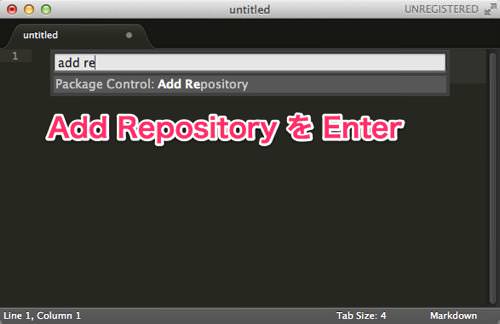
▲command+ option+ Pを押してコマンドパレットを開き、Add Repositoryを検索してEnterを押します。

▲そして、ブラウザを起動して、kope88/InputSequenceのページにあるURLをコピーして、

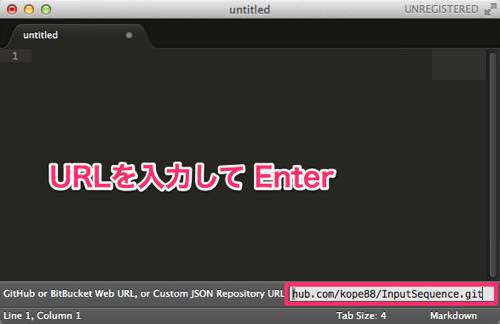
▲Sublime Text 2の下部に出現したウィンドウにURLをコピーしてEnterを押します。

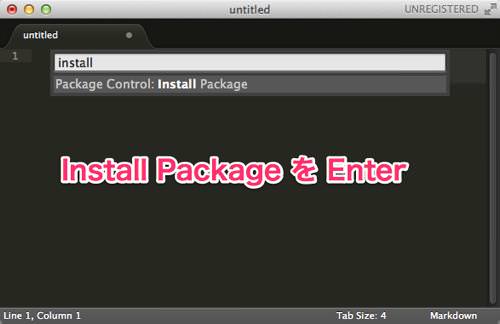
▲次に、再びcommand+ option+ Pを押してコマンドパレットを開き、Install Packageを検索してEnterを押します。

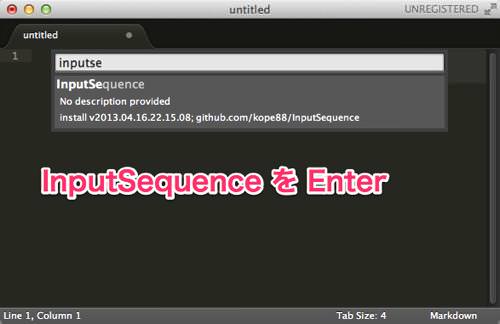
▲そして、InputSequenceを検索してEnterを押します。これで、InputSequenceをインストール出来ました。
InputSequenceの使い方
今回は、https://hibikanblog.net/wp-content/uploads/img/140826-sublimetext2_01.jpgから_05の計5枚の画像タグを取得してみます。

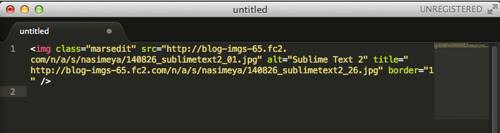
▲まず初めに、https://hibikanblog.net/wp-content/uploads/img/140826-sublimetext2_01.jpgの画像タグを作成します。

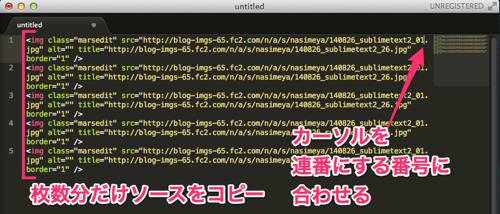
▲そして、枚数分だけソースをコピーし(今回の場合は5枚)、カーソルを連番にする番号に合わせます。

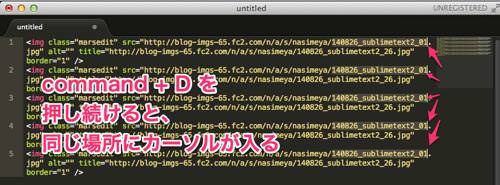
▲ここで、command+ Dを長押ししていると、同じ場所にカーソルが入ります。

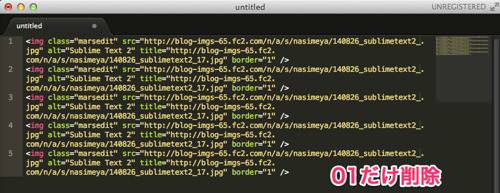
▲←や→を押すとカーソルが並列で動くので、うまく動かしてdeleteで01だけ削除します。

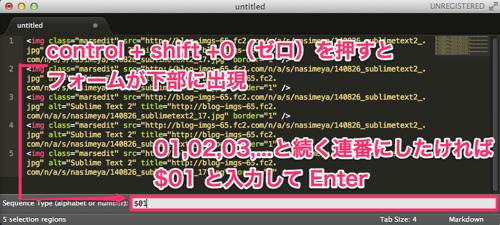
▲次に、control+ shift+ 0を押すと、入力フォームが下部に出現します。01,02,03,…と続く連番が欲しければ、$01と入力してEnterを押します。

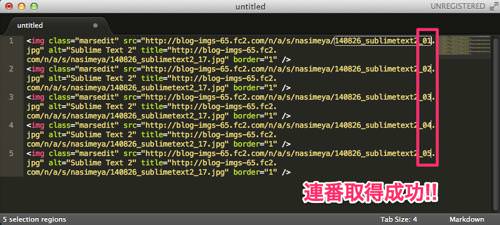
▲すると、連番が取得出来ました。
一気に5枚の画像タグが取得出来た事になります。
Sublime Text 2のプラグイン「InputSequence」のいい所は、1つの雛形が贈ファイルを作成してしまえば、枚数分だけコピーして、後は連番だけ整えてしまえば、沢山画像がある場合でも画像タグの取得が楽だという所です。
InputSequenceの威力を最大限に発揮するためにも、画像ファイル名は連番にした方が扱いが楽です。
Sublime Text 2のOmniMarkupPreviewerとInputSequenceのおかげで、ブログで大量のスクリーンショットを載せたい場合でも、今までより圧倒的に手間が省けるようになりました。快適快適。
参考:公式ページ→kope88/InputSequence

コメント